
This is an example of an animated signup/login form with a rotate animation, designed using CSS, HTML, and Bootstrap framework 4. The background image is imported to the code with its URL. The body of the form is given the styles of color as #6a6f8c, background as #c8c8c8, and font as 600 16px/18px 'Open Sans', sans-serif. The users can switch between the login and signup forms by clicking on the tabs and the section appears with a rotate animation. To hide one section from another while on active mode, the value of backface-visibility is set as hidden. The two sections are given a transform value as rotateY(180deg) to implement the animation. The section titles are given a text-transform style as uppercase to automatically convert the text to uppercase. The input fields text is given the styles of font color as #aaa, and font-size as 12px. In a focus event, the background of the input fields gets changed to #fff.
Source: https://bbbootstrap.com/snippets/animated-login-and-sign-up-form-59406852

This is an example of a login page with Google, and Facebook logins, designed using HTML, CSS, and Bootstrap framework 4. The form consists of buttons and checkboxes. The form wrapper is given the styles of border-bottom as 1px solid #e4e4e4, background as #fff, and padding as 50px. The login buttons are given the styles of color as #fff, width as 100%, height as 50px, padding as 6px 25px, line-height as 36px, margin-bottom as 20px, text-align as left, border-radius as 5px, background as #4385f5, font-size as 16px, and border as 1px solid #4385f5. The Login with Google button is given a background color as #db4c3e, and a border of 1px solid #db4c3e. The input fields have the styles of font-size as 14px, line-height as 24px, border as 1px solid #fafafa, border-radius as 3px, and font-family as 'Roboto'. The input fields take a border style of 1px solid #4285f4 in a focus event. The login button takes a background color of #2c6ad4, and the Google button takes the color of #bd4033, in a hover event.
Source: https://bbbootstrap.com/snippets/login-using-facebook-and-google-plus-40154529#

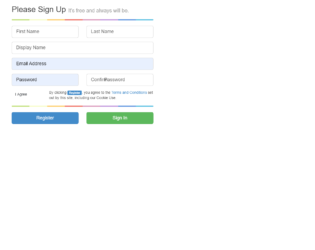
This is an example of a simple web signup form, designed using HTML, CSS, and Bootstrap framework 4. The CSS and Bootstrap styles are imported to the code with their URLs. The color graph section is given a background color of #c4e17f, and a border radius of 5px. It is given a linear gradient background image of linear-gradient(to right, #c4e17f, #c4e17f 12.5%, #f7fdca 12.5%, #f7fdca 25%, #fecf71 25%, #fecf71 37.5%, #f0776c 37.5%, #f0776c 50%, #db9dbe 50%, #db9dbe 62.5%, #c49cde 62.5%, #c49cde 75%, #669ae1 75%, #669ae1 87.5%, #62c2e4 87.5%, #62c2e4). The form is given two primary type buttons to Register and Sign in. The text areas of the input fields are given the value True to hide the default text, when in active mode.
Source: https://codepen.io/Stanssongs/pen/pJxAG
Bootstrap Signup Form
4.3.1

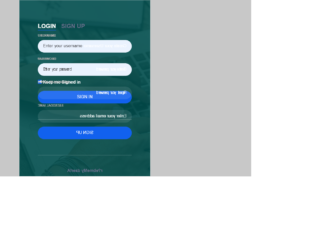
This is another example of a Bootstrap login form, designed using CSS, HTML, and Bootstrap framework 4. The images are imported to the code with their URLs. The styles for the background image is set as position as center, height as 100vh, and background-size as cover. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the social media icons, in an orderly manner. The input fields are given the styles of background as #fff, border as none, margin as 10px 0px, padding as 20px, and height as 50px. The social media icons are given the styles of display as block, width as 35px, height as 35px, margin as 5px, color as #fff, font-size as 21px, and line-height as 35px. They are also given different background colors as Facebook- #3B5998, Google- #dd4b39, and Twitter- #00aced.
Source: https://www.tolmatol.com/bootstrap-login-form-using-html-css/
Bootstrap Login Form
4.3.1

This is an example of a login web page, designed using HTML, CSS, and Bootstrap framework 4. The font, background image, CSS, and Bootstrap styles are imported to the form with their URLs. Media quarries are used to increase the responsiveness of the form. The body of the form is given the styles of font-family as 'Poppins', sans-serif, font-weight as 400, background as the URL of the image, background-size as cover, height as 100vh, width as 100%, and background-position as center. The content section on the left pane is given a font-size of 14px. The Facebook, Google, and Twitter buttons are given three different background colors as #4c699e, #da573b, #1daee3, with a border value as solid 1px, and change their background colors and border values to #47618d, and solid 1px #3c5173, #be5238, and 1px #9b4631, #3997ba, and 1px #347b95, respectively in a hover event.
Source: https://www.tolmatol.com/bootstrap-snippets-login-form/
Bootstrap Login Form
4.3.1

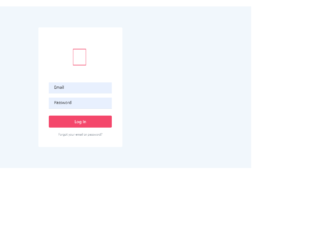
This is another example of a simple login form, designed using HTML, CSS, and Bootstrap framework 4. Bootstrap and CSS styles are imported to the code with their URLs. The form is given a background color of #f1f7fc. The content card of is given the styles of max-width as 320px, width as 90%, background-color as #ffffff, padding as 40px,border-radius as 4px, font color as #505e6c, and box-shadow as 1px 1px 5px rgba(0,0,0,0.1). The input fields are given the styles of background as #f7f9fc, border-bottom as 1px solid #dfe7f1, color as inherit, text-indent as 8px, and height as 42px. The Log-in button has a background style of #f4476b, and a border-radius of 4px. The button takes the background color of #eb3b60, in a hover event. The Forgot Password link has the styles of font-size as 12px, font color as #6f7a85, opacity as 0.9. It changes its opacity value to 1 when it's active or in hover mode.
Source: https://epicbootstrap.com/snippets/login-form-clean
Bootstrap Login Form
4.3.1