
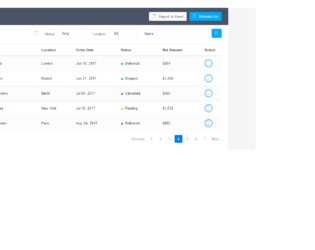
This is an example of a stylish data table layout with a search filter, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The user images, font, and Bootstrap styles are imported to the code with their URLs. The JavaScript functions have been used to implement the tooltip feature on the 'Action' button. The body of the form is given the styles of font color as #566787, background color as #f5f5f5, font-family as 'Varela Round', sans-serif, and font-size as 13px. The table container is given a background color of #fff, and a box-shadow style of 0 1px 1px rgba(0,0,0,.05). The table rows are given a background color of #fff, which gets changed to #f2f2f2 on hover. The table header is given a background color of #4b5366, and the title is displayed with a font color of #fff, and a font-size of 24px. The customer names on the table are displayed with a font color of #566787, which gets changed to #2196F3, in a hover event.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=order-details-table-with-search-filter

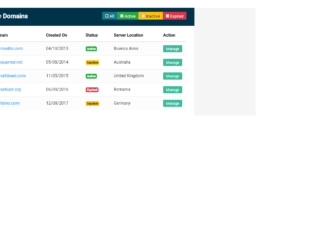
This is an example of a data table with a filtering option, designed using CSS, Html, JavaScript, and Bootstrap framework 4. The font, bootstrap, and CSS styles are imported to the code with their URLs. The body of the form is given the styles of font color as #566787, background color as #f5f5f5, and font-family as 'Roboto', sans-serif. The table wrapper is given a box-shadow style of 0 0 1px 0 rgba(0,0,0,.25). The table title section is given the styles of border-bottom as 1px solid #e9e9e9, background color as RGB(0, 50, 74), and font color as #fff, whereas the table header title is displayed with a font-size of 24px. The table is given a set of four filters: All, Active, Inactive, and Expired, which are created as info, success, warning, and danger type buttons from Html. JavaScript methods have been used to implement the functionality of the filters. Each individual data row is given a manage button with a background color of #37BC9B, which changes to #2e9c81 on hover.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=data-table-with-filter-row-feature

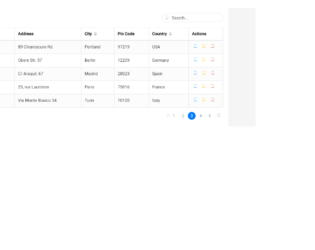
This is an example of another data table with View, Edit, Delete options, and a search bar, designed using Html, JavaScript, CSS, and Bootstrap framework 4. The font, bootstrap, and CSS styles are imported to the code with their URLs.The buttons are given a tooltip feature, which is implemented using the JavaScript methods. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the child elements of the page links, in an orderly manner. The body of the form is given the styles of font color as #566787, background color as #f5f5f5, and font-family as 'Roboto', sans-serif. The table wrapper is given a box-shadow style of 0 1px 1px rgba(0,0,0,.05). The table title is displayed using a font-size of 22px. The search box text is displayed using a font color of #a0a5b1, and a font-size of 19px, whereas the border of the search box, is set to change its border color to #3FBAE4, on a focus event.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=data-table-with-search-box

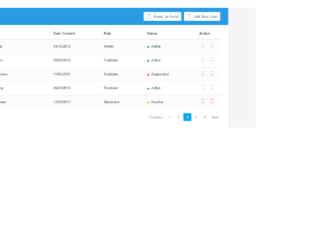
This is an example of a user management data table layout, designed using CSS, JavaScript, Html, and Bootstrap framework 4. The users are given the ability to remove table rows, view settings, export table data to excel, and add new users, using buttons. The 'Settings' and 'Add New User' buttons are given a tooltip feature, which is implemented using the JavaScript methods. The font, bootstrap, and CSS styles are imported to the code with their URLs. The body of the form is given the styles of font color as #566787, background as #f5f5f5, font-family as 'Varela Round', sans-serif, and font-size as 13px. The table wrapper is given a box-shadow style of 0 1px 1px rgba(0,0,0,.05). The table header is given a background color of #299be4, and font color of #fff, whereas the table header title is displayed using a font size of 24px. The cursor style of the buttons is set as pointer to get the hand cursor effect on pointer. The user names in the table are displayed with a font color of #566787, which changes to #2196F3, on hover.
Source: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=user-management-data-table

This is an example of a data table with add and removes row feature, designed using CSS, Html, JavaScript, and Bootstrap framework 4. The CSS and font styles are imported to the code with their URLs. The body of the form is given the styles of font color as #404E67, background color as #F5F7FA, and font-family as 'Open Sans', sans-serif. The table wrapper is given a width of 700px, and a box-shadow of 0 1px 1px rgba(0,0,0,.05). The table title is displayed using a font-size of 22px. The 'Add New' button is displayed with the styles of height as 30px, font-weight as bold, font-size as 12px, border-radius as 50px to get the round shape, and line-height as 13px. The table rows are given a border-color as #e9e9e9. The functionality of the 'Add New', 'Edit', and "Remove' buttons are implemented using JavaScript methods. The cursor style for the Edit and Delete buttons is set as pointer to get the hand cursor effect on hover, and the buttons are also given a tooltip feature to be activated on hover.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=table-with-add-and-delete-row-feature

This is an example of another data table layout, designed using Html, CSS, JavaScript, and Bootstrap framework 4. The font style has been imported to the code with its URL. The title of the table is given a style set of font-size as 30px, font color as #fff, text-transform as uppercase to automatically convert the text to uppercase, font-weight as 300, text-align as center, and margin-bottom as 20px. The table header is given a background color as rgba(255,255,255,0.3). The body of the form is given the styles of background as linear-gradient(to right, #25c481, #25b7c4), and the font-family as 'Roboto', sans-serif. The table header has the styles of padding as 20px 15px, text-align as center, font-weight as 500, font-size as 20px, font color as #fff, and text-transform as uppercase. The table data is displayed with a style set of text-align as center, vertical-align as middle, font-weight as 300, font-size as 18px, font color as #fff, and border-bottom as solid 1px rgba(255,255,255,0.1).
Source: https://mdbootstrap.com/snippets/jquery/berika_tavadze/462110#js-tab-view
Data Table Laytout
4.3.1