
This is an example of a Facebook themed login form, designed using CSS, Html, and Bootstrap framework 4. The form consists of a login container, input text fields, 'Forgot Password' link, 'Login button', and 'Create an account' link. The font, CSS, and Bootstrap styles are imported to the code with their URLs. The body of the form is given the styles of font color as #646464, and background color as #e2e2e2. The Signup container is given the styles of font color as #fff, background color as #405e9e, and box-shadow style of 0px 2px 2px rgba(0, 0, 0, 0.3). The title of the form is displayed with the styles of font-size as 26px, font-weight as bold, and text-align as center. The input text fields are validated by making them required fields and given a border color as #dfdfdf. The 'Signup' button is given the styles of font-size as 15px, font-weight as bold, background color as #eeeeee, and font color as #646464. The button changes its background color to #e4e4e4, on hover, whereas the 'Forgot Password' link and 'Create an account' link take an underline effect.
Source: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=facebook-theme-login-form

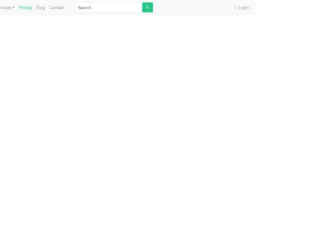
This is an example of another navbar, with an inline login form in a dropdown feature, designed using CSS, Html, and Bootstrap framework 4. The font, bootstrap, and CSS styles are imported to the code with their URLs, whereas media quarries have been used to increase the responsiveness of the form. The navbar consists of navigation items, a search bar, a dropdown list, and a login form in a dropdown. The login form consists of the user name and password input text fields, where the fields are validated as required fields. The body of the form is given a font family style as 'Open Sans', sans-serif. The input text fields are given a border color as #dfe3e8. The navbar is given a background color as #fff, and a border-bottom style as 1px solid #dfe3e8. The navbar items are given a font color of #999, which changes to #29c68c in a hover event and to #26bb84, in the active mode.
Source: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=navbar-with-inline-login-form-in-dropdown

This is an example of an elegant login form, which can be accessed through a modal link. It is designed using Html, CSS, and Bootstrap framework 4. The CSS and font styles are imported to the code with the URLs. The body of the form is given a font-family style of 'Varela Round', sans-serif. The title of the login form is displayed with a font-size of 26px. The input text fields turn its border color to #70c5c0, on focus mode. The avatar is given a background color of #60c7c1, height and width as 95px, box-shadow as 0px 2px 2px rgba(0, 0, 0, 0.1), and border-radius as 50% to get the circle shape. The 'Login' button is created as a primary type button and given a background color of #60c7c1, which changes to #45aba6, in a hover event. The user name and password fields are validated by making them required fields.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=elegant-modal-login-form-with-avatar-icon
Elegant Modal Login FOrm
4.3.1

This is an example of a simple login page, designed using CSS, Html, and Bootstrap framework 4. The CSS styles and fonts are imported to the code using their URLs. The form is given a width of 350px and a margin of 50px auto. The form consists of input text fields to enter user name and password, 'Remember me' checkbox, and 'Forgot Password' and "Create Account' links to other forms. The login card is given a background color of #f7f7f7, and a box-shadow style of 0px 2px 2px rgba(0, 0, 0, 0.3). The information card title is given a margin value of 0 0 15px. The card information is displayed using a font-size of 15px. The 'Login' button is created as a primary type button and given the styles of font-size as 15px, and font-weight as bold to highlight the button name.
Source: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=simple-login-form
Simple Login Form
4.3.1

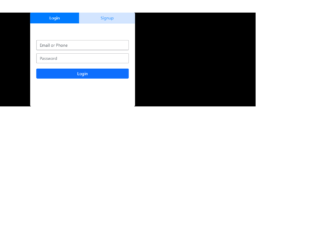
This is an example of a simple login form with tabs, designed using HTML, CSS, and Bootstrap framework 4. The body of the form is given a background color of #000. The information container is given a width of 400px. The form consists of two navigation tabs, input text fields, and a button. The user is given the option to either Signup or Login, using the navigation tabs. Each navigation section has input text fields to enter user details. The 'Signup' button is created as a dark type button from Html and given a style set of font color as #fff, background-color as #0d6efd, and border-color as #0d6efd. The navigation tabs are given a background color of #0d6efd2e, and a border-bottom style of 1px solid #0d6efd40. The input text fields are given the styles of margin-bottom as 12px, and border-radius as 3px.
Source: https://bbbootstrap.com/snippets/bootstrap-simple-tabbed-login-register-form-29443624

This is an example of a login form with a background image, designed using CSS, HTML, and Bootstrap framework 4. The background image is imported to the code using its URL. The body of the form is given a background color of #f3f2f2. The information container is given a box-shadow value of 0px 2px 6px -1px rgba(0,0,0,.12). The background image is given a width of 220px. The title of the form is displayed using the font color of #92aad0. The details section is displayed using the font-size of .875rem, and a font-weight of 400. The 'Login' button is given a background color of #92aad0. The font color of the button gets changed to #fff, on hover, and active events. The 'Forgot password' link is displayed with the styles of font-size as .875rem and font color as #6582B0. The link turns its font color to #426193, on hover event.
Source: https://mdbootstrap.com/snippets/jquery/marta-szymanska/357171