
This is an example of a registration form with a navbar, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the navbar items and the child elements of the dropdown lists, in an orderly manner. The body of the form is given a font-family style of 'Roboto', sans-serif, and background color of #900c3f. The title of the form is displayed with a font color of #ac1f32, which gets changed to #444, on hover. The input text fields are given a border-bottom style of 2px solid #ddd. The cursor style for the text fields is set as pointer to get the hand cursor on hover. In hover or focus events, the border color of the fields gets changed to #ac1f32. The 'Request a Demo' button is given a background color of #ac1f32, which changes to #ac1f32d7 in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-registration-form-for-company-s-demo-navbar-70202107

This is an example of a login/ sign-in page attached to a navbar, designed using CSS, HTML, and Bootstrap framework 4. The font style, background image, Bootstrap, and JavaScript styles are imported to the code with their URLs. The form consists of a navbar, login form, search bar, and dropdown items. The Login form is attached to the navbar where it can be opened by clicking on the Login navbar item. The Login form consists of social media login buttons, input text fields, and the 'Sign in' button. The Facebook button is given a background color of #3b5998, which turns to #496ebc on hover, whereas the Twitter button is given the color of #55acee, which turns to #59b5fa on hover. The input text fields are validated by making them required in HTML. The media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/DV3m4

This is an example of a navbar layout with dropdown options, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font styles are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the dropdown lists. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the navbar items, in an orderly manner. The body of the form is given the styles of font-family as 'Open Sans', sans-serif, font-size as 1.6rem, and font-weight as 400. The form title is displayed with a font-size of 3.6rem, whereas the description is displayed with a font-size of 1.6rem. The button is created as a primary type button and given a background color of #c0ca33, which gets changed to #c0ca33, on hover. The dropdown items are set to take a font color of #c0ca33, in a hover event. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/bs4-navbar-with-dropdown-animations#js

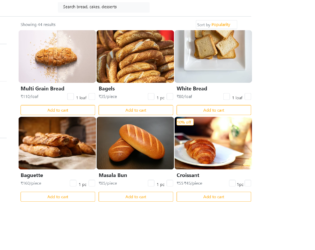
This is an example of an e-commerce product category page with navbar and filters, designed using HTML, CSS, and Bootstrap framework 4. The form consists of a search bar, six product cards with product image, details, and 'Add to Cart' button, and a set of filters created as checkboxes. The product images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the login and shopping cart icons in an orderly manner. The font color RGB(153, 40, 59) has been used to get the burgundy color in text lines. The font-size of the search bar is set as 20px. The product card is given a height of 330px, and a width of 300px, whereas the product image, is given a height of 200px and a width of 250px. The 'Add to cart button is given a border style of 1px solid orange, and background color of #fff. The button takes the background color of orange and font color of #fff, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-category-page-navbar-and-filters-66782703

This is an example of another navbar, with an inline login form in a dropdown feature, designed using CSS, Html, and Bootstrap framework 4. The font, bootstrap, and CSS styles are imported to the code with their URLs, whereas media quarries have been used to increase the responsiveness of the form. The navbar consists of navigation items, a search bar, a dropdown list, and a login form in a dropdown. The login form consists of the user name and password input text fields, where the fields are validated as required fields. The body of the form is given a font family style as 'Open Sans', sans-serif. The input text fields are given a border color as #dfe3e8. The navbar is given a background color as #fff, and a border-bottom style as 1px solid #dfe3e8. The navbar items are given a font color of #999, which changes to #29c68c in a hover event and to #26bb84, in the active mode.
Source: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=navbar-with-inline-login-form-in-dropdown

This is an example of a stylish navbar, designed using Html, CSS, and Bootstrap framework 4. The navbar consists of navigation items, a search bar, and a dropdown list. The font, bootstrap, and CSS styles are imported to the code with their URLs, whereas media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of background color as #eeeeee, and font-family style as 'Varela Round', sans-serif. The navbar is given the styles of font color as #fff, background color as #926dde, and box-shadow as 0 0 4px rgba(0,0,0,.1). The user image is given a width and a height of 36px with the border-radius set as 50% to get the circle shape. The Brand logo is displayed with a font color of #efe5ff, and a font-size of 24px. In a hover event, the brand logo and navbar items change their font color to #fff and take a text-shadow style of 0 0 4px rgba(255,255,255,0.3).
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=beautiful-navbar-with-menu-icons
All in One Navbar
4.3.1