
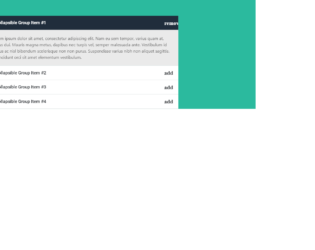
This is another example of an accordion widget with plus and minus icon, designed using CSS, HTML, Bootstrap framework 4, and JavaScript. The font and Bootstrap styles are imported to the code with their URLs. The form consists of four accordion items. Each accordion item is given a collapsible effect to hide the non-active sections. The background color of the form is set as #2bba9e. The accordion card header is given the styles of background color as #fff, and font-family style as "Roboto", sans-serif. The card header changes its background color to #f8f8f8, in a hover event. The header title is displayed using a font-size of 1.3rem, and a font-weight as bold. The body of the accordion item is given a background color of #eaeaea, and font color of #595959. The header of the selected accordion card takes the color #202d3c, when active. JavaScript methods are used to create the minus icon on the accordion header, its functionality and highlight the header of the selected accordion card.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=accordion-menu-with-plus-minus-icon

This is an example of an accordion feature on a sidebar menu, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The font, icons, and Bootstrap styles are imported to the code with their URLs. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the child elements of the accordion, in an orderly manner. JavaScript methods have been used to implement the collapse feature of the accordion menu. The header of the accordion is given a background color of linear-gradient(#fff, #f1f1f1), which gets changed to linear-gradient(#f1f1f1, #e8e8e8), in a hover event. The cursor style for the accordion items is set as pointer to get the hand cursor effect on hover. The accordion item is given an opacity of 0.7 which gets changed to 1, in a hover event. The child elements of the accordion items are given a background color of #d6dbe0, which gets changed to #007bff, on hover.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=accordion-menu-for-all-purpose

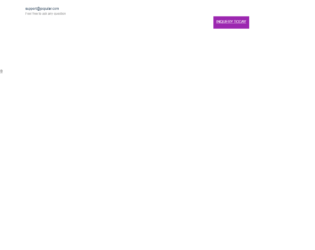
This is an example of a page menu with a corner effect, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The font style is imported to the code with its URL. The form is given a background color of #212121. The menu list is given the styles of font-family as 'Raleway', Arial, sans-serif, text-align as center, text-transform as uppercase to automatically convert the text to uppercase, font-weight as 500, and letter-spacing as 1px. The menu items are displayed using a font color of rgba(255, 255, 255, 0.5). The menu items take a border-right and a border-top effect of 3px solid #9b59b6 to create the corner effect, in the active mode as well as the hover mode. The opacity of the menu items also gets changed to 1 on hover. JavaScript methods have been used to implement the corner effect only on individual items at a time.
Source: https://mdbootstrap.com/snippets/jquery/charkiewicz/870091#js-tab-view
Menu with corner border
4.3.1

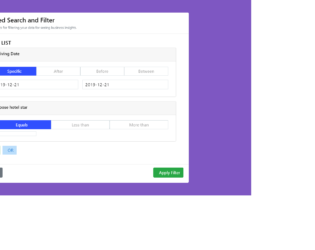
This is a template of an advanced search and filter menu, designed using JavaScript methods, CSS and HTML styles, and Bootstrap framework 4. JavaScript methods have been used to implement the functionality of the filter. The form is given a date-picker to select the arrival date. The body of the form has the styles of color as #000, height as 100%, and background-color as #7E57C2. The arrival information section is displayed using the styles of border as 1px solid #CFD8DC, color as #9E9E9E, and cursor as pointer to get the hand cursor on hover. The arrival tabs take the styles of background-color as #304FFE, font color as #fff, and border as 1px solid #304FFE, on hover. The 'And' button has the styles of color as #388E3C, background-color as #C8E6C9, padding as 5px 9px, and cursor as pointer, whereas the 'Or' button is given the styles of background-color as #BBDEFB, color as #1976D2, padding as 5px 12px, and cursor as pointer.
Source: https://bbbootstrap.com/snippets/advanced-search-and-filter-menu-97854833

This is an example of a simple header dropdown menu, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The fonts and Bootstrap styles are imported to the code with their URLs. JavaScript functions have been used to implement the toggle functions of the header. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the header, in an orderly manner. The font family style for the header is set as Poppins, sans-serif. The header is given a background color of #ffc107, which changes to #ffd761, in a hover event. The header child elements are given a font color as #292929, padding as15px, and display as block. A cursor style for the elements is set as pointer to get the hand cursor effect in a hover event. Media quarries have been used to increase the responsiveness of the form.
Source: https://www.tolmatol.com/css-snippets-drop-down-menu-with-jquery-responsive/