- Latest
- Featured

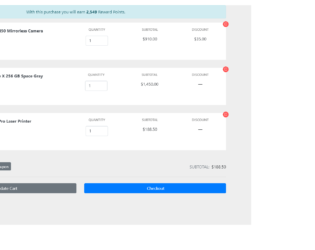
This is an example of a web shopping cart layout, designed using HTML, CSS, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The body of the form is given a background color as #eee. The product card is given a max-width of 380px, and a border-style of 1px solid #e7e7e7. The product title is displayed with a font-size of 16px, font-weight of bold, and font color of #343b43, which gets changed to #ac32e4, in a hover event. The product price is displayed with a font color of #404040, and a font-family style of 'Montserrat', sans-serif. The product thumbnails are given an opacity value of 0.75, which gets changed to 1, on hover. The card item label is displayed with the styles of font color as #8c8c8c, font-size as 13px, font-weight as 600, and text-transform as uppercase to automatically convert the text to uppercase. The 'Update Cart' and 'Checkout' buttons are created as secondary and primary type buttons.
Source: https://www.bootdey.com/snippets/view/bs4-shop-cart#html
Shopping Cart Layout
4.3.1

This is another example of a login form with social media logins, designed using HTML, CSS, and Bootstrap framework 4. The font styles and social media icons have been imported to the code with their URLs. The body of the form is given a background color of #e5e5e5. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the list of logins, in an orderly manner. The input text fields are given a font-size of 16px, whereas the font-size of the login buttons is set to 250%. The four social media buttons are created as primary type buttons and given the background colors of #da573b for Google, #1daee3 for Twitter, #4c699e for Facebook, and #4875B4 for LinkedIn. The buttons take the background colors of #be5238, #3997ba, #47618d, and #466b99, respectively in a hover event.
Source: https://www.bootdey.com/snippets/view/Social-network-login-with-buttons#html

This is another example of a sign-in page, designed using CSS, HTML, and Bootstrap framework 4. The avatar image is imported to the code with its URL. The form consists of the user avatar, input text fields, 'Need Help' and 'Sign in With a Different account' links, and 'Sign in' button. The body of the form is given a background color as #ddd. The sign-in form is given a max-width of 330px. An input text field is given to enter the password, which is validated by making it a required field. The text field label is displayed with a font-size of 16px. The avatar image is given a height and width of 96px, and a border-radius style as 50% to get the circle shape. The title of the form is displayed with the styles of font color as #555, font-size as 18px, and font-weight as 400. The profile name is displayed with the font-size of 16px, and given a font-weight as bold, whereas the profile email address is given a style set of font-size as 15px, font color as #404040, and text-align as center.
Source: https://www.bootdey.com/snippets/view/Boostrap-gmail-style-Sign-in-to-continue#css
Gmail Style Sign in Form
4.3.1

This is an example of a login form, designed using HTML, CSS, and Bootstrap framework 4. The avatar image is imported to the code with its URL. The form is given a background color of #3ca2e0, and font color of #fff. The user avatar is given height and a width of 125px. The form consists of the user avatar, input text fields, and 'Login' and 'Register' buttons. The title of the page is given a font-weight of 300. The input text fields are given a border-bottom style of 2px solid rgba(255,255,255,.4), which gets changed to 2px solid #fff, on focus mode. The input text field labels are displayed with the styles of font weight as 46px, padding as 10px 16px, font-size as 18px, and line-height as 1.3333333. The two buttons are created as info type buttons from HTML, and given the styles of border-radius as 50px, box-shadow as 0 0 0 2px rgba(255,255,255,.8)inset, font color as rgba(255,255,255,.8), and font-weight as 400.
Source: https://www.bootdey.com/snippets/view/DeyNote-like-login#html
DeyNote Like Login Form
4.3.1

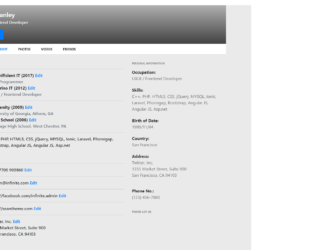
This is an example of a stylish user profile layout, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the navbar in an orderly manner. The form displays the persona details, work and education details, contact information, and the friend list with user image avatars. The body of the form is given a background color as #eaeaea. The cover picture of the profile has been imported to the code with its URL. The profile header image is given height and a width of 7.5 rem. The 'Edit Profile' button is created as a primary type button. The navbar items are displayed with the styles of font color as #000, line-height as 1.25rem, font-weight as 700, and font-size as 0.75rem. The tabs change their background color to #007aff, on hover.
Source: https://www.bootdey.com/snippets/view/profile-about-info#css
User Profile Layout
4.3.1

This is another example of an e-commerce product list with sidebar filters, designed using HTML, CSS, and Bootstrap framework 4. The product images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the navbar and the filters in an orderly manner. The filters are displayed using a font color as darkgray, which gets changed to darksalmon, in a hover event. The product card is given a height of 300px, and a width of 250px, whereas the product image, is given a height of 210px and a width of 250px. Media quarries have been used to increase the responsiveness of the form. The color types have been indicated with the colors of #e94545d7 as red, RGB(69, 129, 129) as teal, and #0000ff as blue.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-list-sidebar-filters-45421504

This is an example of an e-commerce product category page with navbar and filters, designed using HTML, CSS, and Bootstrap framework 4. The form consists of a search bar, six product cards with product image, details, and 'Add to Cart' button, and a set of filters created as checkboxes. The product images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the login and shopping cart icons in an orderly manner. The font color RGB(153, 40, 59) has been used to get the burgundy color in text lines. The font-size of the search bar is set as 20px. The product card is given a height of 330px, and a width of 300px, whereas the product image, is given a height of 200px and a width of 250px. The 'Add to cart button is given a border style of 1px solid orange, and background color of #fff. The button takes the background color of orange and font color of #fff, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-category-page-navbar-and-filters-66782703

This is an example of a login form layout, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The media quarries have been used to increase the responsiveness of the form. The form consists of the social media buttons, input text fields, and the 'Login' button. The title of the form is given a text-align style as center, and a line-height of 300%. The social media buttons are given an opacity value of 0.9, which turns to 1, on a hover event. The background color of the Facebook, Twitter, and Google+ buttons are set as #3b5998, #00aced, and #c32f10, respectively. The 'Submit' button is created as a primary type button in HTML. The 'Or' clause in between the social media buttons and the input fields is displayed with a font-size of 1.5em, and font color of #aaa.
Source: https://www.bootdey.com/snippets/view/Responsive-login-with-social-buttons#css