
This is another signup/sign-in form layout with a slider feature, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image has been imported into the code. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The JavaScript methods have been used to implement the functionality of the sliding panel and the resizing of the form to the window size. The form is given a font family style as 'Cairo', sans-serif, and background color as #330055. The input text fields are given the styles of font-size as 12px, background-color as #e8ebe4, border-bottom style as 2px solid #b8bacf. In the focus mode, the text fields take the background color of #d2d5dd. The 'Sign in' button is given a background color as linear-gradient(135deg, #3c8ce7 10%, #00eaff 100%), font color as white, and border style as 1px solid white. The button takes the border style as 1px solid #3c8ce7, font color as #3c8ce7, and turn the background to transparent in a hover event. The 'Signup;' button changes its color to white, on hover.
Source: https://codepen.io/moosasaadat/pen/pozZzBz
Log In / Sign Up Form
4.3.1

This is another example of a login/ registration form with a slider effect, designed using CSS, HTML, and Bootstrap framework 4. The font style is imported to the code with its URL. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The body of the form is given the background color as #f0f4f3, and font-family as 'Roboto', sans-serif. The 'Signup' and 'Sign in' buttons are given the styles of border as 1px solid #fff, font color as #fff, font-size as 11px, font-weight as 500, letter-spacing as1px, and text-transform style as uppercase to convert the characters of the text to uppercase. The background color of the switching panel is set as #3aa7b1. The 'Sign in' button is given a background color as #3aa7b1, whereas the 'Signup' button is given the color #3aaf9f.
Source: https://codepen.io/wpcoder/pen/vVBKNz

This is another example of a login page with the toggle panels, designed using CSS, JavaScript, HTML, and Bootstrap framework 4. The form is given two panels for sign in and sign up, and given the ability to toggle between the layers upon clicking on the buttons. The font style has been imported to the code with its URL. The JavaScript methods have been used to implement the functionality of the toggle layer. The body of the form is given the styles of align-items as center, font-family as 'Montserrat', sans-serif, font-size as 12px, background-color as #EDF2F0, and color as #B4B4B4. The main container is given a width as 1000px, height as 600px, and a background color as #FDFDFD. The switch panel is given a height as 100%, width as 400px, and the background color as linear-gradient(45deg, #44b390, #34A89A). The input text fields are displayed with the styles of width as 350px, height as 40px, font-size as 13px, letter-spacing as .15px, font-family as 'Montserrat', sans-serif; font color as #B4B4B4, and background-color as #F2F7F5. The button takes a transform effect as scale(1.015) in a hover event, and scale(0.9) in a focus event.
Source: https://codepen.io/ricardoolivaalonso/pen/gOaRMww
Login Form
4.3.1

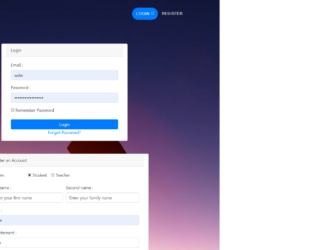
This is an example of a signup/ login page, designed using CSS, HTML, and Bootstrap framework 4. The background image and the font style has been imported to the code with their URLs. The information container is given a background-color as #fff, box-shadow as 0 0 15px 1px #3E4E5B, and a max-width as 420px. The Close button is given a background color as #75A4A, which gets changed to #3E4E5B, on hover. The title of the form is displayed with a font-weight as bold and font color as #3E4E5B. The input text fields are given a style set of font-size as 1em, color as #3E4E5B, and border-bottom as 1px solid #75A4A6. In a hover event, the fields take the styles of color as #3E4E5B, and a border-bottom style as 1px solid #577783. The 'Signup' button is given the styles of font color as #fff, background-color as #3E4E5B, and border-radius as 4px, and takes the background color of #577783, in a hover event.
Source: https://codepen.io/rikanutyy/pen/oZRxgj

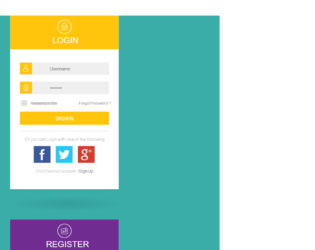
This is an example of a UI web form widget for login, designed using CSS, HTML, and Bootstrap framework 4. The style sheet and the font styles have been imported to the code with their URLs. The body of the form is given a background color as #3aada9, and font-family as 'Cabin', sans-serif. The header section of the form is given a background color as #ffc50c. The header image is given a height of 13px and a width of 30px. The form takes a transform effect of translateY(-5px), in a hover event to move the form up by 5px. The header section title is displayed with the styles of font-size as 2em, font color as #fff, and font-weight as 500. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display card fields, in an orderly manner. The icon before the input fields is given a height and a width as 45px. The 'Submit' button is given a background color as #ffc50c, which turns to #D13E2F on hover.
Source: https://codepen.io/mehmetmert/pen/LErrpg
Flat Ui Web Form Widget
4.3.1

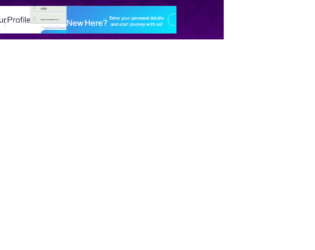
This is a form with separate panels for login, registration, and forget password features, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image and font styles have been imported to the code with their URLs. The JavaScript methods have been used to enhance the responsiveness and the scrolling functionality of the form. The toggle buttons of the navbar have been created as primary type buttons and displayed with a style set of font-size ad 90%, font-weight as 400, letter-spacing as 1px, color as white, and font-family as 'Montserrat', 'Helvetica Neue', Helvetica, Arial, sans-serif. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the toggle buttons, in an orderly manner. The buttons take a box-shadow style of 0 6px 10px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19), in a hover event. The media quarries have been used to increase the responsiveness of the form.
Source: https://codepen.io/elmorabityounes/pen/wxxPEL
Login/ Registration Form
4.3.1