
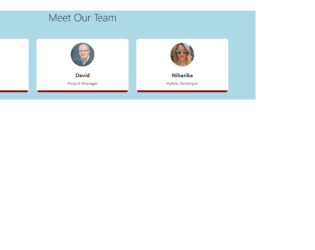
This is an example of a meet our team section with image hover effect, designed using CSS, HTML, and Bootstrap framework 4. The form consists of 3 team member profiles. The team member images are imported to the code using their URLs. The body of the form is given a background color as #ADD8E6. The title of the form is displayed using the styles of font color as #000, margin as 40px 0 60px 0, and font-weight as 300. The profile cards are given a border-bottom of 7px #8B0000 solid. The border-radius of the profile images are set as 50% to get the circle shape. The name of the team member is displayed using a font-size of 20px, and a font-weight of 700. The front and back sides of the cards are given styles separately. In a hover event, the front side card takes a bottom style as -200px, to reveal the backside card, whereas the border-color also gets changed to #FF0000.
Source: https://bbbootstrap.com/snippets/meet-our-team-section-image-hover-effect-65308030

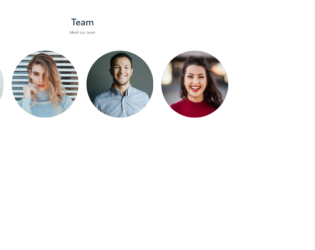
This is another example of our team section with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The profile images are imported to the code with their URLs. The form title is displayed using the styles of font-size as 36px, font color as #283d50, text-align as center, and font-weight as 500. The subtitle of the form is displayed using the styles of text-align as center, font-size as 15px, padding-bottom as 60px, color as #556877, and width as 50%. The border-radius of the user profile is set as 50% to get the circle shape. The member name is displayed with the styles of font-weight as 700, font-size as 18px, and font color as #fff, whereas the user designation is displayed using the styles of font-style as italic, font-size as 13px, and color as #fff. The user profiles take a filter layer of rgba(0, 62, 128, 0.7) in a hover event, to implement the hover effect.
Source:https://bbbootstrap.com/snippets/our-team-section-hover-and-font-awesome-icons-64425105

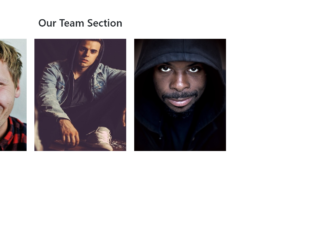
This is an example of our team Section with hover animation, designed using CSS, HTML, and Bootstrap framework 4. The font style and member images are imported to the form using their URLs. The body of the form is given a style set of font-family as 'Noto Sans HK', sans-serif, and height as 1000px. The form heading section has the styles of width as 100%, height as 80px, background-color as cadetblue, and font color as white. The member cards are given a width of 33.33335%, height of 330px, border-radius of 8px, and the cursor style is set as pointer to get the hand cursor effect on hover. The profile name is displayed using a font-size of 30px, and font color of #f4511e. The backside of the profile cards is given a background color as #bcaaa4. The member cards take a transform effect of perspective(600px) rotateX(180deg), to implement the flipping animation, in a hover event. The Facebook, LinkedIn, and Twitter icons also change their background color to #3B558D, #007BB6, and #2CAAE1, respectively, on hover.
Source: https://bbbootstrap.com/snippets/our-team-section-animation-38917236

This is another example of our Team Section with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The profile images are imported to the form using their URLs. The title of the form is displayed using the styles of text-align as center to centralize the title, font-size as 40px, position as relative, and margin-bottom as 40px. The member name is displayed using a font-size of 20px. The social media icons are given a style set of color as #fff, font-size as 15px, width as 36px, height as 36px, background as #3f51b5, display as inline-block, text-align as center, line-height as 36px, and the border-radius as 2px. The opacity of the profile card gets changes to 1, in a hover event. Each member profile is given a hover effect to reveal the hidden member information, in a hover event.
Source: https://bbbootstrap.com/snippets/our-team-section-font-awesome-icons-78040843

This is an example of a contact us form section, designed using CSS, HTML, and Bootstrap framework 4. The background image is imported to the code with its URL. The form is given the styles of background as rgba(132, 155, 219, 0.5), and font-family as Arial, Helvetica, sans-serif. The form details are displayed using the styles of font-size as 11px, font-weight as bold, padding-left as 5px, and color as #828282. The 'Send' button is created as a primary type button and given the styles of width as 100%, font-size as 12px, margin-top as 10px, background-color as rgba(56, 147, 243, 0.67), text-align as center, and border-radius as 5px. The input text fields are given a background color of rgba(165, 147, 69, 0.075), and a box shadow of 0px 1px 1px 1px rgba(0, 0, 0, 0.2), which gets changed to background color of #495057, and a box shadow of 0 1px 1px 1px rgba(0, 123, 255, .25), in a focus event.
Source: https://bbbootstrap.com/snippets/bootstrap-contact-us-form-section-47965943
Contact us form section
4.3.1

This is an example of a collapsible comment section, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. JavaScript functions are used to implement the collapsible feature. The form consists of a hidden comments section, which can be revealed by clicking on the comment link. It is also given a button to add new comments. The data-target attribute with the data-toggle="collapse" method has been used in HTML to implement the collapsible function for the comment section. The user image is imported to the code with its URL. The body of the form is given a background color as #eee. The number of comments section has a cursor style as pointer to get the hand cursor effect, as well as a text-decoration as underline. The badge is given the background color as orange and font-size as 11px. The gray dot is given a style set of height and width as 7px, margin-top as 3px, background-color as #bbb, border-radius as 50% to get the circle shape and display as inline-block.
Source: https://bbbootstrap.com/snippets/bootstrap-collapsible-comment-section-fontawesome-icons-88973761