
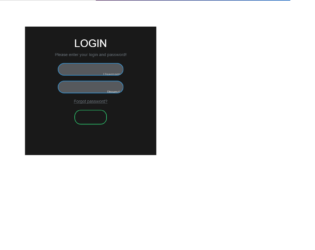
This is an example of an animated login form, designed using CSS, HTML, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the social media icons, in an orderly manner. The body of the form is given a font style of sans-serif, and background color of linear-gradient(to right, #b92b27, #1565c0). The login card is given the styles of width as 500px, padding as 40px, position as absolute, background color as #191919, text-align as center to centralize the text, transition as 0.25s, and margin-top as 100px. The title of the card is given a style set of font color as white, text-transform as uppercase to automatically transform the text to uppercase, and font-weight as 500. The input text fields are given the styles of text-align as center, border as 2px solid #3498db, width as 250px, font color as white, and border-radius as 24px. In a focus event, the width of the text fields changes to 300px, and the border-color to #2ecc71. The 'Login' button changes its background color to #2ecc71, in a hover event.
Source: https://bbbootstrap.com/snippets/animated-login-form-95290954
Animated Login Form
4.3.1

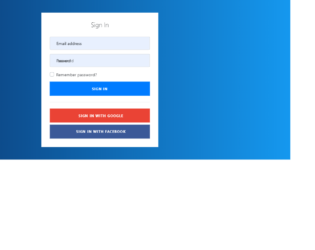
This is an example of a web sign-in form with social media logins, designed using HTML, CSS, and Bootstrap framework 4. The body of the form is given a background color of linear-gradient(to right, #0a346d, #1598ef). The sign-in card is given a box-shadow style of 0 0.5rem 1rem 0 rgba(0, 0, 0, 0.1), whereas the title of the sign-in card is displayed using the styles of margin-bottom as 2rem, font-weight as 300, and font-size as 1.5rem. The 'Sign in' button is created as a primary type button and given the styles of font-size as 80%, border-radius as 0rem, letter-spacing as .1rem, font-weight as bold, padding as 1rem, and transition as all 0.2s. The Google button is given a background color of #ea4335, while the Facebook button is given a background color of #3b5998. The text style for the buttons is set as uppercase to automatically transform the text to uppercase. The labels of the input text fields are displayed using a font color of #495057. The input text fields take a box-shadow effect of 10px 0px 0px 0px #ffffff, in a focus event.
Source: https://bbbootstrap.com/snippets/signin-form-social-login-72108315

This is an example of another login form with a background image, designed using CSS, HTML, and Bo0tstrap framework 4. The background image is imported to the code with its URL while the media quarries are used to increase the responsiveness of the form. The 'Sign in' button is given a border-radius of 25px. The form is divided into two sections and the left section is given a background color of aquamarine, while the right section is given a background color of gray. The input text is displayed using a font-color of #495057. The header of the account details section is displayed using the styles of font color as #fff, and font-weight as 200. The account description text is displayed with the styles of font color as #fff, margin-bottom as 4%, and font-weight as 200. The button is created as info type Bootstrap buttons.
Source: https://bbbootstrap.com/snippets/login-form-background-image-15064663

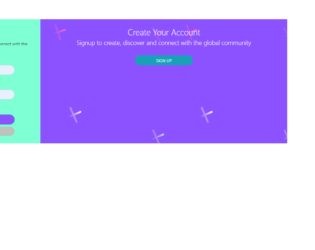
This is an example of a signup/ login form, designed using CSS, HTML, and Bootstrap framework 4. The image logo is imported to the code with its URL and the buttons are created as primary type buttons. The body of the form is given a background color of #EBEAEF and the information card is given the styles of border-radius as 10px, background-color as #4270C8, and width as 350p. The first line of text in the form is displayed using a font-size of 25px, and font color of #9FB7FD. The font-size of the login button is defined as 13px. The input text fields are given a border-bottom style of 1.5px solid #E6EBEE, which changes to 2px solid #8A97A8, in a focus event. The input field text is displayed with a font-size of 80%, a transform style of translate3d(0, -90%, 0), opacity of 1, and a font-color of #8B92AC. The font-size of the 'Get Started' button is defined as 15px.
Source: https://bbbootstrap.com/snippets/bootstrap-signup-login-form-56423928
Signup/login form
4.3.1

This is an example of a login form with information text, designed using HTML, CSS, and Bootstrap framework 4. The body of the form is given a font color of #000, and a background color as linear-gradient(to right, #D500F9, #FFD54F). The input text fields are given the styles of background-color as #F3E5F5, border-radius as 50px to get the circle shape, padding as 12px 15px 12px 15px, box-sizing as border-box, border as 1px solid #F3E5F5, font-size as 16px, font color as #000, and font-weight as 400. The input fields take a border effect of 1px solid #D500F9 and a font-weight of 400. The form is divided into two cards and the right side card is given a background color of linear-gradient(to right, #FFD54F, #D500F9). The input field label is displayed using a font size of 12px. The cursor style for the buttons is set as pointer to get the hand cursor effect in a hover event. Media quarries are used to make the form more responsive.
Source: https://bbbootstrap.com/snippets/login-form-information-text-67856111
