
This is an example of a simple bootstrap profile card layout, designed using HTML, CSS, and bootstrap framework 4. The images, icons, and fonts are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. The profile card is designed using the CSS grid. The body of the form is given a style set of font-family as "Lato", sans-serif, font-size as 16px, and line-height as 1.7. The container is given the styles of background as lightcoral, width as 20rem, margin as 2em 0, padding as 2em 1em, border-radius as 50px. The title is given the styles of font-size as 4rem, font-weight as 300. The hobby section is given a text-transform style as capitalize to convert the first letter of each word to capital. The comment button takes the effects of border as 1px solid #fff, background as transparent, and color as #fff, in a hover event.
Source: https://codepen.io/zidniryi/pen/RwNBxZE
Profile Card
4.3.1

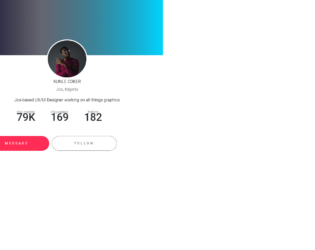
This is an example of a bootstrap profile card layout with hover effects, designed using HTML, CSS, and bootstrap framework 4. The images, CSS styles, and fonts are imported to the code with their URLs. Media queries have been used to increase the responsiveness of the form. The form is given a font-family of 'Roboto', sans-serif, whereas the container head is given a linear gradient color. The profile picture has the styles of border-radius as 100% to get the circular shape, border as solid, border-width as 4px, and border-color as white. The text-transform style for the name is set as uppercase to automatically convert the text to uppercase. The "message" button is given the styles of border as solid #ff2d55 1px, border-radius as 50px, background-color as #ff2d55, text-transform as uppercase, letter-spacing as 5px, cursor as pointer, font-size as 12px, and color as white, whereas the "follow" button has the same styles except background color as #ffffff, border as solid gray 1px, and color as RGB(49, 49, 49). In a hover event, message button takes the effects of background-color as #ffffff, and color as RGB(54, 54, 54), whereas the follow button takes background-color as #408afa, color as RGB(255, 255, 255), and border-color as #408afa.
Source: https://codepen.io/panshak/pen/KKwBYap
Responsive Profile
4.3.1

This is an example of a bootstrap animated profile card layout with hover effects, designed using HTML, CSS, and bootstrap framework 4. The images and icons are imported to the code with their URLs. Media queries have been used to increase the responsiveness of the form. The body of the form is given width as 100vw, height as 100vh, filter as blur (30px), and transform as scale(1.1). The profile card is designed using the CSS grid. The profile section is given the styles of transform-style as preserve-3d, transition as all 1s ease-in-out, and transition-delay as 0.1s. The profile image has the styles of border-radius as 50% to get the circular shape and cursor as pointer to get the hand cursor effect. In a hover event, the image takes a transform effect of rotateY(180deg) to display the backside icons. The font-family for content is given as 'Oswald', sans-serif. The bottom and right sections are given a text-transform style as uppercase to automatically convert the text to uppercase, whereas the icons on the right section turn their color to hsl(0, 0%, 20%), in a hover event.
Source: https://codepen.io/CrackAll/pen/abzjQwv

This is an example of a bootstrap animated profile card layout with hover effects, designed using HTML, CSS, and bootstrap framework 4. The images, CSS styles, and fonts are imported to the code with their URLs. The body of the form is given a linear gradient background color of linear-gradient (to right,#ac1816,#2980b9), and a font- family style as Montserrat. The profile card is given a width and a height of 30%, and 600px, border-radius as 5px, and background color as 600px. The profile picture is given a border style of 3px white solid. The content input section is given a background color of #535c68. The submit button is given a style set of width as 70%, and height as 70px, background color as RGB(131, 0, 0), transition effect as 0.7s, font-color as white, and font-size as 20px and cursor style as pointer to get the hand cursor effect. The button changes its background color to red, in a hover event.
Source: https://codepen.io/AranhaTM/pen/VwYGaOv
Animated profile card
4.3.1

This is an example of a bootstrap user profile interface with hover effects, designed using HTML, CSS, and bootstrap framework 4. The images, icons, and fonts are imported to the code with their URLs. Media queries have been used to increase the responsiveness of the form. The body of the form is given the styles of font-family as 'Greycliff', sans-serif, background as #eeeeee URL("#"), tap-highlight-color as rgba(0, 0, 0, 0), font-size as 10px, and letter-spacing as 2px. The follow button text is given a font color of #ffffff, background color of #2d5488, and a transition effect of all 1s. The form is divided into four profile sections and given the styles accordingly. The profile name of each section has the styles of font-weight as 100, font-size as 2.2em, and color as #848484. The buttons are given a background color as #2d5488, which changes to #5486c9, in a hover event.
Source: https://codepen.io/vibham05/pen/RwNYbNz
Profile User Interfaces
4.3.1

This is an example of a bootstrap profile card layout with hover effects, designed using HTML, CSS, and bootstrap framework 4. The images, icons, and fonts are imported to the code with their URLs. Media queries have been used to increase the responsiveness of the form. The body of the form is given a font family as 'Quicksand', sans-serif, and a background color as #324e63. A linear background image is set for the from background as linear-gradient(-20deg, #ff2846 0%, #6944ff 100%). The profile card has the styles of box-shadow: 0px 8px 60px -10px rgba(13,28,39,0.6), background as #fff, border radius as 12px, and position as relative. The image is given a height and a width of 150px, border-radius as 50%, to get the circular shape, and a box shadow as 0px 5px 50px 0px rgb(108, 68, 252), 0px 0px 0px 7px rgba(107, 74, 255, 0.5). The profile name has the styles of font-weight as 700, font-size as 24px, color as #6944ff, and margin-bottom as 15px, whereas the content is given the styles of font-size as 18px, font-weight as 500, color as #324e63, and margin-bottom as 15px. In a hover event, the blue button takes a box shadow effect of 0px 7px 30px rgba(19, 127, 212, 0.75), whereas the orange button takes 0px 7px 30px rgba(223, 45, 70, 0.75).
Source: https://codepen.io/mkupfer/pen/oNgPJyq
Profile Card
4.3.1