- Latest
- Featured

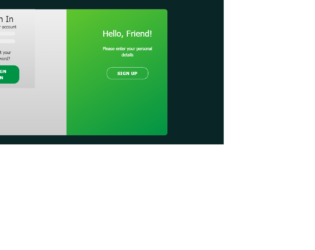
This is an example of a sliding signup and sign in form, designed using CSS, HTML, and Bootstrap framework 4. The form consists of two panels; one for signup and the other one for sign in. The users are given the ability to switch between the panels by clicking on the button. The background color of the form is set as #092525. The information container is given a box-shadow style as 0 15px 30px rgba(0, 0, 0, 0.2), 0 10px 10px rgba(0, 0, 0, 0.2), and a background color as linear-gradient(to bottom, #efefef, #ccc). The overlay panel is given a background color as linear-gradient(to bottom right, #7FD625, #009345). The overlay container takes a transform style of translateX(-20%) when it's on left side and translateX(0), when it's on right side. The input text fields are given a background color as #eee, border bottom style as 1px solid #ddd, and a box-shadow style as inset 0 1px 2px rgba(0, 0, 0, 0.4), 0 -1px 1px #fff, 0 1px 0 #fff. The buttons are given a text-transform style as uppercase to automatically convert the text to uppercase, and takes a transform style of scale(0.9), in a focus event.
Source: https://codepen.io/webnoobcodes/pen/qBWbwoJ

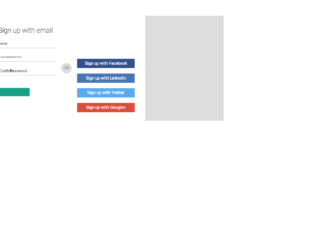
This is an example of a sing in/ signup form layout, designed using CSS, HRML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The body of the form is given a style set of background color as #DDD, font-size as 16px, font color as #222, font-family style as 'Roboto', sans-serif, and font-weight as 300. The form consists of two panels; one for signup and the other one for login using social media accounts. The information container is given a style set of width as 600px, height as 400px, background color as #FFF, and box- shadow as 0 2px 4px rgba(0, 0, 0, 0.4). The title of the signup section is displayed with a font-weight as 300, and a font-size as 26px. The input text fields are given a height as 32px, width as 220px, border bottom style as 1px solid #AAA, font weight as 400, and font-size as 15px. The text fields take a border bottom styles of 2px solid #16a085, in a focus event. The buttons take a box-shadow style of 0 1px 2px rgba(0, 0, 0, 0.4), in a hover event.
Source: https://codepen.io/SourenStepanyan/pen/PGYaWZ

This is an example of an event registration form layout, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of input text fields to enter the member details, a dropdown list to select the state, radio buttons to select the size and the 'Submit' button. The JavaScript methods have been used to specify and load the list of available states for the users to select from. The font style has been imported to the code with its URL. The body of the form is given the styles of font-family as "Raleway", sans-serif, and background-color as #ff6655. The information container is given a border style of 1px solid #ccc, box-shadow style of 0 0 5px #333¸and a background color of #eee. The input text fields are given a border style of 1px solid #ccc. The 'Submit' button is given a height of 40px, and background color as #eee.
Source: https://codepen.io/AniG2017/pen/xPRbwe
Event Registration Form
4.3.1

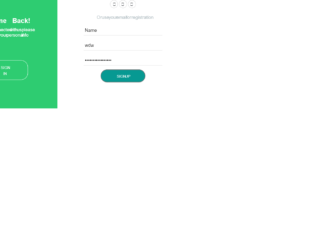
This is an example of a registration form, designed using CSS, JavaScript, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The form consists of two panels; one for login and one registration. The toggle functionality between the panels has been implemented using JavaScript methods. The body of the form is given a font-family style of 'Bree Serif', serif, and background color as #FFFFFF. The information container is given a height of 500px, width of 400px, and a background color as #1A8093. The title of the panels is displayed using a font-size of 24px. The login section is given a background color of #1A8093, whereas the signup section is given the color #EA534D. In the active mode, the login and signup panel buttons take the background color of #1A8093. The input text fields are given a background color as #FFFFFF, font color as #1A8093, and font-size as 20px. The input text fields are validated by making them required in HTML.
Source: https://codepen.io/Alexcoul/pen/MbLWxN
Simple Registration Form
4.3.1

This is an example of a registration form, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap, CSS, and font styles have been imported to the code with their URLs. The form consists of a Login section, Register section, and a Reset Password section. The body of the form is given a background color as #F5F5F5. The login section is given a box-shadow style of 0 5px 15px rgba(0, 0, 0, 0.05). The input text fields are given a font color as #747A84, and border style as 1px solid #C9D2E0. When focused, the input text fields take a border style as 1px solid #96CA2D. The ‘Login’ buttons are given a font color as #fff, font-weight as bold, and background color as #96CA2D, which gets changed to #79A029, with a transition style as background-color 0.3s, in a hover event. The cursor style for the buttons is set as pointer to get the hand cursor effect on hover, while media quarries have been used to enhance the responsiveness of the form.
Source:https://bbbootstrap.com/snippets/bootstrap-client-testimonials-3d-flip-animation-49579340
Registration Form
4.3.1

This is an example of another registration form layout, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input fields. The body of the form is given a background color as #383737. The form container is given a box-shadow style of 0px 0px 10px #000, and a background color of #E3DFDF. The error message is shown with a font color of #D51C1C. The input text fields are given a height of 26px, with of 100%, border style as 1px solid #88FC56, background color as #555755, font color as #E3DFDF, font-size as 14px, and cursor style as pointer to get the hand cursor effect on hover. The ‘Submit’ button is given a background color as #88FC56, and font color as #555755. The text fields take a b0x-shadow style as 0 0 6px #88FC56, in a focus event and a border style of 0 0 6px #D51C1C, when there is an error.
Source: https://bbbootstrap.com/snippets/bootstrap-carousel-slider-testimonials-dots-32243700
Registration Form Layout
4.3.1

This is an example of a slide form for login and registration, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The users are given the ability to slide between panels. The sliding feature has been implemented using JavaScript methods. The font style and CSS styles have been imported to the code with their URLs. The body of the form is given a background color as #4d4d4d. The normal text has been displayed with the styles of font-family as 'Darker Grotesque', sans-serif, font-weight as 500, and font-size as 17px, whereas the bold text has been displayed with font-family as 'Montserrat', sans-serif, font-weight as 700, and font-size as 25px. The Welcome panel is given a background color as #2ecc71. The panel is given an animation style as .4s linear forwards, to create the sliding animation. The input text fields are given a border-bottom style as 1px solid lightgray.
Source: https://www.bootdey.com/snippets/view/Bootstrap-accordion-Start-Templates#css

This is an example of a sign in and a signup form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input text fields. The font style, CSS styles, and background image have been imported to the code with their URLs. The users are given the ability to switch between the sign in and sign up panels using the header links. The login container is given a filter style as blur(5px). The input text fields are given a border-bottom style as 1px solid rgba(255, 255, 255, 0.5). The font size of the input text field label gets changed to 0.75rem with a transition style as 0.3s, in a hover event. The ‘Submit’ button is given a background color as #ff1552. The media quarries have been used to enhance the responsiveness of the form. The error message gets displayed with the styles of font-size as 1.125rem, and font-color as #ff1552.
Source: https://www.bootdey.com/snippets/view/User-wall-with-sidebar-show-hide#js