
This is an example of a testimonial card format with a flipping animation, designed using CSS, HTML, and Bootstrap framework 4. The user images are imported to the code with their URLs. The card is given an animation to flip between the user information on the front side and testimonial on the backside, on hover. The background color of the form is set as #f7f6f6. The front and back sides of the cards are given the styles separately. The cards are given the styles of width and height as 100%, cursor as pointer to get the hand cursor effect in a hover event, background color as #D50000, font color as #fff, border-radius as 10px to get the rounded corners, transform as rotateY(180deg), border as 1px solid #eee, and box-shadow as 5px 6px 6px 2px #e9ecef. The user name is displayed with a font color of #eee, and a font-size of 10px. The cards are given a transform effect as rotateY(180deg), to get the flipping animation on hover.
Source:https://bbbootstrap.com/snippets/bootstrap-client-testimonials-3d-flip-animation-49579340

This is an example of a testimonial card layout, designed using CSS, Html, and Bootstrap framework 4. The testimonial card consists of the profile image, profile details sections, and a navbar to scroll through user details, user email id, and web page. The profile image and logo are imported to the code with its URL. The image is given height and a width of 200. The form is given a background color of #d7ccc8. The details are justified and centered. The user name is displayed using a letter-spacing of 15px, and two font colors: #bcaaa4 to display the surname and #d7ccc8 to display the first name. The designation of the user is displayed using a letter-spacing of 5px. The content section is displayed with a font color of #8d6e63. The bottom section of the testimonial card consists of a navbar, created using toggle buttons.
Source: https://mdbootstrap.com/snippets/jquery/krzysztof-wilk/1527271#js-tab-view
Testimonial Card Layout
4.3.1

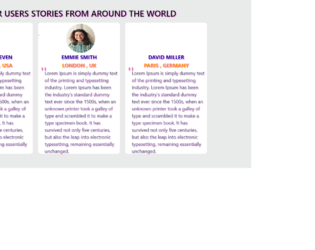
This is an example of a testimonials template with hover animations, designed using HTML, CSS, and Bootstrap framework 4. CSS styles and images are imported to the code with the URLs. The testimonial cards take a rotate animation in a hover event. The body of the form is given a background color of #E9EAEA.The header of the form is given the styles of color as black, and text-shadow as 2px 2px 2px violet. The testimonial cards are given the styles of as 24%, height as 550px, border-radius as 10px, background-color as white, display as inline-block, margin-left as 15px, and box-shadow as 15px 8px 15px brown. The profile images are given a border-radius value as 50% to get the circle shape. The profile names are given a font-size as 20px, font-weight as bold, and font color as darkblue. The location is displayed in the font color of darkorange, whereas the content is given a font-size as 18px, and font color as darkslategrey. In a hover event, the background color of the cards turns to aquamarine, while the cards take a transform effect of rotate(-10deg), to imply the rotate animation. The animation duration is set to 3s.
Source: https://bbbootstrap.com/snippets/awesome-testimonial-template-43488673

This is an example of a testimonials template with hover effects, designed using HTML, CSS, and Bootstrap framework 4. CSS styles and images are imported to the code with the URLs. The body of the form is given a background color of #E9EAEA. The header of the form is given a font color as chocolate, and a text-align style as center. Media quarries have been used to increase the responsiveness of the form. The testimonial cards have the styles of width as 24%, height as 550px, border-radius as 10px, background-color as white, display as inline-block, margin-left as 15px, box-shadow as 5px 5px 5px gray, top as 40px, and left as 11%. In a hover event, the testimonial cards take the background color of cadetblue. The profile images are given a border-radius value as 50% to get the circle shape. The profile names are given a font-size as 20px, font-weight as bold, and font color as darkblue. The location is displayed in the font color of darkorange, whereas the content is given a font-size as 18px, and font color as darkslategrey.
Source:https://bbbootstrap.com/snippets/awesome-testimonial-template-for-your-company-51716666

This is an example of a testimonial carousel with previous and next preview, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The CSS styles and user images are imported to the code with their URLs. JavaScript functions have been used to implement the carousel features whereas media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of font color as #000, height as 100%, and background-image as linear-gradient(180deg, #1E88E5, #fff). The testimonial card is given a box shadow as 0px 4px 8px 0px #BDBDBD. The owl dots are given a background color of #1E88E5, which changes to #0D47A1, in a hover event. The testimonial cards take a transform effect of scale(0.8), with the transition duration of 0.3s, and change the opacity value to 0.6, in the event of sliding.
Source: https://bbbootstrap.com/snippets/testimonial-carousel-slider-previous-and-next-preview-50691522

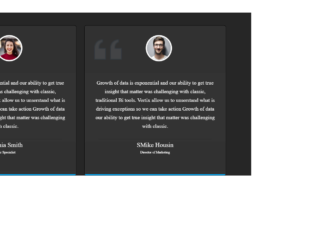
This is an example of a testimonial box with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs and media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of height and width as 100%, font-family as 'Cormorant', serif, and background as #262626. The testimonial card is given the styles of box-shadow as 0px 5px 16px rgba(223, 241, 223, 0.5), transition as 0.8s, background as #333, box-sizing as border-box, and border-radius as 7px. The content of the card the styles of font-size as 20px, line-height as 33px, and color as #fff. The testimonial profile name is given a font color as #fff, and a font-weight as 500. In a hover event, the testimonial card takes a layer effect of linear-gradient(#03a9f4, #e91ee3) and gets filled with the layer color, a box-shadow effect of -5px 50px 100px rgba(223, 241, 223, 0.5), whereas the font-weight of the profile title and content section gets changed to 600.
Source: https://bbbootstrap.com/snippets/testimonial-box-hover-effect-50508276