- Latest
- Featured

This is an example of a UI web form widget for login, designed using CSS, HTML, and Bootstrap framework 4. The style sheet and the font styles have been imported to the code with their URLs. The body of the form is given a background color as #3aada9, and font-family as 'Cabin', sans-serif. The header section of the form is given a background color as #ffc50c. The header image is given a height of 13px and a width of 30px. The form takes a transform effect of translateY(-5px), in a hover event to move the form up by 5px. The header section title is displayed with the styles of font-size as 2em, font color as #fff, and font-weight as 500. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display card fields, in an orderly manner. The icon before the input fields is given a height and a width as 45px. The 'Submit' button is given a background color as #ffc50c, which turns to #D13E2F on hover.
Source: https://codepen.io/mehmetmert/pen/LErrpg
Flat Ui Web Form Widget
4.3.1

This is another example of a simple signup form, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The body of the form is given the style of background-color as RGB(27, 233, 112), and font-family as "Montserrat", sans-serif. The signup container is given a background color as white, width as 400px, height as 590px, and box-shadow as 2px 3px 10px RGB(184, 184, 184). The title of the form is displayed with the styles of text-align as center, font-size as 25px, font-weight as 700, and font color as RGB(20, 20, 20), whereas the subtitle is displayed with the styles of font-size as 14px, and font color as RGB(70, 70, 70). The input text field labels are given a font-size of 12px. The fields are given width as 100%, and a height as 35px. The 'Submit' button is given a background color as white, border style as 1px solid RGB(27, 233, 112),width as 100%, and font size as 14px. In a hover event, the button takes a background color of RGB(27, 233, 112, font color as white, and change the width to 50%.
Source: https://codepen.io/xaviermod/pen/wNdKyZ
Signup Form
4.3.1

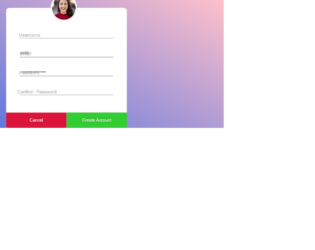
This is an example of a stylish user registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font style has been imported to the code with its URL. The media quarries have been used to increase the responsiveness of the form. The body of the form is given a linear gradient background color as linear-gradient(30deg, RoyalBlue, pink). The form card is given a background color as white, and box-shadow style as 0 8px 22px rgba(0, 0, 0, 0.4). The avatar image is given a border style as 5px solid white, and a border-radius as 50% to get the circle shape. The input text field placeholders are given a font color of #363636 and a border-bottom style as 2px solid darkgray. The 'Cancel' button is given a background color as Crimson which turns to #be324e on hover, whereas the 'Update' button is given a background color as 'LimeGreen' which turns to #52ad52 on hover.
Source: https://codepen.io/moitorrijos/pen/EbaYVz
User Registration Form
4.3.1

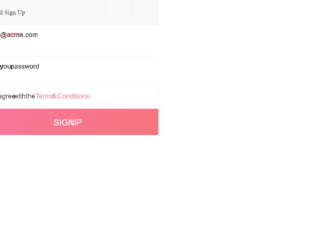
This an example of a signup form with a flipping animation, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The style sheet and the font styles have been imported to the code with their URLs. The JavaScript methods have been used to implement the flipping animation of the form, upon clicking on the 'Signup' button. The body of the form is given a font-family style as 'Dosis', sans-serif, and a background color as linear-gradient(left, #60a2dc 0%, #66c5db 50%, #60a2dc 100%). The signup container is given a width as 700px, background color as #FFF, and a box shadow style as 0px 0px 23px 2px rgba(0,0,0,0.3). The back side of the container is given a transform style as rotateY(180deg), to create the flipping animation. The input text field labels are given the styles of font color as #F87793, text-transform style as uppercase to automatically convert the text to uppercase, and height as 120px. The input test fields are given a font family style as 1.6em 'Dosis', sans-serif, and border bottom style as 1px solid #e6e6e6. The 'Signup' button has the styles of background color as linear-gradient(135deg, #f8759d 0%,#f7757c 100%), font color as #FFF, text-transform as uppercase, and font as 2em 'Dosis', sans-serif.
Source: https://codepen.io/hecalu/pen/WQMoPM
Signup Form
4.3.1

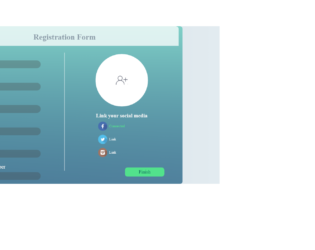
This is another example of a stylish registration form, designed using HTML, CSS, and Bootstrap framework 4. The font style has been imported to the code with its URL. The background color of the form is given a linear gradient color. The registration container is given a background color as linear-gradient(0deg, rgba(19, 84, 122, 0.7) 0%, rgba(128, 208, 199, 1) 100%), width and height as 900px and 600px, and a box-shadow style as 0px 5px 32px 0px rgba(0,0,0,0.75). The title of the header section has the styles of font-family as Comfortaa, font-size as 30px, font color as #708090, text-align as center, and font-weight as 600. The input text fields are given the styles of background color as #444444, width as 250px, height as 30px, font-size as 16px, font color as rgba(0,0,0,0.65), font-family as 'Open Sans',sans-serif, font-weight as 600, and a filter as alpha(opacity=30). The input fields take the font color of rgba(255,255,255, 0.8), and the background color of rgba(0,0,0, 0.5), in a focus event.
Source: https://codepen.io/allx01/pen/vrgpgP
Registration Form
4.3.1

This is an example of a registration form, designed using JavaScript, CSS, HTML, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input fields. The body of the form is given a linear gradient color as linear-gradient(to top, #09203f 0%, #537895 100%). The information container is given a background color as #eeeeef, and a box shadow style as -9px -11px 0px 2px #eef1fb38, inset 10px 7px 0px 0px #a3a7b1f2. The form consists of input text fields, radio buttons, calendar, file upload button, and a 'Send' button. The placeholders of the input fields are displayed with a font-size of 16px, and font color of #252e387a. The title of the form is displayed with the styles of font-family as 'Source Sans Pro', sans-serif, font-size as 2em, font-weight as 300, font color as#7f8c8d, and text-shadow as 1px 1px 0px white. The input text fields are given the styles of color as #7f8c8d, font-weight as 600, and font-size as 16px. The fields change their background color to #fafafa, on focus. The 'Submit' button changes its background color to #3a5e7bdb, and change the border bottom radius value to 32% in a hover event.
Source: https://codepen.io/Mamikonars/pen/qwPaJa

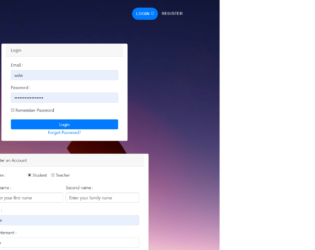
This is a form with separate panels for login, registration, and forget password features, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image and font styles have been imported to the code with their URLs. The JavaScript methods have been used to enhance the responsiveness and the scrolling functionality of the form. The toggle buttons of the navbar have been created as primary type buttons and displayed with a style set of font-size ad 90%, font-weight as 400, letter-spacing as 1px, color as white, and font-family as 'Montserrat', 'Helvetica Neue', Helvetica, Arial, sans-serif. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the toggle buttons, in an orderly manner. The buttons take a box-shadow style of 0 6px 10px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19), in a hover event. The media quarries have been used to increase the responsiveness of the form.
Source: https://codepen.io/elmorabityounes/pen/wxxPEL
Login/ Registration Form
4.3.1

This is an example of a sliding signup/ sign-in form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of two panels; one for signup and the other one for sign-in. The users are given the ability to switch between the panels by clicking on the button. The JavaScript methods have been used to implement the sliding functionality of the panels. The font style is imported to the code with its URL. The body of the form is given the styles of font-family as 'Teko', sans-serif, background color as #86235a, and align-items as center. The information container is given a box-shadow style as 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22). The panel content is displayed with the styles of font-size as 18px, font-weight as 100, line-height as 20px, and letter-spacing as 0.5px. The 'Sign in' button is displayed with a style set of border as 1px solid #f3f3f3, background color as #23bebe, font color as #fff, font-size as 12px, font-weight as bold, and text-transform as uppercase to automatically convert the text to uppercase.
Source: https://codepen.io/zaidik/pen/wvMapoM