- Latest
- Featured

This is an example of a responsive flat horizontal menu layout, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The fonts are imported to the code with the URL. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner, whereas JavaScript has been used to implement the menu expanding functions. Media queries are used to make the form responsive. The body of the form has the styles of background as #e5e5e5, color as #374147, font as 14px "Open Sans",Helvetica,Arial,sans-serif, line-height as 1, and width as 100%. The navigation bar is given the styles of display as block and background as #374147. The child elements of the navigation bar have the styles of font-weight as 600, padding as 20px 15px, display as block, color as #fff, and transition as all 0.2s ease-in-out 0s, which takes the styles of color as #fff, and background as #9ca3da, in a hover event.
Source: https://codepen.io/arlinadesign/pen/ZYgzMa

This is an example of a header navigation bar that displays a mobile navigation button if a navigation element is overflowing. It is designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner, whereas JavaScript has been used to implement the overflowing function. Media queries are used to make the form responsive. The body of the form is given the styles of align-items as center, background as #524fae, display as flex, height as 500vh, justify-content as center, padding-top as 150px, and width as 100vw. The navigation bar list items are given the styles of align-items as center, color as darkblue, display as flex, font-family as Lato, sans-serif, font-size as 20px, font-weight as bold, height as 100%, line-height as 32px, margin as 0 40px, and transition as font-size 0.4s ease, and padding as 0.4s ease.
Source: https://codepen.io/CAWeissen/pen/wvvVKyo
Header Navbar Template
4.3.1

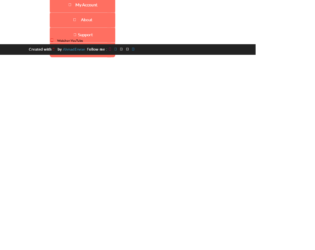
This is an example of a sidebar toggle menu, designed using HTML, CSS, and Bootstrap framework 4. The fonts are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner. The body of the form is given the styles of background as #fff, and font-family as 'Varela Round', sans-serif, whereas the header of the form is given size of 60px, and background color of #FC466B. The sidebar menu has the styles of height as 100%, position as fixed, width as 250px, margin-top as 60px, transform as translateX(-250px), transition as transform 250ms ease-in-out, and background as linear-gradient(180deg, #FC466B 0%, #3F5EFB 100%). The sidebar menu list items are given the styles of font color as #fff, text-transform as uppercase to automatically convert the text to uppercase, font-weight as bold, padding as 20px, cursor as pointer to get the hand cursor effect in a hover event, and border-bottom as 1px solid rgba(255, 255, 255, 0.10).
Source: https://codepen.io/plavookac/pen/qomrMw
Sidebar Toggle Menu
4.3.1

This is a template of a web form with an accordion menu, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UI and LI components. UI element has been used with the child elements of LI to display the accordion items in an orderly manner. The form is given a background color of #fcdc29. The main menu wrapper is given the styles of width as 250px, display as block, and border-radius as 10px, whereas the main menu button has the styles of display as block, padding as 15px 20px, background-color as #ff6f61, color as #fff, and position as relative. The submenu section has the styles of background as #273057, overflow as hidden to hide the visibility in the shrink mode, and transition as max-height 0.7s. The submenu content has the styles of color as #fff, font-size as 14px, and border-bottom as 1px solid #394c7f. In a hover event, the sub-menu items take the styles of background as linear-gradient(to bottom, #273057 0%,#273057 50%,#394c7f 51%,#394c7f 100%), transition as all 0.3s, and border-bottom as 1px solid #394c7f.
Source: https://codepen.io/ahmadbassamemran/pen/zXwZKo
Accordion Menu Template
4.3.1

This is an example of a side-bar template, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner. JavaScript functions have been used to implement the dropdown function of the menus, whereas media quarries are used to make form responsive. The page wrapper is given the background color of #1e2229. The side-bar wrapper has the styles of width as 260px, height, and max-height as 100%, position as fixed and left as -300px. The user status section of the side-bar has the styles of font-size as 8px, margin-right as 4px, and color as #5cb85c. The side-bar menu items have the styles of margin-right as 10px, font-size as 12px, width and height as 30px, line-height as 30px, text-align as center, and border-radius as 4px. The side-bar list items take an animation effect of swing ease-in-out 0.5s 1 alternate, in a hover event.
Source: https://codepen.io/azouaoui-med/pen/wpBadb
Sidebar template
4.3.1

This is an example of an animated accessible menu with a toggle button, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner. JavaScript functions have been used to implement the menu expand features. The toggle button is given the styles of display as inline-block, position as absolute, background as transparent, right as 15px, top as 15px, and cursor as pointer to get the hand cursor effect in a hover event, border-radius as 50% to get the circle shape, and transition as background-color .15s linear. The button changes its background color to rgba(0,0,0,.5), in a hover event. The menu- list items are given the styles of color as white, display as block, text-align as center, text-transform as uppercase to automatically convert the text to uppercase, letter-spacing as 5px, font-size as 1.25rem, and padding as 1rem, which take background-color of rgba(0,0,0,0.2), in a hover and an active event. To animate the menu icon, a transform style of rotate(180deg), is given.
Source: https://codepen.io/mxbck/pen/xdaGNL

This is an example of a flat navigation bar with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner. The navigation bar is given five list items, whereas the form consists of four navigation bars. The body of the form is given the background color of #1b1b1b. The menu items are given the styles of position as relative, display as block, text-align as center, width as 62px, and height as 66px. In a hover event, the background color of the list items turn to #b651d8, #71c55e, #fab904, #e94739, and #407ded, respectively. The top navigation bar takes the background fill effect from top to bottom, whereas the others take it from left to right, bottom to top, and right to left, respectively.
Source: https://codepen.io/seyedi/pen/vBlCe
Flat Navigation
4.3.1

This is an example of a web form with a rings navigation button, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The fonts are imported to the code with the URL whereas the JavaScript functions are used to implement the button expand function. The colors and values are predefined as $size : 50px, $items : 5, $transition : .5s, $bounce : cubic-bezier(.3,1.4,.5,.9), $color-inner : gold, $color-outer : tomato, $background: mix($color-inner, $color-outer), $black : shade($color-outer, 80%), $start-scale : .5, and, $start-rot : 190deg. The body of the form is given the styles of background as beige, and font-family as Alegreya Sans, sans-serif. The toggle button has the styles of line-height as $size*2, width as $size*2, background as $color-inner, and opacity as 1. The button takes the styles of background as shade($color-inner, 90%), and text-decoration as underline in a hover event, and background as shade($color-inner, 50%), color as rgba($color-inner, .5), transform as scale(.9), in the active mode. The menu items in the disc are given the different shades of gold color with the font style set as $size*.5 Alegreya Sans, sans-serif.
Source: https://codepen.io/bennettfeely/pen/qRJOZJ
Rings Navigation Concept
4.3.1