- Latest
- Featured

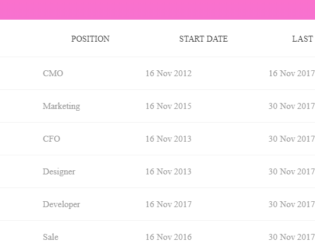
With the larger data to be displayed in tabular format with multiple columns, you would require the row to be fixed. This is a simple table with the data to be displayed in row and column format. The horizontal scrollbar is added to all the tables to show the data. The purpose of this example is to show the first row is fixed. Row head is used to define the first column in the header part and the rest of the columns are displayed in the body part of the table. Scroll the data horizontally and you would see the first row is fixed at the left side of the table. CSS sheet defines the style and color to the table. JS-scroll is used to display the scroll bar. The background color, header color, and scrollbar color are in perfect sync for this table. You can use this table and tweak it to your needs.
Fixed Column Table
4.3.1

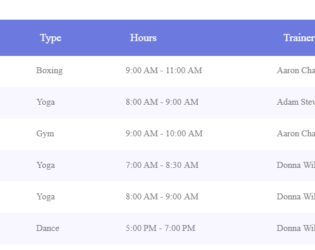
With the larger data to be displayed in tabular format you would require the column header to be fixed. This is a simple table with the data to be displayed in row and column format. The vertical scrollbar is added to all the tables to show the data. The purpose of this example is to show the headers are fixed. Scroll the data vertically and you would see the column headers fixed at the top of the table. CSS sheet defines the style and color to all the tables and headers. JS-pscroll is used to display the scroll bar. The background color, header color and scrollbar color is in perfect sync for each table. These tables can be used for tabular data format with larger dataset displayed on each page. You can use these tables and tweak it to your needs.
Fixed Header Tables
4.3.1

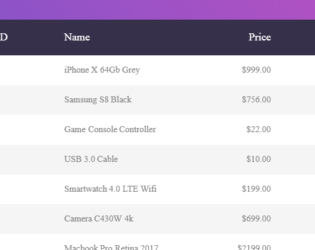
This is the classic example of a responsive bootstrap table, which can be used to display data with various size of the web page. You can use this table design in the sites which can be used in mobile, IPad or desktop versions. The table is wrapped under the classes which gives it a responsive behavior. The table is divided into header and body, header division contains the column names marked with class “table-header” and body division is made up of rows containing the data for the given columns. By changing the display size of the web page you can see the change in the display of each data. The data of each row is displayed with the column name on to the left side. The CCS style defines the look for each class. Media queries are defined to make the table responsive.
Responsive Table
4.3.1

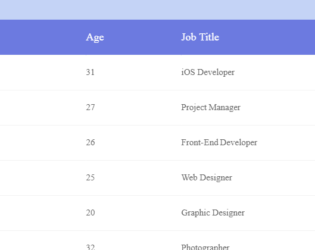
This is an excellent example of highlighting of rows and columns whenever a cell is selected. Here the tables are created with different background color and various looks. The sample data for these tables are already added. Once you hover your mouse on any cell the rows and columns and a row of that particular cell get highlighted. This kind of style is suitable for the large tabular data where the header row is fixed. This kind of highlighting helps to visualize and compare the data along the selected columns and rows. The row highlight is done via CSS styling whereas for columns to get highlighted we need Jquery which adds a column when mouse over and removes a column during mouse out function. Color’s define in CSS as seen when a cell is selected. Ready to use scripts can have a special effect on your tables.

Responsive bootstrap example using HTML5 & CSS3 based which can be used as a template for your website. We have a table with example data on this template. The table is placed in wrapper having Full Name, age, job title, location as column fields. Each row is created for the data. The first row is a header row with column names followed by rows with class defined as cells and data-title defining column name. The CSS defines all the styles for the class. The table also provides highlighting the rows, when selected by the cursor. Fonts, height, padding, background are well defined to match the table and the data displayed in tabular format. CSS also defines media queries, to enable customization of content for a different presentation. For the max-width of 768pixel, the cells are displayed in block format.

This is a stunning example of a travel agency website with an engaging background and a simple booking form which can elevate your web presence. The image background is displayed that ensures a top-notch user experience. A form has a field for location, date pickers, number of travelers and action button. The element is divided into header and container. The header displays two small images which are at extreme positions. The form is placed under the container. The CSS for classes addresses each and every element used for this template. Javascript is mainly added to pick the date in a particular format. The quantity field is validated for numbers greater than 0. Overall you can tweak this web page to get it on your travel agency website.

This is a classic example of footer used on the website. Footer class used is footer-classic, with a dark background. The Footer is placed in the container, with appropriate rows and columns alignment. The first half is displaying the brand and details of the brand, were as second half contains the contacts and links for other pages of the website. Class social-containers is used to display the links of social sites like Facebook and Instagram. A well-defined CSS gives the style to this footer with padding, margin, opacity defined. This footer example can be used in elaborated business pages, where they have multiple pages of contacts.
Footer Design
4.3.1

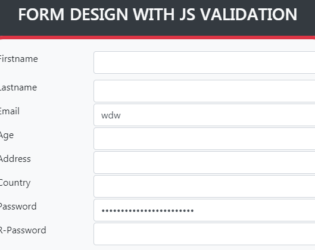
This is an example of a form design with javascript validations. This form can be used during the registration of players or with sports. The bg-dark class is used for the background of the container and complete body. This sets the dark grey background color. Form when submitted verifies with the validate method. FormGroup elements are used to create the form with fields like first and last name, email, age, address, country, password, interests. The interests are marked with the custom radio button. A CSS style sheet is defined for a row, button, and form groups. The script has a validate function which validates the input of each input tag. It sends an alert message if the input values are incorrect.