
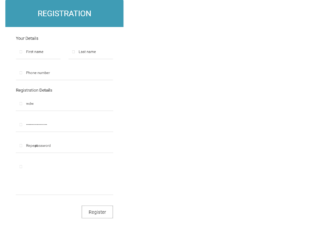
This is an example of another registration form, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap and font styles have been imported to the code with their URLs. The form is given a background color as #e4e6e6, and a font style as 'Roboto', sans-serif. The header section of the form has been given the styles of background color as #3f9cb5, font-size as 30px, font color as #fff, text-align as center, and text-transform style as uppercase to automatically convert the text to uppercase. The subheading of the form is displayed with the styles of font-size as 16px, font color as #222222, text-transform style as capitalize to make each letter of the word capital, and font-weight as 400. The input text fields are given the styles of height as 50px, font-size as 14px, font color as #2b2a2a, border-bottom as 1px solid #ccc, and font-weight as 400. The text fields take the border color of #3f9cb5, in a hover event. The 'Register' button is given a border color as 2px solid #ccc, which gets changed to #3f9cb5 on hover.
Source: https://codepen.io/npmhieu/pen/mXEvZK

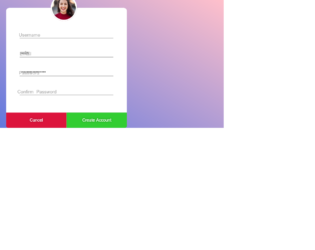
This is an example of a stylish user registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font style has been imported to the code with its URL. The media quarries have been used to increase the responsiveness of the form. The body of the form is given a linear gradient background color as linear-gradient(30deg, RoyalBlue, pink). The form card is given a background color as white, and box-shadow style as 0 8px 22px rgba(0, 0, 0, 0.4). The avatar image is given a border style as 5px solid white, and a border-radius as 50% to get the circle shape. The input text field placeholders are given a font color of #363636 and a border-bottom style as 2px solid darkgray. The 'Cancel' button is given a background color as Crimson which turns to #be324e on hover, whereas the 'Update' button is given a background color as 'LimeGreen' which turns to #52ad52 on hover.
Source: https://codepen.io/moitorrijos/pen/EbaYVz
User Registration Form
4.3.1

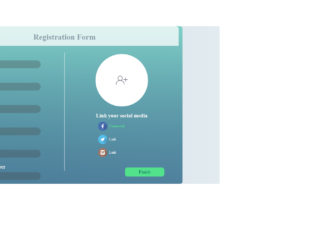
This is another example of a stylish registration form, designed using HTML, CSS, and Bootstrap framework 4. The font style has been imported to the code with its URL. The background color of the form is given a linear gradient color. The registration container is given a background color as linear-gradient(0deg, rgba(19, 84, 122, 0.7) 0%, rgba(128, 208, 199, 1) 100%), width and height as 900px and 600px, and a box-shadow style as 0px 5px 32px 0px rgba(0,0,0,0.75). The title of the header section has the styles of font-family as Comfortaa, font-size as 30px, font color as #708090, text-align as center, and font-weight as 600. The input text fields are given the styles of background color as #444444, width as 250px, height as 30px, font-size as 16px, font color as rgba(0,0,0,0.65), font-family as 'Open Sans',sans-serif, font-weight as 600, and a filter as alpha(opacity=30). The input fields take the font color of rgba(255,255,255, 0.8), and the background color of rgba(0,0,0, 0.5), in a focus event.
Source: https://codepen.io/allx01/pen/vrgpgP
Registration Form
4.3.1

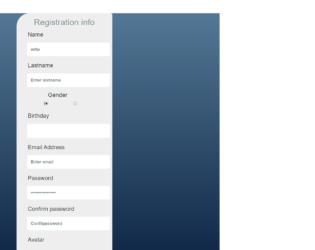
This is an example of a registration form, designed using JavaScript, CSS, HTML, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input fields. The body of the form is given a linear gradient color as linear-gradient(to top, #09203f 0%, #537895 100%). The information container is given a background color as #eeeeef, and a box shadow style as -9px -11px 0px 2px #eef1fb38, inset 10px 7px 0px 0px #a3a7b1f2. The form consists of input text fields, radio buttons, calendar, file upload button, and a 'Send' button. The placeholders of the input fields are displayed with a font-size of 16px, and font color of #252e387a. The title of the form is displayed with the styles of font-family as 'Source Sans Pro', sans-serif, font-size as 2em, font-weight as 300, font color as#7f8c8d, and text-shadow as 1px 1px 0px white. The input text fields are given the styles of color as #7f8c8d, font-weight as 600, and font-size as 16px. The fields change their background color to #fafafa, on focus. The 'Submit' button changes its background color to #3a5e7bdb, and change the border bottom radius value to 32% in a hover event.
Source: https://codepen.io/Mamikonars/pen/qwPaJa

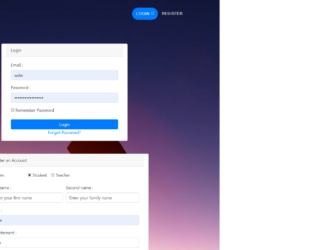
This is a form with separate panels for login, registration, and forget password features, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image and font styles have been imported to the code with their URLs. The JavaScript methods have been used to enhance the responsiveness and the scrolling functionality of the form. The toggle buttons of the navbar have been created as primary type buttons and displayed with a style set of font-size ad 90%, font-weight as 400, letter-spacing as 1px, color as white, and font-family as 'Montserrat', 'Helvetica Neue', Helvetica, Arial, sans-serif. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the toggle buttons, in an orderly manner. The buttons take a box-shadow style of 0 6px 10px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19), in a hover event. The media quarries have been used to increase the responsiveness of the form.
Source: https://codepen.io/elmorabityounes/pen/wxxPEL
Login/ Registration Form
4.3.1

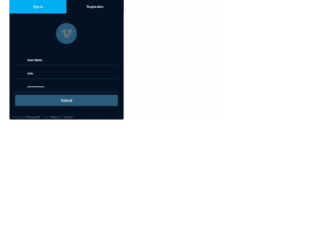
This is an example of a sign in/ registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of a login panel and a sign-in panel in a single form. The font style and style sheets have been imported to the code with their URLs. The JavaScript functions have been used to implement the opening fadeout and slide down animations for the forms. The information container is given a background color as #041122, and a box-shadow style as 1px 2px 2px rgba(4, 17, 34, 0.68). The image logo is given an opacity value of 0.4, width as 80px, and cursor style as pointer to get the hand cursor effect on hover. The logo increases its opacity to 1 and takes a transform effect of rotate(360deg) scale(1.2, 1.2) on hover. The panel titles are displayed with a font-size of 12px, and a background color as #041122, which gets changed to #01AEF2, in the focus mode. The opacity of the titles also gets changed to 0.6 on hover. The input text fields also take the background color of #285c7a, on hover. The 'Submit' button takes a transform effect as scale (0.8, 0.8), in a hover event
Source: https://codepen.io/mohamed-hany22/pen/gLZQeo