
This is an example of a registration form layout with a reset button, designed using CSS, HTML, and Bootstrap framework 4. The media quarries have been used to enhance the responsiveness of the form. The font styles have been imported to the code with their URLs. The container is given a border style as solid 1px #d2d2d2, width as 700px, background-color as #6B4226, and font color as #ffffff. The title of the header section is displayed with the styles of font-family as 'Voltaire', sans-serif, font-size as 22px, background-color as #336699, and font color as #ffffff. The input text filed labels are given the styles of width as 120px, text-align as right, font-size as 22px, and font-family as 'Voltaire', sans-serif. The 'Reset' button is given the styles of font-size as 22px, background-color as #336699, font color as #ffffff, border-width as1px, border-color as #333333, height as 50px, and width as 120px, and border-bottom-right-radius as 50px to gets the curvy shape. The input text field take the box shadow style of #33FF66 0 0px 8px, in a focus event.
Source: https://codepen.io/MBM/pen/osBqC

This is another simple registration form, designed using CSS, HTML, and Bootstrap framework 4. The form consists of input text fields and a 'Register' button. The body of the form is given the styles of background-color as RGB(29, 31, 32)., border as solid 1px grey, font color as whitesmoke, font-family as 'Roboto', sans-serif, and font-weight as 300. The title of the form is given a border-bottom style as solid 1px grey as well as the input text fields set. The input text fields are given a style set of background-color as RGB(29, 31, 32), border-bottom as dashed 1px #336633, and color as white. The 'Register' button is given a style set of background-color as #336633, border as solid 1px grey, font color as whitesmoke, and cursor style as pointer to get the hand cursor effect on hover. The button changes its background-color to #338833, and the font color to white, in a hover event.
Source: https://codepen.io/bUKaneer/pen/xGqgrW
Registration Form
4.3.1

This is an example of a stylish registration form screen, designed using CSS, HTML, and Bootstrap framework 4. The form consists of the input text fields and the 'Proceed' button. The style sheet and the font style has been imported to the code. The body of the form is given a background color as #F7D4B8. The registration card is given the styles of height as 450px, width as 190px, background-color as #232E42, font color as #858993, font-family as "Roboto", sans-serif, letter-spacing as 2px, and box-shadow as 0 10px 20px 0 rgba(0, 0, 0, 0.11). The title of the card is displayed with a font-weight of 300, and a font-size of 1em. The text field labels are given a style set of text-transform as uppercase automatically convert all the characters to uppercase, color as #F7D4B8, font-size as .5em, font-weight as 400, and letter-spacing as 1px,, whereas the text fields are given the styles of background as transparent, border-bottom as 1px solid rgba(255, 255, 255, 0.11), font color as #858993, font-weight as 300, letter-spacing as 1.2px, and font-size as .8em. The input text, take the border bottom style as 1px solid #F7D4B8, and font color of #05CFDE, in a hover event.
Source: https://codepen.io/kurtlopez/pen/gGZRBq
Registration Screen
4.3.1

This an example of a registration form, designed using CSS, HTML, and Bootstrap framework 4. The background image has been imported to the code with its URL. The form consists of input text fields, radio buttons, a drop-down list, and a 'Register' button. The container is given the styles of width as 800px, background-color as RGB(0,0,0,0.6), color as #ffffff, and text-align as center. Each element of the form is given different styles. The name is displayed with a font-size of 18px, and a font-weight of 700. The First Name and Last Name labels are given a font size as 14px, and a text transform style as Capitalize to make each letter of the word capital. The company, email, phone, and subject labels are displayed with a font size of 16px, and font color of #555. The 'Register' button is given a background color as #3BAF9F, text-align as center, border style as 2px solid #366473, font color as white, and cursor style as pointer to get the hand cursor on hover. The background color of the button gets changed to #5390F5, in a hover event.
Source: https://codepen.io/beaskew88/pen/wvWXwLp
Registration Form
4.3.1

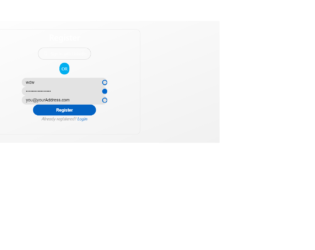
This is another example of a registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The Bootstrap styles, font style, and background image has been imported to the code with their URLs. The JavaScript methods have been used to validate the user name input field to contain only lowercase characters. The header title of the form is displayed using the styles of font-size as 2.5em, font-weight as 500, and font color as #fff. The information container is given a width as 40em, text-align as center, and box-shadow as 15px 21px 62px -9px #919191. The input text fields take a box shadow effect of 0 0 10px #00aeef. The "register' button has the styles of background color as #0262c3, font color as #fff, cursor style as pointer to get the hover effect on hover, and font-weight as bold. The button changes its background color to #000, in hover and focus events.
Source: https://codepen.io/occhipij/pen/owqojw
Registration Form
4.3.1

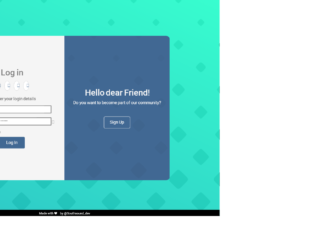
This is an example of registration with a slider animation, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of sign-in and signup panels. The form can switch the panels using a slider effect, which has been implemented using the JavaScript methods. The JavaScript methods have also been used to create the validation on the password field. The font style and background image have been imported to the code with their URLs. The switching overlay panel is given a background color of #416893. The sign-in and signup panels are given the styles of background-color as whitesmoke, width as 400px, align-items as center, and text-align as center. The social media icons take a border effect as solid 1px grey, on hover. The panel title is displayed with a font size of 2rem. The cursor style for the input fields is set as pointer to get the hand cursor effect on the hover. The 'Submit' button takes a transform effect as scale(1.1), in the active mode.
Source: https://codepen.io/southsound-dev/pen/yLOoPgJ