
This is an example of a Facebook type image gallery layout, designed using Html, CSS, and Bootstrap framework 4. It can be used to display a set of images, similar to the image gallery layout given on Facebook. The images are imported to the code with their URLs. The body of the form is given the styles of background-color as #e9ebee, and font color as #1d2129. The page/ band name is displayed using the font color of #365899., font-size of .9rem, and font-weight of 700. The post text is displayed using a font size of .875rem. The header section is given a style set of width as 100%, height as 48px, background-color as #4267b2, and font color as #fff. The images are displayed in a grid layout where the grid-gap is defined as 5px. The input text field is given a font-size of .785rem.
Source: https://mdbootstrap.com/snippets/jquery/bartek-malanowski/512377#js-tab-view
Facebook style gallery
4.3.1

This is an example of an image gallery layout with expanding hover effects, designed using HTML, CSS, and Bootstrap framework 4. The gallery consists of five image cards with different styles. The images are imported to the code with their URLs. The container is given the styles of width as 100vw, height as 100vh, display as flex, and box-sizing as border-box. The image card is given the styles of width as 20vw, color as #fff, text-align as center, line-height as 100vh, flex-grow as 1, background-size as cover !important, background-position as center, transition as 1s, and background-repeat as no-repeat. In a hover event, the cards take an expanding effect by changing its width to 30vw. The card title is given the styles of width as 100%, transition as 1s, and padding as 20px 25px, which changes to color as #333, and background as rgba(255, 255, 255, 0.8), in a hover event.
Source: https://www.tolmatol.com/expand-image-on-hover-flex-css-effect/

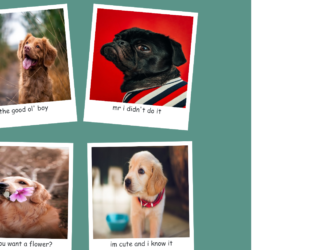
This is an example of a photo gallery layout designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The images and fonts are imported to the code with their URLs, whereas the JavaScript functions have been used to rotate the image cards at a random angle. The body of the form is given the styles of font-family as 'Poor Story', cursive, and background as #5b9489. The image card has the styles of margin as 30px, width as 400px, height as 450px, background-color as white, padding as 1rem, and box-shadow as 0 0.2rem 1.2rem rgba(0,0,0,0.2). The image is given a height of 350px and a width of 100%. The caption of the image is given the styles of display as flex, justify-content as center, align-items as center, and font-size as 25px.
Source: https://codepen.io/braydoncoyer/pen/yLyQqdR
Photo Gallery Layout
4.3.1

This is an example of an accordion image gallery, designed using HTML, CSS, and Bootstrap framework 4. The background images are imported to the code with their URLs. The body of the image container is given the styles of padding as 75px 0, margin as 0 auto, and width as 1140px. The form title is given the styles of position as relative, margin-bottom as 45px, font-family as 'Oswald', sans-serif, font-size as 44px, text-transform as uppercase to get the hand cursor effect, and color as #424242. The image gallery wrap is given width as 100%, and height as 70vh, whereas the image is given width as 32px. The accordion item has the styles of flex as 1, height as 100%, background-position as center, background-size as cover, transition as flex 0.8s ease, which turns its flex value to 7, in a hover event to increase the size of the image.
Source: https://codepen.io/stefcharle/pen/Gydvbx
Accordion Image Gallery
4.3.1

This is an example of a responsive accordion with zoom-in effect, designed using HTML, and CSS, and Bootstrap framework 4.The body of the form is given the styles of min-height as 100vh, background as #000, font-family as sans-serif, display as flex, justify-content as center, and align-items as center. The container of the accordion items is given the styles of display as flex, justify-content as center, align-items as center, margin as 10vmin, overflow as hidden, and transform as skew(5deg). The image card has the styles of all 1s ease-in-out and height as 75vmin. The image is given a filter of grayscale (100%), whereas the image card head is given the styles of color as black, background as rgba(255, 30, 173, 0.75), padding as 0.5em, transform as rotate(-90deg), transition as all 0.5s ease-in-out, and font-size as 1em. In a hover event, the grayscale filter over the image turns to 0, whereas the font-size becomes 2em, and the image takes a transform effect of rotate(0deg) skew(-5deg).
Source: https://codepen.io/bbx/pen/Jxoqdg

This is an example of an animated photo gallery with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the form with their URLs, whereas the media queries are used to increase the responsiveness of the form. The body of the form is given the styles of background as #222, font-family as "Fira Sans", sans-serif, and padding-right as 2rem. The image gallery is given a max-width of 1300px. The image wrapper is given the styles of justify-content as flex-end, background as #222, border-right as 2px solid #333, and position as relative. The image name is given the styles of text-transform as uppercase to automatically convert the text to uppercase, font-size as 40px, letter-spacing as 2px, and color as transparent. The first strip of images is given an animation of 60s move-it ease alternate infinite 5s, with a transforming effect of translateY(2%), whereas the second one is given 58s move-it-2 ease alternate infinite 5s with transform as translateY(-50%). The third one has an animation of 70s move-it ease alternate infinite 6s, with transform as translateY(2%), while the fourth one is given 65s move-it-2 ease alternate infinite 5.5s, with transform as translateY(-50%). The animation-play-state of the images become paused, in a hover event.
Source: https://codepen.io/oliviale/pen/RwNOPvx
Animated Photo Gallery
4.3.1