
This is an example of a date-picker with two months shown in the calendar view, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The calendar has been imported to the code with its JQuery library and the JavaScript methods have been used to implement its functions. The body of the form is given a background color of #FFEE58. The title of the page is displayed using a font-size of 18px. The input field to select the date range, is given the styles of border as 1px solid #CFD8DC, border-radius as 4px, box-sizing as border-box, background-color as #fff, font color as #000, font-size as 16px, and letter-spacing as 1px. The input field takes a border style of 1px solid #FFA000, in a focus event. The month is displayed using a font-size of 16px. The date slots of the calendar, turn their background color to #EEEEEE, in hover.
Source: https://bbbootstrap.com/snippets/date-range-datepicker-two-months-shown-91403399

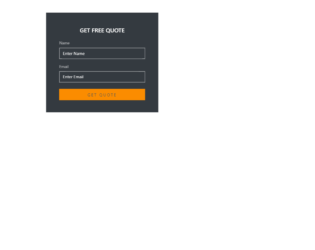
This is an example of a simple quotation requesting form with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The 'Get Quote' button is created as a primary type button and the font color is set as white in HTML. The quotation card is given a dark background color, a font color of rgba(255, 255, 255, 0.6), and a font-size of 15px. The heading is displayed with a font-size of 22px, text-transform style as uppercase to automatically convert the text to uppercase, and font color of #fff. The input text fields are given a border style of 2px solid rgba(255, 255, 255, 0.5), and a font color of #fff. The input fields take a border style of 2px solid #fff, in a focus event. The 'Get Quote' button is given the styles of font color as #212529, background-color as #FB8C00, border as 2px solid transparent, and border-color as #f89d13. The button is also given a text-transform style as uppercase to automatically convert the text to uppercase. In a hover event, the background color of the button becomes none, font color becomes #fff, and the border style becomes 2px solid #FB8C00.
Source: https://bbbootstrap.com/snippets/get-free-quote-form-49606332
Get free quote form
4.3.1

This is an example of a multi-step form with a vertical progress-bar and floating label, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The icons and background images are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the Go back button and progress bar. The body of the form is given a font color as #000, and background color as #F44336. The registration card is given a background color as #F5F5F5, and a border-radius as 8px. The input text fields are given the styles of padding as 2px, box-sizing as border-box, color as #9E9E9E, border as 1px solid #BDBDBD, font-size as 16px, letter-spacing as 1px, and height as 50px. The input fields take a border style of 1px solid #E53935. The checkbox is given a background color of #E53935. The 'next' button has the styles of width as 18%, height as 50px, background-color as #BDBDBD, color as #fff, border-radius as 6px, and cursor as pointer to get the hand cursor effect in hover. The button takes a background color of #E53935, and font color of #fff, in a hover event.
Source:https://bbbootstrap.com/snippets/multi-step-form-vertical-progressbar-and-floating-label-41789662

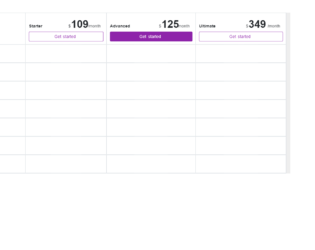
This is an example of a pricing table with three price plans, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three price plan columns and three tabs with hover effects. The font style is imported to the code by its URL. The background of the form is given the styles of font-family as 'Montserrat', sans-serif, and background-color as #eee. The price of each plan is displayed using the styles of font-size as 40px, and font-weight as 700. The 'Get Started' buttons are set as primary type buttons with the styles of background-color as transparent, border-color as #8E24AA, and font color as #8E24AA, except for the button in the middle, which is given a border and a background color as #8E24AA, and font color as #fff. In hover, active, and focus events, the first and last buttons change their background color to #8E24AA and the font color to #fff, whereas the second buttons change its background and border color to #760a92, and the font color to #fff.
Source: https://bbbootstrap.com/snippets/bootstrap-pricing-table-three-plans-88321974

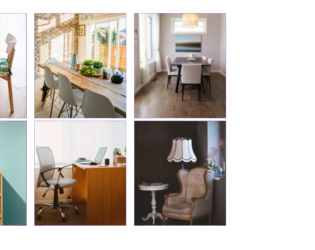
This is an example of an e-commerce product list that displays the product details on hover, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the icons in an orderly manner. The product images are imported to the code with their URLs. The container is given margin-top and bottom values as 50px, whereas the product cards are given a border style of 1px solid #673AB7. In a hover event, the row of icons takes an animation of 300ms ease-in-out 0s normal none 1 running fadeInRight, and an opacity value of 1. The product name is displayed using the styles of font color as #673ab6, font-family as Old Standard TT, font-size as 17px, font-weight as 600, text-transform as capitalize to turn the first letter of each word to capital, and transition as all 0.3s ease 0. The price is displayed using the styles of font color as #313131, font-family as Poppins, font-size as 16px, and font-weight as 500.
Source: https://bbbootstrap.com/snippets/ecommerce-furniture-product-list-onhover-83554976

This is an example of an accordion with hover effects, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The body of the form is given the styles of background-color as grey, and font-family as 'Titillium Web', sans-serif, whereas media quarries have been used to increase the responsiveness of the form. The JQuery slidetoggle method has been used to implement the collapsible and toggle features for the accordion items. The accordion item is given the styles of font-size as 1.5vw, width as 100%, background-color as orange, padding as 1.5vw, cursor as pointer to get the hand cursor effect in a hover event, margin-top as 0.5vw, background-color as #eeeeee, text-align as left, and font color as #9e9e9e. In a hover event, the accordion item blocks take an animation with the styles of animation-duration as 1s, animation-fill-mode as forwards, and animation-iteration-count as 1. The collapsible section is given a font-size as 1.2vw, font color as #757575, and background-color as white.
Source: https://bbbootstrap.com/snippets/accordion-hover-effect-26103860