
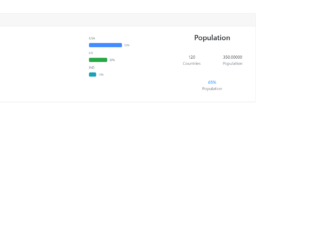
This is an example of a vector map with a progress bar, designed using CSS, HTML, and Bootstrap framework 4. The map has been created in HTML using a JQVMap plugin which renders clickable and interactive vector maps, which uses SVG graphics. The coordinates of the map are set in HTML. It is given a width of 490 and a height of 240. The progress bar is given a style set of display as flex, height as 1rem, font-size as .65625rem, background-color as #e9ecef, and border-radius as .25rem. The header of the form is given a text style as strong, to make it bold. The three progress bars are created as three types of bars: primary, success, and danger. The labels of the progress bar are being displayed using the color of rgba(135, 150, 165, .1), which is also the background color for the progress section. The stats are displayed using a muted text.
Source: https://bbbootstrap.com/snippets/vector-map-progressbar-23963244

This is an example of a bootstrap contact form with a map, designed using CSS and HTML. Fonts and the map are imported to the code with their URLs. Media queries have been used to make the form responsive. The web form is given the styles of font-family as "Montserrat", sans-serif, color as #8d97ad, and font-weight as 300. The text color of the title and placeholders are set as white in HTML. The h1-h6 sections are given a color of #3e4555, and a font-weight of 500, whereas the placeholders are given a border color of #ffffff, to be activated in a focus event. The background color of the container is set to #188ef4. The color of the text in the submit button is set as #3e4555 where the text inside is set to be centered, and the map is given a width of 100% and a height of 538.
Contact Form with Map
4.3.1

This is an example of a web form with a map of Texas region, designed using CSS, and HTML. The map has been created in XML and imported to the form with its URL. The map container is assigned the styles of max-width as 800px, max-height as 800px, and margin as 0 auto. The color set for the map is predefined as variables to avoid defining them over and over again. The color set is given as $charcoal: #656d78, $darkcharcoal: darken($charcoal, 30%), $purple: #987197, $darkpurple: darken($purple, 30%), $orange: #e9573f, $darkorange: darken($orange, 30%), $green: #37bc9b, $darkgreen: darken($green, 30%), $blue: #1a2240, $darkblue: darken($blue, 30%),$red:#7d0506,$darkred:darken($red,30%), $yellow:#f6bb42;$darkyellow: darken($yellow, 30%), and $white: #f2f2f2. In a hover event, the path takes a transition effect of fill .2s ease-in-out and fills the region with the color $blue.
SVG Texas region map
4.3.1

This is an example of a web form with a map with curved lines, designed using CSS, HTML, and JavaScript. The map is imported to the form with its URL whereas the JavaScript functions have been used to implement the mapping functions. The toolset has been implemented with a range slider, labels, and radio buttons. The toolset is given the styles of font-family as Arial, position as fixed, bottom as 5px, padding as 10px 0 15px 0, background as rgba(255, 255, 255, .8), and text-align as center. JavaScript AmCharts.makeChart method has been used to create the map with the type given as 'map' with the zoom-level set as 3.5 zoomLongitude as -20.1341, and zoomLatitude as 49.1712. The images are given IDs by their town names and assigned longitudes, latitudes and a scale of 0.5 except for London, which is given a scale of 1 as it is the main city. The color of the lines is set as #CC0000.
Map with curved lines
4.3.1

This is an example of a Contact Form with Google maps. The google maps and forms are placed in the container. The divisions are equally done to display the map as large as the given form. Contact details contain name details, contact details like email and telephone number and message. The map is displayed in iFrame and the location is set to Colosseum. Once you click on the map it opens you the google map page. FormGroup tag is used to add the FormControls. Font awesome icons are used to represent the contact details. The divisions are well organized and labels are input tags are well styles. The form has validations and checks it before submitting the form. Icons of social sites like Facebook and linked in are placed. These types of forms can be used for e-commerce websites and organization offering services.
Forms with Google Map
4.1.1