At Best Web Gallery, I occasionally come across good Flash sites. In this post, I want to feature the best photographer sites (with amazing photos and galleries) that I’ve stumbled upon. Here are 15 sites that demonstrate excellent use of Flash technology to create beautiful photo galleries. Bookmark this page now if you like commercial photography or need to find inspiration to create your own Flash gallery.
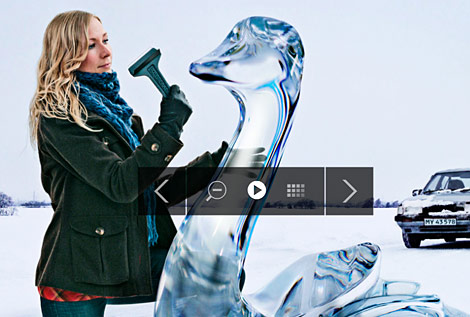
1. James Day
With minimalism approach, James Day puts the focus on his beautiful photos. When mousing over the text menu, a preview of the project will slide up.
When you click on the large image, it allows you to zoom in and out.

The navigation at the bottom gives you quick access to the menus, turn thumbnails on/off, navigate the projects, and enter fullscreen mode.

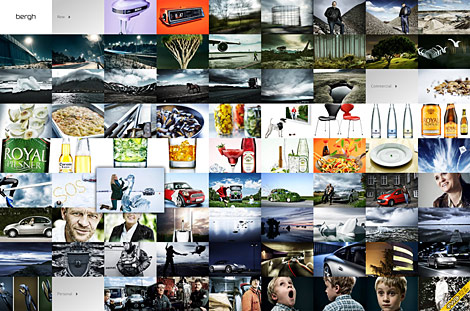
2. Anders Bergh
Bergh loads all images on the homepage.
Click on any thumbnail to see an awesome fly-out effect.

When viewing a large image, it gives you options to go next/previous, zoom in/out, toggle slideshow, or back to thumbnail mode.

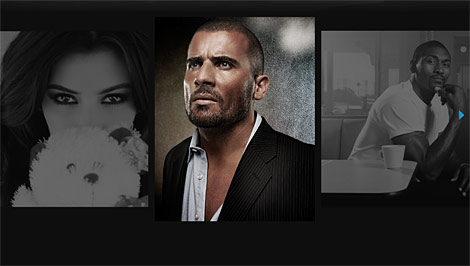
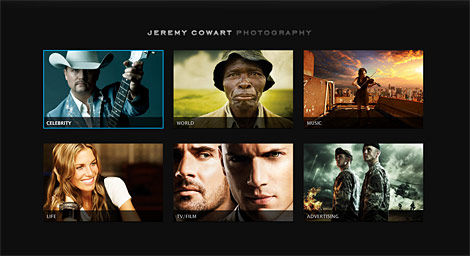
3. Jeremy Cowart
No fancy navigation menus or marketing text when you land on the homepage of Cowart’s site. You’ll know what to click once you enter the site.
Love the loading animation!

Click either the left or right side of the viewing area to navigate through the photos. Notice how beautifully the grayscaled image, currently being viewed, transition into a color image?

The title bar at the bottom displays the photo count and title. You can click on the thumbnail button to view photos in thumbnail mode. Click on the fullscreen button to toggle fullscreen mode.

Extra effort is put into providing a keyboard control. You can use the specified keys to navigate around the site.

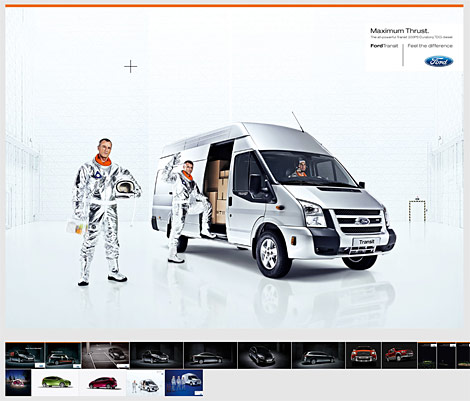
4. Ciriljazbec Photography
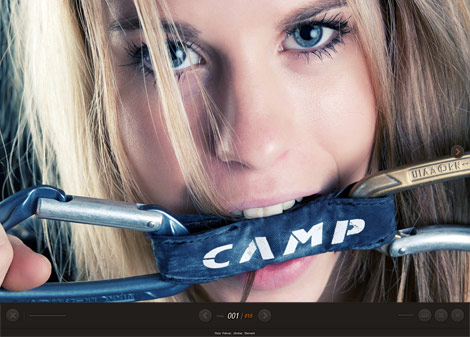
My first impression of this site was: "Wow! Impressive photos!". Ciriljazbec definitely knows how to sell his skills by featuring a series of full size (and high resolution) images on the homepage.
When you are viewing the photos, it puts the main focus on the image and hide everything else. Moving the mouse around allows you to scroll the image.

On the right side of the navigation bar, you have the options to toggle: Slideshow on/off, Fit in/out, and Move Photo on/off.

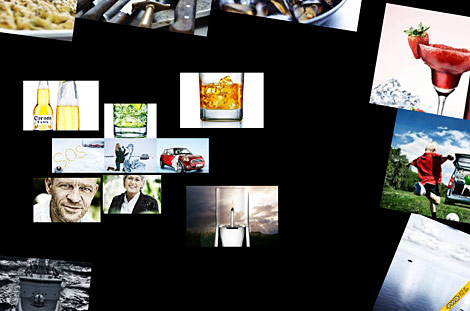
5. Nil
Another nice loading animation.
The photo thumbnails are scattered out randomly. Click on the thumbnails to view the larger photo. The photos you’ve viewed are tinted with pink color.

When you click on the "align photos" button, it will align the scatter photos in a line. You can click on the thumbnails or drag the black circle to navigate through the photos.

6. Jesus Vilamajo
The homepage of Vilamajo might look very plain, but click in the photography portfolio, you will discover its beauty.
The navigation bar at the bottom tells you how many photos are being loaded. As soon the photo is loaded, the tiny rectangle bar will become clickable.

The blue color indicates the photos you’ve viewed and yellow indicates the current viewing photo.

Click on the zoom button on the bottom left of the image to load a larger image.

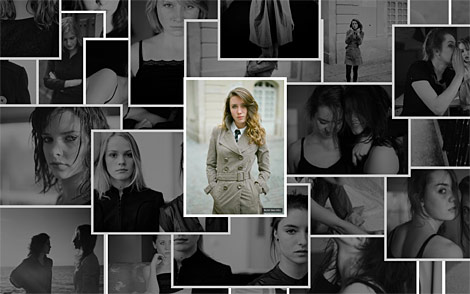
7. Ad Vlemmix
Yet another boring homepage.
When you click on the portfolio link, it will automatically enter fullscreen mode. The photos are in grayscale and overlapping each other (it gives you a feeling that the photos are scattered on a table). Click on the photo to bring to front and turn to color mode.

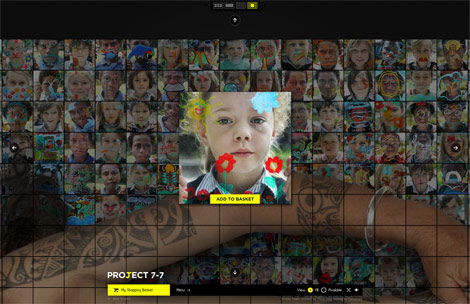
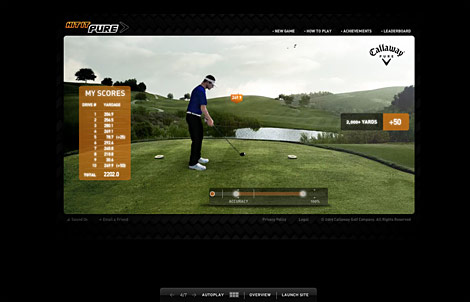
8. Project 7-7
The homepage features a series of video clips in the background.

Once a thumbnail is clicked, a scaled up image of that thumbnail pops up. As soon as the high-res image is loaded, it will replace the scaled up image.

You can drag vectically or horizontally to navigate through the photos in the grid.

The top navigation allows you to quickly jump to different levels.

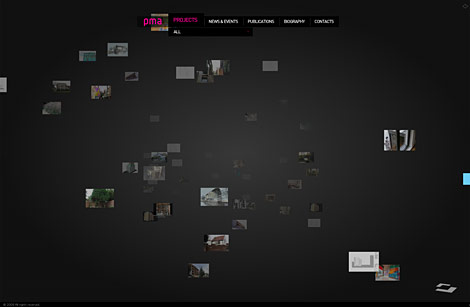
9. PMA | mis-arch
Be patient, go to the "Projects" section, watch as the thumbnails flow toward you and fade out repetitively in a cycle.

When you are viewing the large image, mouse over the title bar to see the project details. Mouse over the image title to see the thumbnails.

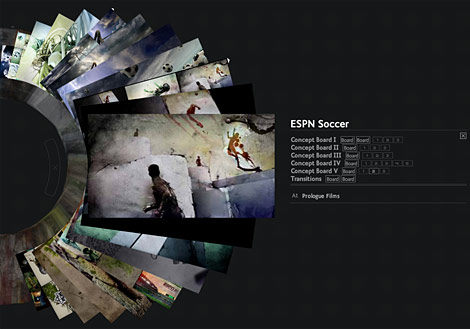
10. Dvein
Click on the circular thumbnails or text menu to open the project details.
The overall transition effect on this site is beautifully directed.

11. Thomas Spiessens Photography
See how a simple slideshow with pixelate transition can work out so nicely.
The sliding dock provides quick access to the high-res photos.

Don’t miss out on the tiny slideshow timer under the "Portfolio" button.

12. Javier Ferrer Vidal
The photo thumbnails look like they are flowing in the air.
Mousing over the thumbnail will blur it. When the larger photo is loading, the thumbnail of that photo will progressively turn into a negative image.

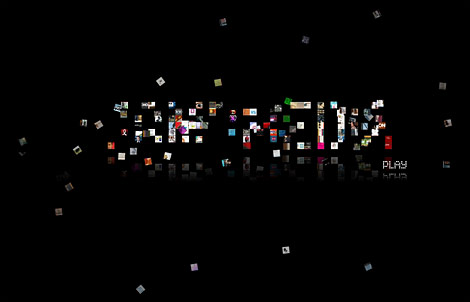
13. Jam3media
Jam3media creatively uses the thumbnails to form words.

14. Brook Pifer

15. Hello Design
Mouse over a thumbnail to display a series of project images like a carousel.
Click on the thumbnail to activate a slideshow.













Vim
Excellent post, a lot of these flash site must have taken a long time to create, i like dveins and javier ferrer vidal’s both of these are excellent.
Jordy
Nice~ thanks.
Daniel
Good post – Really nice websites
Jeff Gardner
Awesome. I love these FLASH sites you’ve collected, as they give great ideas for my future designs. How do you find them?
Jacob Lower
Really intresting =)
Much appreciated
Cyprian Gwóźdź - Web Designer Poland
Thanks for sharing. Flash is heavy, but powerful.
Jonathan Schmid
Good work dude!
Matt
very inspiring, even if you are not a flash person, it is nice to see some creative UI’s. thanks!
Two Socks - Graphic Design Capalaba
Jeremy Cowart work amazes me, beautiful in colour and B/W. Flash is great, just has that wow factor, but for the time being (that is until google/yahoo/msn can read more into flash files) you can’t just have an all flash site for the majority of clients, atleast imho anyway….
Kayla
Great collection. I don’t know much of flash (yet), but these are very inspirational for when I do learn it.
Design was here
Great Inspiration! Thanks!
David
Brilliant post – Some of the design work is very inspiring, nice work!
Sklep Zoologiczny
Awesome galleries 0_0
Creamy CSS
Woww,.. Great collection of really amazing gallery techniques,..
Thanks, for inspirational post! Good work! :)
Adriana
very interesting post. Nil’s loading is quite interesting as well.
DKumar M.
Nice Compilation nick. thanks for sharing…
DKumar M.
@instantShift
aledesign.it
Fantastic post.. very inspiring, a nice gallery!!!
yatrik
Very good list. I am planning to creat a web album for my son’s pics and this will give me some nice tips to get started.
Thanks.
Flash Designer
Really cool collection to inspire the designers. Some of them are exquisite piece of work. Hope to come with the similar designs.
samir
mind blowing flash gallery…………..
Bill Leonard
Cool list. I really like our portfolio section as well… check out
http://www.ypartnership.com/#work
Interested to hear thoughts!
Bob
Really nice work. I think the Jeremy Cowart one is the best, by far.
Spencer Markowski
Glad you liked that loading animation! I had millions of miles of fun creating that! Thanks for the mention.
Francesco Uliana
Tiltviewer:
http://www.airtightinteractive.com/projects/tiltviewer/app/
Interactive Agency
Wowww!!! Nice post ;o) Very inspiring!!
Max
Here’s a pretty cool flash gallery too http://www.flash-gallery.org
Wazoo
Wow those are impressive.
Kimberly McCabe
It’s so exciting to see how we can now make the web seem multi-dimensional and use the layout of flash galleries to tie into a brand message – of course making the brand more memorable. It’s no longer just a question of technology and what the end-users equipment can support; its more a matter of effectively using creativity to follow through on marketing messages.
Shevonne
These are gorgeous!
Gleb
Ok, I’ll volunteer to be the first without saying “WOW”.
Futuristic looking 3D effects and pile up of flash techniques, that’s true.
I found most of these galleries to be very hard to navigate and impossible to use without struggle to understand where the information are and how to get to it.
Navigation is over-effected and under-presented.
New visitor to such website will find himself spending lots of time just trying to learn how to use it. Majority will probably leave without finding anything, but few visual effects flashing and jumping and rotating on screen.
Lovely photos and artwork from talented artists otherwise. But these sites are carrying strong flavor of “kids with toys” effects.
2 out of 10. 2 for effort.
Gleb
Chrisi
there’s a galery missing!:
check out http://www.chudowski.de
the website looks like flash, but is made with javascript :)
Caracalla
Gleb is absolutely right. Using flash for the interface of a site is just a bad idea. Certainly it looks (aha) flashy and it does attract attention. But there are too many downsides, it makes a page heavier, navigation slower (those long animations are nice the first few times, then they are just frustrating). People with a slow connection won’t even bother loading your site. People like me won’t stay long. Search engines will not be able to index your site properly and those dependent on screen readers won’t be able to access it (ok, that’s not so relevant in the case of galleries but still)
All in all, it’s form over content at work.
Ignition Design
a nice collection though i still prefer light boxes
Brian D. Hawkins
I wish I could have just a fraction of the talent displayed in these photos. Just incredible!
Marijan Šuflaj
Hehehe Brian D. Hawkins, i wish the same.
But since I’m a programmer and not designer it’s not to important.
Thanks for this post. Now I have a good place to show my clients what they can have :).
Thanks.
digital hearing aids
Here’s a pretty cool flash gallery tooa brief introduction of magic the gathering</a
Heather Shimmin
The photos were as equally amazing as the presentation.
om ipit
i like Javier Ferrer Vidal … thats unique…
btw, great collections…
Zábavná videa
I like this site! Very inspiration article. Great job, respect+ Thanks
kamal
i love it is amazing keep it of
Chris Greenhough
@Caracalla and @Gleb, I don’t agree with you. These sites are specifically about visual content and presentation. They are not text-heavy archives of data. We need sites like this to push the boundaries of style and technique, not stick with some lowest common denominator. And why exactly would a screen-reader need to access a portfolio of photographs?
Besides, surely the absolute catch-all belt-and-braces option would be flash-driven interface for those that can deal with it (with bandwidth sniffing code built in) and a non-flash version for those that either want or need it, whether deployed automatically as a result of code that sniffs out the viewer’s platform limitations or by offering the site visitor a non-flash option.
I really balk at this sort of high-minded attitude that whiffs of snobbery when it comes to flash, as if there is no skill or creativity at play. I find it ridiculous that people are impressed with a website initially but then say “ah, it was done with flash, that explains it.” So you think making a slick, professional flash interface is the easy option? Guess again. Have a go at it yourself if you think it’s a case of just pressing a few buttons.
Personally I’m absolutely sick and tired of cookie cutter wordpress sites with a couple of colour-by-numbers tweaks to an off-the-shelf template, but maybe that’s just me. Each to their own, huh?
SEO Bookmarking
Thanks for the awesome collection. I have bookmarked this article over at the SEO Social Bookmarking website.
Atlanta Online Marketing
I love that jeremy cowart stuff. Amazing work.
Thanks for the post
Derek M.
If I only had an ounce of the eye for design that these folks have. Great collection, some real talent here!
Oh my what is this, a debate? You guys are all right on your views.
Flash is truly an amazing medium to use when creating photo galleries. Honestly, I would use it more if I knew how to do it at the level that they do. But to use Flash as the entire element for your portfolio is where I think the issues arise. I do think it’s important for a screen-reader to be able to view an image portfolio especially when you mask your content, contact information, contact forms, company information, bios, etc. in the Flash doc as well? What a blind person never gets their photo taken? But yes, a flash and non-flash version would be the best option. Like you said though, whatever works, works!
Interactive Web Agency
Love this post, really inspires me creatively on flash gallery concepts. Definitely bookmarking this! Thanks!
p/s: I really like your site design, layout and posts :)
Lynsey
Please please please add target=’_blank’ to your external hyperlinks.
chris bradshaw
very nice. the Javier Ferrer Vidal site is kind.
Stephen Lane
I agree with Chris #42, creating your own website is a lot more demanding then just using some template. All these Template driven sites promote slack behavior.
It would be great to see some original people out there in the art world and not “artists” taking the easy way out by thinking they are innovative and unique by using a “New” sort of “Trendy” Blog with enhanced features.
I do my own site.
Iztok
on #4 its Ciril (name) Jazbec (surname)
Honour Chick
wow… great galleries. thanks for posting. very inspirational. :)
KAMAL
I love this post.I have bookmarked this page.
I really like your site and posts.
Thanks a lot.
– Kamal
Leeds web design Goinnovate
Thanks for the collection, enjoyed looking through these.
Thomas
I love this site, thanks for doing my research ;-)
Anna
While they do look nice, they take way too long to load, even on a broadband connection. I wish there was a way to make images look flawless on the web without sacrificing short load times.
bjornbjorn
Cool, especially liked the Javier Ferrer Vidal site.
Also, check out photographer site http://www.dag-knudsen.com/ which has a nice gallery.
Grégoire Noyelle (web designer / Paris)
Thanks a lot for all these website. I recommend Airtight if you want to integrate flash gallery in your wordpress website :
Airtight Viewers
zap
Free flash files in http://clipdepelicula.com/category/flash/
Michel Dubo
I love this post, great flash design art.
Christian
Great site love the human touches!!
Tukang Nggame
great showcase.. really inspired
Sam Ng
The sample sites look fantastic!
Thanks..!
João Henrique -Designer from Brazil
Very nice!
alex
zap, thaks for the link -> http://clipdepelicula.com/category/flash/
I love flash!!!
Dan
@ caracella:
“ok, that’s not so relevant in the case of galleries but still”
Should have thought of that before you ever bothered to post. While I agree that Flash usually isn’t ideal for navigation, in these examples it was clearly the best choice. You just wanted another excuse to wave the flag for the “Flash-is-bad” team, and once again you end up sounding extreme, short-sighted, and a little retarded.
creacion paginas web
I don´t like flash, but this ones are very good.
vanlaar
Love the Jam3media site! Especially the Tetris :)
Edgar Leijs
Flash… I love it… I hate It!
Custom Website Design
really interesting and well written article.
RayJBraz - Illustrator
nice! ^^
Jewels
Thank you for sharing the great sites. =)
Peter
Hello,
i found on http://www.flashdevelopment.de really cool professional Flash Components. most of them are made with Papervision3D :)
Greetings^^
ZAP
more coolsites…
http://clipdepelicula.com/category/cool-sites/
francisa
love this
yapidekor
Thank you my friend …
susette
cool!! great web site of photography, love the jeremy cowart one
homes
Those are great sites, someone put in a lot of work.
MartinJ
Really great websites, I can only imagine the efforts applied by the developers to create these pieces of art. Btw after google and yahoo got flash search kit flash websites become much more attractive from the position of SEO.
cennet
Thanks What’s the problem here? Google could bury the meager profit number from even the biggest media conglomerates.
cennetevi
these are awesome!
thanks for putting in the effort to get this list together
cennetevi
these are awesome!
thanks for putting in the effort to get this list together http://www.cennet.gen.tr
Ash Menon
I wonder why most of these sites love to have their images flying all over the place. It’s like flash designers had their pets murdered by grid-lovers and are out for revenge.
excel help
This is really beautiful. Inspiration by the design literally!
thank
The visiual effect is really cool.
bagsin
Those are great sites, someone put in a lot of work.
Mike
I wonder why most of these sites love to have their images flying all over the place.
jackie
cool website…i pleasant when i visit their site!!
Tim
Hey Ash don’t just hate, Flash site are a lot of work, give credit where its due….good work on the galleries….if you cant code, chill, you will code AS3 some day!
Flash CMS
These flash galleries and photographers websites are really amazing!
Thanks for this roundup.
vincentdresses
喜欢你们的设计与技术,常来看看
Jarrett
Flash website brings unique jewelry to the Unites States for the first time EVER. Recently http://www.ellenkvam.com was launched in the U.S. and now for the first time Norwegian silver jewelry is located on the shores of the greatest continent. Experience http://www.ellenkvam.com now or never.
steve
Create your own flash image gallery, no flash skills needed.
Mishel
I like Zen Flash Gallery – http://www.flash-gallery.com
bosega
Interesting galleries!
Here’s another flash gallery with page turning effect..
best flash stock
Nice collection. You can find and buy great galleries for few $ on flash stock markets all over the web.
Check best flash stock site, that geathers best flash stock markets on one place, and browse for some great galleries there.
Fabiano Leal
I guess it’s just a nice visual effect and I like the impact it has.
ijjal
nice flash
Web Design
Thank you for these techniques
Pupun
perfect
Pariuri Sportive
I don’t really get it why other people are stealing stuff from over here instead of giving a link back… Wierd!
tarantrino
Muy buenos sitios ¿pero como se hacen?
Gracias
filesforflash
Some of them are just amazing.
Check out some other cool galleries:
files for flash
allien
Just want to say what a great blog you got here!I’ve been around for quite a lot of time, but finally decided to show my appreciation of your work!
filme gratis
Great collection, thanks for the inspiration. These really very creative ones !
Melvins
Amazing collection you have shared. It looks very nice.
Los Angeles Web Design
Juno Mindoes
Don’t you attract by the elegant white iphone 4? But its likely to release untile next summer! What’s worse, it is said it may not release at all! What a pity!
mikwillson
Your article’s resource box should help to persuade your readers. No matter how amazing your article is if it’s not succeeding in driving traffic to your website cheap ugg boots
Henry Peise
Without the flash the white iPhone 4 is almost as bad as the 3G, but with a higher resolution. The worst phone in this test was the iPhone 3Gs with very bad low light performance.
Ben
Just saying thanks will not just be enough, for the exceptional lucidity in your writing.
altın çilek
thanks thats great website
tom
Another cool flash gallery:
http://1flashgallery.com
Some of them with page flip effects
בניית אתרים
great galleries
Pierre
Hi,
Thank you for this article. I recommend you to take a look at this site: http://www.flashxml.net. You will find there some nice flash stuff, as well.
web designing uae
Awesome work.Thanks for the share.
complex 41
Complex 41 saç bakım seti, tamamen bitkisel ve doğal içeriği nedeniyle güvenle kullanabileceğiniz bir üründür. complex 41İçeriğindeki bitki özlerine
(55 çeşit bitkinin özü vb.) aşırı hassasiyeti olan kişilerde saç derisinde bir miktarkızarıklık yapması doğaldır. Bu durumda kullanım sıklığını azaltmanız tavsiye edilmektedir.
Lash
Here’s some cool flash galleries http://1flashgallery.com
ThaiMNV
You have a lot of knowledge and experience .. but the important, you are great sharer!!
Richer
Normally I don’t comment on forums but I want to everyone to know about what I found. I was searching for galleries, and i found this next website: http://www.flashxml.net at fist it looked normal, but I found the best thing on a flash component; to edit your own settings live, so the customization is more complex than any other gallery and the best thing, they have this so called Live Demo for every product. Beside that, the products are very cool. That’s all I want to post. Hope it could help somebody, like I was. Good day everyone.
New Construction Homes in Warner Robins
The Javier Vidal is my favorite collection…all are very talented!
Web Design Melbourne
Great collections of flash gallery.
VisualChile
nice collection and i loves whenever you comes with something.
Trin CArl
This is a great idea, I could see myself using this on my picture tab, where I can upload a volume of picture
panchobravo
Your work is awesome, thanks
ehsposcl
great web site of photography!!!
DymoLabels
hi
i really like your collection
thanks for sharing
Anita
Thanks for sharing all of these fantastic Flash sites. These are some extremely creative Webmasters.
Anonymous
Thank very much for sharing your collection of techniques!