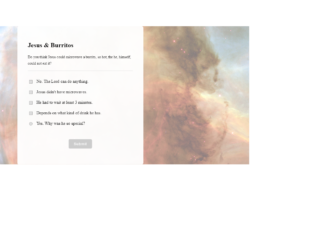
This is a classic example of Radio buttons which can be used for survey forms or to select the ratings for feedback. This is created with unique and visually appealing survey questions and mandatory radio button. The HTML page is created inside an entire box with the CSS properties of width, margin, and padding. Along with the box has a shadow property set using “box-shadow”. This gives the depth along the Y and Z axis. The WebKit engine and filter property applied to enhance the shadow effect of the box. For the right positioning of the text and buttons the transform method is used in CSS. Also check out the transition method used to show the gradient when the button is selected. The jquery scripts have few functions for switching from the active spots, saving the data, etc pushing the data. This increased the functionality of the form. Source: https://codepen.io/tobiasdev/pen/XgegoO