- Latest
- Featured

This is an example of a simple bootstrap service card layout section, designed using CSS, HTML, and bootstrap 4 framework. Fonts are imported to the code with its URL. The web form is given the styles of font-family as "Montserrat", sans-serif, background color of #8d97ad, and font-weight as 300. The h1 to h6 sections are given a color of #3e4555 whereas the header of the container is given the styles of line-height as 36px, and font-size as 30px. The header of the card is again given the styles of line-height as 22px, and font-size as 18px. The background color of the button is set to #188ef4. The Learn More button is assigned a color of #3e4555, which changes to #316ce8 in a hover event. The View Details button has a background color of #188ef4 and also the linear gradient color of that, for the browsers that support linear gradient colors. It changes its color to #316ce8, in a hover event.

This is an example of a bootstrap service card layout with buttons, designed using CSS, HTML, and bootstrap 4 framework. The image and fonts are imported to the code with their URLs and media queries have been used to make the form responsive. The webform is given the styles of font-family as "Montserrat", sans-serif, background color of #8d97ad, and font-weight as 300. The h1 to h6 sections are given a color of #3e4555 and a font-weight of 500. The title of the card is given a line-height of 22px and a font-size of 18px. The background color of the form is set as #f4f8fa, whereas the View details button is given the styles of padding as 15px 45px, and font-size as 16px. The "Let's talk" button section of the card is given a linear gradient color of #2cdd9b, whereas the View details button has a background color of #2cdd9b and also the linear gradient color of that, for the browsers that support linear gradient colors. It changes its color to #1dc8cc, in a hover event.

This is an example of a single column bootstrap service card layout, designed using CSS, HTML, and bootstrap 4 framework. The image and fonts are imported to the code with their URLs. The web form is given the styles of font-family as "Montserrat", sans-serif, background color of #8d97ad, and font-weight as 300. The h1 to h6 sections are given a color of #3e4555 and a font-weight of 500. The text-info section is given a font color of #188ef4, whereas the "build your project" section s given the font color #1dc8cd. The card image is given a shadow style of box-shadow: 0px 0px 30px rgba(115, 128, 157, 0.3). The view details button has the styles of padding as 15px 45px, font-size as 16px, and background color of #188ef4 and also the linear gradient color of that, for the browsers that support linear gradient colors. It changes its color to #316ce8, in a hover event.

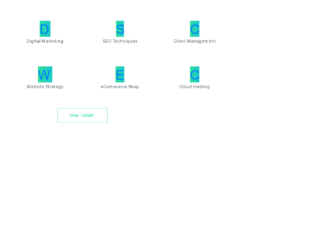
This is an example of a multiple bootstrap service cards layout with hover effects, designed using CSS, HTML, and bootstrap 4 framework. The fonts are imported to the code with its URL. The web form is given the styles of font-family as "Montserrat", sans-serif, color as #8d97ad, and font-weight as 300. The h1 to h6 sections are given a color of #3e4555, whereas the cards are given a shadow style of box-shadow: 0px 0px 30px rgba (115, 128, 157, 0.1). The card set is given a background color of #2cdd9b and also the linear gradient color of that, for the browsers that support linear gradient colors, to be changed in a hover event. In a hover event, the text color and the title of the card changes to #ffffff. The view details button is given a font-size of 50px, and a linear gradient color of #2cdd9b, to be changed in a hover event. It is also given an outline color of #2cdd9b. The cards take a zoom-in effect of transform: translate (-10px) with a transition value of 0.3s ease-out, in a hover event.

This is an example of a simple bootstrap service layout section, designed using CSS, HTML, and bootstrap 4 framework. Fonts are imported to the code with its URL. The web form is given the styles of font-family as "Montserrat", sans-serif, color as #8d97ad, and font-weight as 300. The text color of the title and placeholders are set as white in HTML. The h1-h6 sections are given a color of #3e4555, while the background color of the form is set as #f4f8fa. The service 25 badge is given a line-height of 14px and a color of #2cdd9b. The subtitle has the styles of color as #8d97ad and line-height as 24px. The view more details button is given a font-size of 16px, a padding of 15px 45px, and background color of #2cdd9b and also the linear gradient color of that, for the browsers that support linear gradient colors. It changes its color to #1dc8cc, in a hover event.

This is an example of a bootstrap card view with pricing cards, designed using HTML, and CSS. Bootstrap fonts and styles are imported to the form with their URLs. The web form is given the styles of font-family as "Montserrat", sans-serif, background color of #8d97ad, and font-weight as 300. The h1 to h6 sections are given a color of #3e4555 and a font-weight of 500, whereas the subtitle is given the styles of color as #8d97ad, and line-height as 24px. Section titles are given a font-size of 18px and a line-height of 22px. The pricing box is given the styles of top as -20px, and font-size as 16px. The choose plan button is given the color #188ef4 and also the linear gradient color of that, for the browsers that support linear gradient colors. In a hover event, the color of the button switch between #188ef4 and #316ce8.

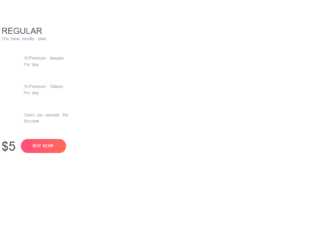
This is an example of a bootstrap pricing plan view, designed using CSS, HTML, and bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. Bootstrap fonts and images are imported to the form with their URLs. The web form is given the styles of font-family as "Montserrat", sans-serif, color as #8d97ad, font-weight as 300, background-size as cover, max-height as 530px, and margin-bottom as 250px. The h1 to h6 sections are given a color of #3e4555 and a font-weight of 500, whereas the subtitle is given the styles of color as #8d97ad, and line-height as 24px. The pricing text has the styles of font-size as 100px, font-weight as 400, line-height as 100px, and color as #263238. The buttons are given the color #2cdd9b and also the linear gradient color of that, for the browsers that support linear gradient colors. In a hover event, one button switches the color between #2cdd9b and #1dc8cc, while the other takes a fill effect of #2cdd9b.

This is another example of a bootstrap card view with pricing cards and tabs, designed using HTML, and CSS. Bootstrap fonts and styles are imported to the form with their URLs. The web form is given the styles of font-family as "Montserrat", sans-serif, background color of #8d97ad, and font-weight as 300. The h1 to h6 sections are given a color of #3e4555 and a font-weight of 500, whereas the background color of the form is set to #f4f8fa. The subtitle is given the styles of color as #8d97ad, and line-height as 24px. The type of the plan is given a text color of #8d97ad, and text style of uppercase to automatically transform the text to uppercase. When selected the tab, the color of the plan title changes to #263238, with the styles of the tab also changing to background: #ffffff, border-left: 3px solid #ff4d7e, border-radius: 0px, margin-left: -3px, and box-shadow: -20px 0 40px rgba(0, 0, 0, 0.1). The submit button is given the color #ff4d7e and also the linear gradient color of that, for the browsers that support linear gradient colors. In a hover event, the color of the button switch between #ff4d7e and #ff6a5b.
Pricing with tabs
4.3.1