- Latest
- Featured

Material Design is an excellent template to represent the personal blogs consisting very fewer menu items. The design of the page is excellent with the menu represented at the bottom of the web page. This is totally responsive and can be viewed with any devices. Clicking on each menu item gives a description of the menu item. This design can be used to show mega menus too where the items in one category are listed in particular items. The webpage design is suited better for one-page navigation and can be used with any website by blending it with websites. For the smooth display of the pages of each menu, item javascript is used. Also, it shows a closing button at the right top of your webpage.

This is an example of Canvas navigation where the navigation template is vertical hamburger style which is located to the left of the plate. This is responsive in nature and can be best satiated for event website templates or music website templates. The template has a background animation effect you will get once clicked on the menu. The navigation menu items can be tweaked for your requirement and fit this on your website. It requires javascript to perform the animation of toggling of the menu when clicked on the menu. The animation and CSS style is a perfect match for this snippet. You can add this for event website templates or music website templates with your own flavor of website. With the right template and color, you can blend it with any website.

This is an example of a full page into and navigation menu. This uses the creative style of designing navigations for the web site. The menu is at the bottom and uses the hamburger navigation menu. On clicking the menu icon the navigation menu is displayed from the top of the page, covering the complete page. In order to dismiss the menu, you can click on the cross button on the right of the page. This style fits for photography website template. The navigation menu bar can be used to show the mega menu items like on the e-commerce website. You need to have a javascript running to display the menu items and their effects. The CSS is the best to match for the website. You can use this as an example for the creative website and tweak as per your requirements and menu links.

This is an example of a one-page navigation menu template. This can be used for floating style website as it reserves a particular space on the left sidebar. The design is such that it does not contain boundary on the homepage but for the subpages, you would see the boundaries. The menu options are just a blend to the rest of the web page as this design is possible due to the icons used for the website. The visual effects are purely due to CSS styling. These menu options can be used for creating web pages or personal blogs as the menu items are less in number. Check out the colors set for each paragraph, which gives a look of a new page. You can use this snippet for your one-page design layouts.

Mega menus are a new trend. These are drop-down triggered when an event is triggered by hovering over a link mentioned in the menu. This is used to show all options under the particular menu. This is used on e-commerce site where all the available options are listed under a particular category. To add mega menu we are using “mega-dropdown menu”, to the menu item which will display the items under its list. To separate the content we are using the tab classes like “tab-content” and “tab-pane”. Define the tab-pane with particular ID’s. Define the nav tab’s as toggleable with links to the tab-pane of mega-menu items. Check out the CSS for hovering and styling. As mega menus are dropdowns using hovering events, you must be careful to add this on the selected menu items. Use this for your e-commerce website by listing your items and images.

This is the best example of Off Canvas Menu. This can be used in any devices. A user would click on the icon or touch an icon to make an action that would result in the vertical navigation of menu sliding into the screen from the off canvas. This is one of the best examples of a multi-device layout pattern where web pages are designed to arrange and rearrange the page layout according to the devices used. The icon called as “Hamburg menu icon” as it resembles Hamburg. Instead of an icon, we can also use a button called “Menu”. To achieve this, we use wrapper where we are placing the off-canvas and menu to display the vertical navigation bar. To demo the action the toggle button is displayed at the center. You can place it to the sides of the screen. CSS and Javascript are used along with this pattern. Ref: "https://codepen.io/ncerminara/pen/quJpi"
Off Canvas Menu
3.1.0

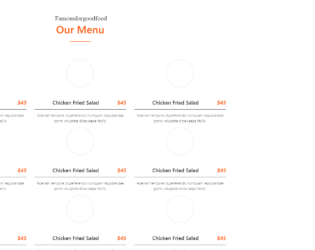
This snippet displays the stylish restaurant menus on the page. This can be easily integrated with your web page. It uses the latest features of Bootstrap 4 and jquery 3.2.The font for this style is carefully selected to match the template and enhances to make it stylish. In a container which is gives a behavior of responsiveness, we have a “section-title” which is aligned in the center. Next we have set of “single_menu_list” defined in the “menu_style1”. These set or template defines the “menu_list”, a set of image and menu header and description of each menu. These are placed equally into divided column of the row. The image border is reduced to zero during mouse hover which gives an image an elegant feature. You can use this snippet and tweak for your page to display your menu views similarly on menu card given in restaurants.
Bootstrap - 4 menu style
4.1.1

This is a classic example of the responsive navigation bar with no javascript needed. It uses clean HTML5 markup. This navigation bar is aligned to left but can be aligned to center or right. In mobile devices, the navigation bar is set on the top with the logo displayed whereas on the website it’s displayed on the left of the device. Toggling behavior can be seen by clicking on the toggle button. The dropdown is already set for some menu. The icon for each menu is set. CSS file defines responsive behavior using a media query. Navbar on the screen of width above than 767px will be displayed as block align to left, whereas for the screens below 767px the navigation bar will be displayed on the top of the page. Use this navigation bar for mobile applications to navigate to your custom links.