
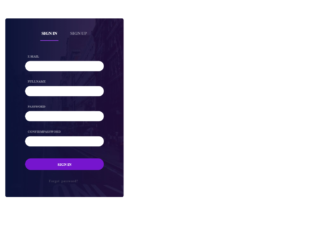
This is another example of a registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image, font style, and Bootstrap styles have been imported to the code with their URLs. The JavaScript methods have been used to implement the validation on the input text fields. The information container is given a height of 680px, a width of 450px, and a box-shadow style of 0 5px 20px #666. The title tabs of the form are displayed with a text-transform style as uppercase to automatically convert the text to uppercase, font size as 16px, font-weight as 600, and font color as #fff. The tabs take a border-bottom style as 3px solid #953EE4 and change the opacity to 1, in the focus mode. The input text field labels are given a border style of 2px solid transparent, whereas the field labels are given the styles of opacity as 0.5, text-transform style as uppercase, font-weight as 600, and font-size as 12px. The fields take a border style of 2px solid #4989FF, in a focus event and 2px solid #ff3052, in an error.
Source: https://codepen.io/archakov/pen/graLPR
Registration Form
4.3.1

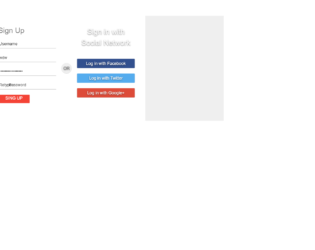
This is another design of a signup/ sign-in form, created using CSS, HTML, and Bootstrap framework 4. The form consists of two panels; one for signup and the other one for login using social media accounts. The body of the form is given a background color as #efefef, font color as #777, font-family as sans-serif, and font-weight as 300. The login box is given a height of 400px, width of 600px, and a box-shadow style as 0 2px 4px rgba(0,0,0,0.6). The title of the form is displayed with a font-weight of 300, and a font-size of 28px. The input text fields are given a border-bottom style as 1px solid #aaa, and a font-size as 15px. The 'Submit' button is given a cursor style as pointer, text-transform style as uppercase to automatically convert the text to uppercase. The button is given a background color as #f44336, which gets changed to #ff5722 on hover.
Source: https://codepen.io/MiroslavDina/pen/NONaVR
Signup Form Design
4.3.1

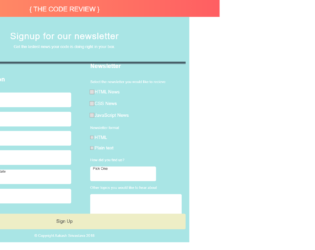
This is another example of a responsive registration form, designed using CSS, HTML, and Bootstrap framework 4. The font styles have been imported to the code with their URLs. The body of the form is given the styles of font-family as 'Raleway', sans-serif, font-size as 14px, and font color as #fff. The login wrapper is given the background color of #a9e5e5. The title of the form is displayed with a font-size of 2.5em, whereas the subtitle of the form is displayed with a font-size of .85em, and a border-bottom style as 4px solid rgba(45,57,69). The title of the input fields is displayed with a font-size of 1.65em, whereas the input field labels are displayed with a font-size of 1.25em. The input text fields are given a background color as #fff, box-shadow as 0 0 1px, width as 100%, height as 4em, border-color as #fff, and transition style as border-color .4s ease-in-out. The fields take a border style as 2px solid #46698B, in a focus event, whereas the email and password fields take the border style of 2px solid #FF7463. The 'Signup' button changes its opacity value to .8, in a hover event.
Source: https://codepen.io/Aakash-dev/pen/NYwPjo

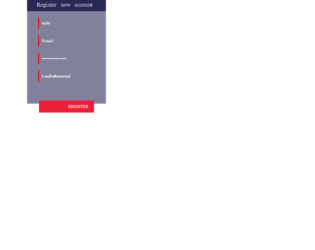
This is an example of a responsive registration form, designed using CSS, HTML, and Bootstrap framework 4. The background image and the font style has been imported to the code with their URLs. The body of the form is given a font family style as 'Droid Serif', serif. The title of the form is displayed with the styles of text-align as center, line-height as 3rem, height as 3rem, background as rgba(3, 3, 55, 0.7), font-size as 1.4rem, and font color as #d3d3d3. The input text fields are given a transparent background, border-left style as 4px solid, and border-color as #FF0000, and font color style as white. The input text fields take the background color of rgba(235, 30, 54, 0.3) in a focus event. The 'Register' button is given the styles of background color as rgba(235, 30, 54, 1), font color as white, and cursor style as pointer to get the hand cursor effect on hover. The input fields have been validated by making them required in HTML.
Source: https://codepen.io/andreimarian/pen/XeZyQK

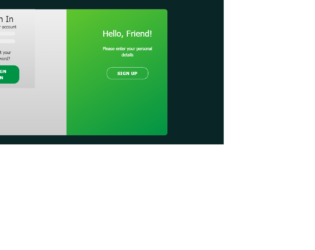
This is an example of a sliding signup and sign in form, designed using CSS, HTML, and Bootstrap framework 4. The form consists of two panels; one for signup and the other one for sign in. The users are given the ability to switch between the panels by clicking on the button. The background color of the form is set as #092525. The information container is given a box-shadow style as 0 15px 30px rgba(0, 0, 0, 0.2), 0 10px 10px rgba(0, 0, 0, 0.2), and a background color as linear-gradient(to bottom, #efefef, #ccc). The overlay panel is given a background color as linear-gradient(to bottom right, #7FD625, #009345). The overlay container takes a transform style of translateX(-20%) when it's on left side and translateX(0), when it's on right side. The input text fields are given a background color as #eee, border bottom style as 1px solid #ddd, and a box-shadow style as inset 0 1px 2px rgba(0, 0, 0, 0.4), 0 -1px 1px #fff, 0 1px 0 #fff. The buttons are given a text-transform style as uppercase to automatically convert the text to uppercase, and takes a transform style of scale(0.9), in a focus event.
Source: https://codepen.io/webnoobcodes/pen/qBWbwoJ

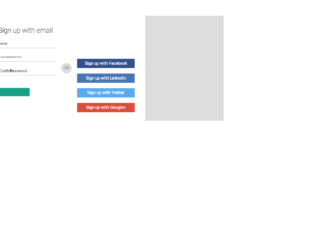
This is an example of a sing in/ signup form layout, designed using CSS, HRML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The body of the form is given a style set of background color as #DDD, font-size as 16px, font color as #222, font-family style as 'Roboto', sans-serif, and font-weight as 300. The form consists of two panels; one for signup and the other one for login using social media accounts. The information container is given a style set of width as 600px, height as 400px, background color as #FFF, and box- shadow as 0 2px 4px rgba(0, 0, 0, 0.4). The title of the signup section is displayed with a font-weight as 300, and a font-size as 26px. The input text fields are given a height as 32px, width as 220px, border bottom style as 1px solid #AAA, font weight as 400, and font-size as 15px. The text fields take a border bottom styles of 2px solid #16a085, in a focus event. The buttons take a box-shadow style of 0 1px 2px rgba(0, 0, 0, 0.4), in a hover event.
Source: https://codepen.io/SourenStepanyan/pen/PGYaWZ