
This is an example of add and remove a row in table feature, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to implement the add and remove rows feature of the table. Two types of buttons; danger and success have been used to create add and remove buttons. The form is given a background color as #f9f9fa. The information card is given the styles of position as relative, display as flex, flex-direction as column, word-wrap as break-word to break and wrap long words into the next line, background-color as #fff, background-clip as border-box, and border as 1px solid #d2d2dc. The card title is given the styles of font color as #000000, margin-bottom as 0.625rem, font-size as 0.875rem, and font-weight as 500, whereas the card description section has the styles of font-weight as 400, and font color as #76838f. The column header is given a font style as uppercase to automatically convert the text to uppercase and the input text fields take a box shadow effect of 0 0 0 0rem rgba(0, 123, 255, .25), in a focus event.
Source: https://bbbootstrap.com/snippets/add-and-remove-row-table-using-jquery-63570939

This is an example of a points table with animations for the top four, designed using CSS, HTML, and Bootstrap framework 4. The points table consists of nine data cells, specified for nine football teams. The form is given a font family style of 'Oswald', sans-serif. The background color of the table is set as #9e9e9e, whereas the font color is set to white. The table is given a text-align style as center to centralize the information. The header title of the form is displayed using a font-size of 8vw. The flag is given a width and a height of 10vw, and 6vw, respectively. The name of the football team is displayed using a font size of 4vw. The top four data cells of the table are given a background color of RGB(0, 255, 0, 0.5). The top four teams are given the animation styles of animation-duration as 2s, animation-timing-function as ease-in-out, and animation-iteration-count as infinite to make the animation continuous.
Source: https://bbbootstrap.com/snippets/premier-football-league-points-table-2019-37260130

This is an example of an order table with a toggle button, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The form consists of four data cells, with a toggle button attached to each cell. The status of the column is created using two success type badges, one primary type badge, and one danger type badge to display the status of the cell. JavaScript methods have been used to implement the toggle function of the buttons. The body of the form is given the styles of background as #eee, and font-family as Assistant, sans-serif. The data cells are given the styles of border-collapse as separate, border-spacing as 0 4em, background as #fff, border-bottom as 5px solid transparent, and background-clip as padding-box. The toggle button has the styles of width as 40px, height as 21px, background as grey, border-radius as 50px to get the circle shape, and padding as 3px. It is also given a cursor style as pointer to get the hand cursor effect in a hover event, and a transition effect as all 0.3s 0.1s ease-in-out. The toggle button changes its background color to blue, in the active mode.
Source: https://bbbootstrap.com/snippets/bootstrap-order-table-toggle-button-29934887

This is an example of a collapsible/expandable row table, designed using HTML, CSS, and Bootstrap framework 4. The form consists of four data cells, named as demos. The font style is imported to the code using its URL. The body of the form is given the styles of background as #eee, and font-family as Assistant, sans-serif. The data cells are given the styles of border-collapse as separate, border-spacing as 0 4em, background as #ffffff, border-bottom as 5px solid transparent, background-clip as padding-box, and cursor as pointer to get the hand cursor effect in a hover event. The collapsible row of the data cell is given a background-color of #000, and a font color of #fff. The data cell is set to reveal the collapsible child thread, in a checked event, with a transition effect of all 0.3s ease-in-out. The status of the column is created using three success type badges and one danger type badge to display the status of the cell.
Source: https://bbbootstrap.com/snippets/bootstrap-collapsible-expandable-row-table-26382307

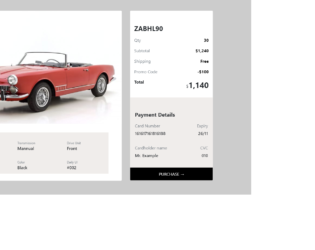
This is an example of a simple checkout form, designed using HTML, CSS, and Bootstrap framework 4. The product image is imported to the code with its URL. The background of the form is given the styles of width as 100%, height as auto, min-height as 100vh, background-color as #cccccc, and background-size as 100% 100%. The product description section is given a background color of #f0edeb. The label names are displayed using a font color of #6c757d, whereas the heading 1 and 2 are displayed using the font sizes of 25px, and 20px, respectively. The payment details card is given a background color as #f0edeb. The purchase link is set as the footer of the form with background color as black and text color as white. The total price is displayed using the styles of font-weight as 700, and font-size as 30px.
Source: https://bbbootstrap.com/snippets/checkout-form-12016070
Checkout Form
4.3.1

This is an example of a gift card payment form, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs, whereas media quarries have been used to increase the responsiveness of the form. The two payment methods are displayed using radio type buttons. Radio buttons take a border-top style of 3px #B2EBF2 solid in a hover event. JavaScript methods have been used to validate the card number format, date format, and implement the click function of the radio buttons. The gift card form is given a background color as #EDE7F6. The heading of the form is displayed using a font size of 33px, and a font color of #000000. The subheading 1 is displayed in a font size of 55px, whereas the subheading 2 is displayed in a font size of 20px, and given a font color as gray. The input text fields are given the styles of border-bottom as 1px solid lightgrey, font-family as Montserrat, font color as #2C3E50, font-size as 20px, font-weight as bold, and letter-spacing as 1px. In a focus event, the input fields take a border-bottom value of 1.5px solid skyblue.
Source: https://bbbootstrap.com/snippets/gift-card-payment-form-97121478
Gift card payment form
4.3.1

This is another example of a credit card payment form with order details, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code using their URLs, whereas the media quarries are used to increase the responsiveness of the form. The body of the form is given the styles of display as flex, align-items as center, justify-content as center, background-color as RGB(0, 0, 34), and font-size as 0.8rem. The input fields are given the styles of border as 1px solid rgba(0, 0, 0, 0.137), padding as 1vh, margin-bottom as 4vh, width as 100%, and background-color as RGB(247, 247, 247). The input fields take a color style of transparent, during a checked event. The order summary is displayed with a font-size of 1.5rem. The place order button has the styles of background-color as RGB(23, 4, 189), border-color as RGB(23, 4, 189), color as white, width as 100%, font-size as 0.7rem, margin as 4vh 0 1.5vh 0, and padding as 1.5vh.
Source: https://bbbootstrap.com/snippets/bootstrap-step-credit-card-payment-form-order-details-78656903

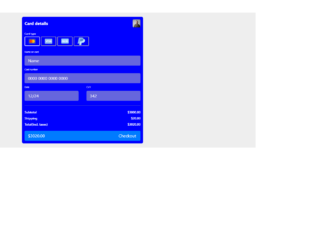
This is an example of a credit card payment form with different card types to select from, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The payment information form is given the styles of background color as blue, padding as 10px, border-radius as 6px, font color as #fff, and font-weight as bold. The credit card types are displayed using radio type buttons. The cursor style for the radio buttons is set as pointer to get the hand cursor effect on hover. The radio buttons are given a border style as 2px solid #ada9a9, display as inline-block, color as #8f37aa, border-radius as 3px, text-transform as uppercase to automatically convert the text to uppercase, font-size as 11px, and font-weight as 300. The radio buttons change the border color to #fff, in a checked event. The input fields are given the styles of font size as 13px, and font color as #fff. In a focus event, the input fields change the background color to RGB(102, 102, 221), and take a border effect of RGB(102, 102, 221).
Source:https://bbbootstrap.com/snippets/bootstrap-credit-card-payment-form-different-card-type-90341294