
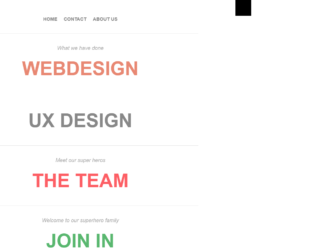
This is an example of a responsive full-screen overlay navigation menu, designed using HTML, CSS, JavaScript and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the navigation bar, in an orderly manner. Media quarries have been used to increase the responsiveness of the form whereas the JavaScript functions have been used to implement the toggle function of the navigation bar. The content of the form is given the styles of text-align as left, padding as 10px 0, font color as #ddd, line-height as 25px, font-size as 22px, and font-family as 'redacted_scriptbold', Arial, serif. The title of the content has the styles of font-family as 'redacted_scriptbold', Arial, serif, font-size as 30px, color as #4e4e4e, and line-height as 30px. The list items of the navigation bar are given different font colors, which change to #414141, in a hover event.
Source: https://codepen.io/nikhil/pen/wvzul

This is an example of a web layout with responsive buttons with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The fonts are imported to the code with their URLs. The body of the form is given a background color of #1D1F20. There are four buttons in the form named as Settings, Random, Download, and Messages. The buttons are given the styles of background as linear-gradient(to right, #2a2d35 0%, #353742 100%), border-color as #404454 white black red, border-style as solid, border-width as 2px 0px 2px 0px, color as #00FFAD, font-size as 35px, height as 76px, line-height as 76px, text-align as center, text-shadow as 0px -2px 1px #23252B, 0px 2px 2px #23252B, 0px 0px 20px #049B6A, width as 80px, and cursor style as pointer to get the hand cursor effect in a hover event. The button names have the styles of cursor as pointer, font-family as hipster, font-size as 25px, height as 76px, line-height as 76px, and margin-top as -76px. In a hover event, the buttons take the styles of background as linear-gradient(to right, #393c47 0%, #4a4e5b 100%), color as #FFD5A0, font-size as 45px, and text-shadow as 0px 0px 20px #FF8E00, 0px 2px 0px #23252B, 0px -1px 0px #23252B.
Source: https://codepen.io/Trinca/pen/rLqNXv
Responsive Buttons
4.3.1

This is an example of a toggle buttons layout with animations, designed using HTML, CSS, and Bootstrap framework 4. The icons and CSS styles are imported to the code with their URLs, whereas media queries have been used to increase the responsiveness of the form. The form consists of eight toggle button containers named Normal, Transparent, Yes & No, Gravity, Pancake Stacks, Doggo Wants a Treat, Kobe Bryant Tribute, and Beer Pong. The body of the form is given a background color of #2e394d. The toggle button containers are given eight different background colors which are #dec387, #de8797, #87aade, #c5de87, #87ded2, #c487de, #de8787, and #decf87. The title of the toggle button container is given the styles of font as 500 14px 'Rubik', sans-serif, letter-spacing as .5px, text-transform as uppercase, and text-shadow as 0 1px 1px rgba(0,0,0,0.4). The toggle buttons are given the styles of width as 7em, background as #2e394d, height as 3em, border-radius as 50px, transition as all .3s ease, transform-origin as 20% center, and cursor as pointer to get the hand cursor effect in a hover event. The toggle buttons are given different animations to be generated in a checked event.
Source: https://codepen.io/oliviale/pen/xxboXzo
Toggle Buttons Layout
4.3.1

This is an example of a web form with input types and pseudo-elements, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the icons and elements in an orderly manner. There are eight types of inputs and elements displayed on the form, which are text¸ radio, checkbox, range, color, button, text area, and Select. The wrapper class is given the styles of max-width as 600px, margin as 2rem auto 1rem. The header of the form is given a text-align style as center. The list items are displayed in a grid, and the number of columns for the grid is defined as 2. The grid-gap is set as 1rem, with the font-style for the list items is set as 16px/1.4 Arial, sans-serif. An outline style of 1px solid #DDD is set for the list item box, with a padding value as .5rem.
Source: https://codepen.io/yoksel/pen/eYNmRNe

This is an example of a form with radio buttons with animations, designed using HTML, CSS, and Bootstrap framework 4. The type of buttons is defined as radio. The background image is imported to the code with its URL, whereas media queries have been used to increase the responsiveness of the form. The body of the form is given a style set of position as 50% 50%, color as #381803, display as flex, font as 1em Nunito, sans-serif, height as 100vh, and line-height as 1.5. The buttons are given the styles of max-width as 10em, padding as 1.5em 0, position as relative, and border-radius as 50% to get the circle shape. The button label is given the styles of cursor as pointer to get the hand cursor effect, display as flex, letter-spacing as 0.1em, width and height as 1.5em, box-shadow as 0 0 0.75em #000 inset and text-transform as uppercase to convert the text to uppercase. The color of the radio button ball is set as #2762f3. The radio ball is given a wobble effect as wobble# {$s} 0.5s linear forwards.
Source: https://codepen.io/jkantner/pen/oNXjjZM

This is an example of a segmented control interface designed using HTML, CSS, JavaScript and Bootstrap framework 4. The icons are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the segments in an orderly manner, whereas JavaScript functions have been used to implement the segmentation animations. The body of the form is given the styles of width as 100%, height as 100vh, display as flex, justify-content as center, align-items as center, and background as #1355f6. The button container is given height and a width of 350px. The list items are given the styles of font-family as "montserrat", font color as #1355f6, and cursor as pointer to get the hand cursor effect. The border-radius for the selected area in the button container is given as 35px. The support buttons are given a color of #e1f2fb, and font-size as 1.8rem, which take a transforming effect of scale (1.1).
Source: https://codepen.io/dev_loop/pen/ExjPNva