
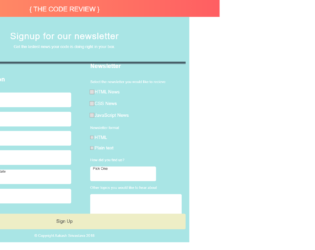
This is another example of a responsive registration form, designed using CSS, HTML, and Bootstrap framework 4. The font styles have been imported to the code with their URLs. The body of the form is given the styles of font-family as 'Raleway', sans-serif, font-size as 14px, and font color as #fff. The login wrapper is given the background color of #a9e5e5. The title of the form is displayed with a font-size of 2.5em, whereas the subtitle of the form is displayed with a font-size of .85em, and a border-bottom style as 4px solid rgba(45,57,69). The title of the input fields is displayed with a font-size of 1.65em, whereas the input field labels are displayed with a font-size of 1.25em. The input text fields are given a background color as #fff, box-shadow as 0 0 1px, width as 100%, height as 4em, border-color as #fff, and transition style as border-color .4s ease-in-out. The fields take a border style as 2px solid #46698B, in a focus event, whereas the email and password fields take the border style of 2px solid #FF7463. The 'Signup' button changes its opacity value to .8, in a hover event.
Source: https://codepen.io/Aakash-dev/pen/NYwPjo

This is an example of a responsive registration form, designed using CSS, HTML, and Bootstrap framework 4. The background image and the font style has been imported to the code with their URLs. The body of the form is given a font family style as 'Droid Serif', serif. The title of the form is displayed with the styles of text-align as center, line-height as 3rem, height as 3rem, background as rgba(3, 3, 55, 0.7), font-size as 1.4rem, and font color as #d3d3d3. The input text fields are given a transparent background, border-left style as 4px solid, and border-color as #FF0000, and font color style as white. The input text fields take the background color of rgba(235, 30, 54, 0.3) in a focus event. The 'Register' button is given the styles of background color as rgba(235, 30, 54, 1), font color as white, and cursor style as pointer to get the hand cursor effect on hover. The input fields have been validated by making them required in HTML.
Source: https://codepen.io/andreimarian/pen/XeZyQK

This is an example of a responsive and functional registration form, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input fields. The background image has been imported to the code with its URL. The form is given a font-family style of Segoe UI', Tahoma, Geneva, Verdana, sans-serif. The title of the form is displayed with the styles of text-align as center, font-size as 30px, and font color as RGB(145, 5, 5). The information container is given a border style as 1px solid RGB(145, 5, 5). The input text labels are displayed with the styles of font color as RGB(145, 5, 5), height as 30%, font-weight as bold, and font-size as 20px. The input text fields are given a background color as white, and a border style as 1px solid grey. The ‘Next Step’ button is given a background color as RGB(145, 5, 5), font color as white, and font-size as 18px. The cursor style for the button is set as pointer to get the hand cursor effect on hover whereas the media quarries have been used to enhance the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/bs4-profile-card#css

This is another example of a responsive registration form layout, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input text fields. The body of the form is given the styles of font-family style as Verdana, Geneva, sans-serif, font-size as 14px, and background as #f2f2f2. The form container is given a width as 400px, border-top style as 5px solid #f5ba1a, a box-shadow style of 0 0 3px rgba(0, 0, 0, 0.1), and an animation style as expand 0.8s 0.6s ease-out forwards. The title of the form is displayed with a font-size of 1.5em. The input text fields are given an opening animation as bounce 0.6s ease-out and a border style as 1px solid #cccccc. The text fields take the border style pf 1px solid #f5ba1a, in a focus event. The ‘Submit’ button is given a background color as #f5ba1a, which gets changed to #e1a70a in focus and hover events.
Source: https://www.bootdey.com/snippets/view/Clear-inbox-view-message#css

This is another example of a stylish message inbox layout with the chat section, designed using CSS, HTML, and Bootstrap framework 4. The font style and avatar images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the message list, in an orderly manner. The user avatar images are given a border-radius of 50% to get the circle shape. In the message list, the user name is displayed with a font-size of 12px, whereas the message is displayed with a font-size of 14px. The message list is given four tabs to indicate four message types. The tabs are given four different border-bottom colors as #2da9e9, #0ec8a2, #ff9e2a, and #314557. The cursor style for the inbox categories is set as pointer to get the hand cursor on hover. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/messages-chat-with-tabs#html
Responsive Login Form
4.3.1

This is an example of a responsive feature comparison table, designed with CSS, HTML, and Bootstrap framework 4. The font style and the Bootstrap styles have been imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the table rows, in an orderly manner. The table header title is displayed with a font-size of 25px. The header section of the table is displayed with a style set of background color as #6b6b6b none repeat scroll 0 0, font color as #fff, font-weight as 600, and text-transform as uppercase to automatically convert the text to uppercase. The table rows are given a style set of background color as #da9748 none repeat scroll 0 0, border-bottom as 2px solid #e5a253, font color as #f1f1f1, and font-size as 16px. In a hover event, the background color of the table rows gets changed to #e5a253.
Source: https://bootsnipp.com/snippets/33nxX