
This is an example of a simple registration form with focus effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to implement the focus effects. The body of the form is given a background color as #C5E1A5. The form is given the styles of width as 60%, background as #efefef, text-align as center, and box-shadow as 2px 2px 3px rgba(0,0,0,0.1). The input text field labels are given the styles of font-family as sans-serif, font-size as .8em, letter-spacing as 1px, font color as RGB(120,120,120), transition as ease .3s. The text field line has the styles of width as 100%, height as 2px, and background color as #BCBCBC. In a focus event, the line takes the background color of #8BC34A, with a transform effect of translateX(-50%), whereas the label changes its top value to -3em, to move upwards. The 'Submit' button is given a background color as RGB(120,120,120), which gets changed to #8BC34A, in a hover event.
Source: https://bootsnipp.com/snippets/or3WG

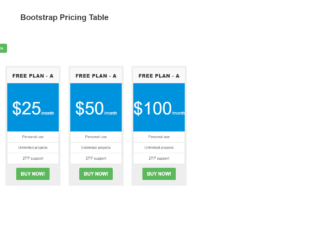
This is an example of a pricing table template with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The Bootstrap package has been imported to the code with its URL. . The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The header section of the left and right cards is given the styles of background-color as #111, font color as white, and font-size as 25px, whereas the header section of the center card is set as #4CAF50. The price value is displayed with a font-size of 20px. The 'Signup' button is given a style set of background-color as #4CAF50, font color as white, text-align as center, and font-size as 18px. The media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/M3PmA

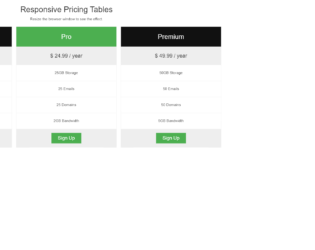
This is another example of a price table layout with hover effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The body of the form is given the styles of font-family as 'Lato', sans-serif, font-size as 16px, and line-height as 28px. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. JavaScript methods have been used to sort the cards according to their price value. The price card is given a border style of 7px solid #eeeeee. The title of the price card is displayed with a font color of #333333, and a font-weight of 900. The card body is given a background color of #0093DD, where the price value is displayed with the styles of font-size as 66px, font-weight as 300, and font color as #FFFFFF. In a hover event, the price card takes a border-color style of #0093DD.
Source: https://bootsnipp.com/snippets/eNrAQ

This is an example of a pricing cards layout with hover effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font style, icons, Bootstrap, and JavaScript packages have been imported to the code with their URLs. The background color of the form is set as linear-gradient(135deg, #B3C0DD 0%,#3f4c6b 100%). The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The title of each card is displayed with the styles of font-weight as bold, font-size as 32px, and text-transform style as uppercase, whereas the subtitle is displayed with a font-style as italic, and font-size as 16px. The price value is displayed with a font color as #0FB112. The background color of the 'Signup' button changes to #1d7019, in a hover event as well the appearance of the hidden icon.
Source: https://bootsnipp.com/snippets/pA06D
Pricing Table Columns
4.3.1

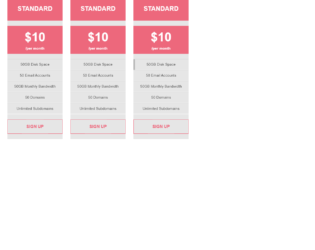
This is another example of a pricing table layout with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The price cards are given the styles of text-align as center and background as #e6e6e6. In a hover event, the cards take a margin-top effect of 10px to create the sinking effect. The header section of the card is given a background color as #ed687c. The title of the header is displayed with the styles of text-transform as uppercase to automatically convert the text to uppercase, font-size as 70px, and font-weight as bold. The price value is displayed with a font-size of 47px. The content rows take the background color of #b6b6b6, in a hover event.
Source: https://bootsnipp.com/snippets/Xarn2

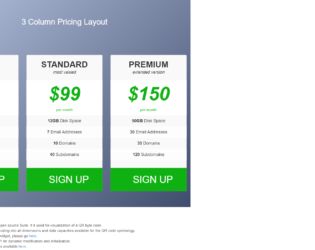
This is another example of a pricing table layout with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The title of each card is given a text-transform style as uppercase to automatically convert to uppercase. The price value is displayed with the styles of font-size as 64px, font-weight as 100, and line-height as 72px. The background color of the active card is set as #179880. In a hover event, the other three cards take the background color of #179880 with a transition effect of all 0.4s. The 'Buy Now' button is created as a success type button and given a background color as all 0.4s, which gets changed to #E0FFF6 in a hover event.
Source: https://bootsnipp.com/snippets/m02Nz