This is an example of a form with the ability to copy or clone items from one list to another, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. JavaScript functions have been used to implement the clone and draggable features of the form. Media quarries have been used to increase the responsiveness of the form. The body of the form is given a background color as #f9f9fa. The product card container is given the styles of word-wrap as break-word to break and wrap long words into the next line, background-color as #fff, background-clip as border-box, border as 1px solid rgba(19, 24, 44, .125), and border-radius as .25rem. The avatar image is given the styles of border-radius as 500px, and box-shadow as 0 5px 10px 0 rgba(50, 50, 50, .15). The text color is given as 5e676f, whereas the font size of the text is given as .825rem. Each product card is given a dropdown list to be viewed by clicking on a button.
Source:https://bbbootstrap.com/snippets/clone-or-copy-items-one-list-another-using-sortable-library-86403082

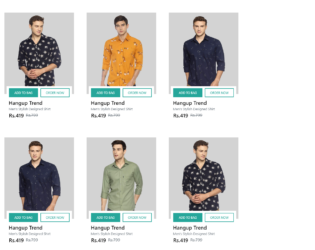
This is an example of a product list with add to bag and order now buttons, for an e-commerce website, designed using HTML, CSS, and Bootstrap framework 4. The product images are imported to the code with their URLs. The body of the form is given a font color of #000, and background color of #fff. The product card is given a background color as light grey, whereas the image is given a width of 180px, and a height of 300p. The cursor style for the buttons is given as pointer to get the hand cursor effect in a hover event. The Add to cart button is given a background color as #26A69A, with a border value as 2px solid #26A69A. In a hover event, the button changes its color to #00796B. The Order Now button has a background color of #26A69A, and a border value as 2px solid #26A69A. In a hover event, the background color of the button changes to #00796B.
Source: https://bbbootstrap.com/snippets/product-list-add-bag-and-order-now-options-87761644

This is a template of a product grid view card for an e-commerce website, designed using CSS, HTML, and Bootstrap framework 4. The product images are imported to the code with their URLs. The body of the form is given the styles of font-family as Roboto, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji", font-size as .8125rem, font-weight as 400, line-height as 1.5385, color as #333, text-align as left, and background-color as #2196F3. The product card is given the styles of background-color as #fff, border as 1px solid rgba(0, 0, 0, .125), and border-radius as .1875rem. The text is aligned to the center of the card. The card body is given the styles of flex as 1 1 auto, and padding as 1.25rem. The product name and Add to Card button is set to change their font color and background color, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-grid-view-card-19577966

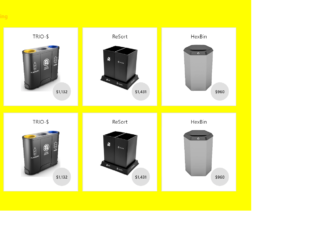
This is an example of a multi-select product list template, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The images are imported to the code with their URLs. JavaScript functions have been used to implement the multi-select feature for the product cards. The body of the form is given a font color as color: #000, height as 100%, and background color as #FFFF00. The breadcrumb bar is given an underline effect, and the cursor style as pointer on a hover effect. The product card is given the styles of background-color as #fff, width as 24%, height as 300px, border as 2px solid #E0E0E0, box-shadow as 0 3px 6px 0 rgba(0, 0, 0, 0.2), cursor as pointer, and margin-bottom as 25px. The card takes the styles of border as 2px solid #FBC02D, and box-shadow as 0 4px 8px 0 #FBC02D, in the active mode. The price section is given a background-color as #E0E0E0, and border radius as 50% to get the circular shape, and takes the background color of #FBC02D, and a box-shadow style of 0 3px 6px 0 #FBC02D, in a hover event.
Source: https://bbbootstrap.com/snippets/multi-select-product-list-99079985