
This is an example of a login form, designed using HTML, CSS, and Bootstrap framework 4. The avatar image is imported to the code with its URL. The form is given a background color of #3ca2e0, and font color of #fff. The user avatar is given height and a width of 125px. The form consists of the user avatar, input text fields, and 'Login' and 'Register' buttons. The title of the page is given a font-weight of 300. The input text fields are given a border-bottom style of 2px solid rgba(255,255,255,.4), which gets changed to 2px solid #fff, on focus mode. The input text field labels are displayed with the styles of font weight as 46px, padding as 10px 16px, font-size as 18px, and line-height as 1.3333333. The two buttons are created as info type buttons from HTML, and given the styles of border-radius as 50px, box-shadow as 0 0 0 2px rgba(255,255,255,.8)inset, font color as rgba(255,255,255,.8), and font-weight as 400.
Source: https://www.bootdey.com/snippets/view/DeyNote-like-login#html
DeyNote Like Login Form
4.3.1

This is an example of a login form layout, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The media quarries have been used to increase the responsiveness of the form. The form consists of the social media buttons, input text fields, and the 'Login' button. The title of the form is given a text-align style as center, and a line-height of 300%. The social media buttons are given an opacity value of 0.9, which turns to 1, on a hover event. The background color of the Facebook, Twitter, and Google+ buttons are set as #3b5998, #00aced, and #c32f10, respectively. The 'Submit' button is created as a primary type button in HTML. The 'Or' clause in between the social media buttons and the input fields is displayed with a font-size of 1.5em, and font color of #aaa.
Source: https://www.bootdey.com/snippets/view/Responsive-login-with-social-buttons#css

This is an example of a registration form with an animated background, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of an animated background and a registration section with input text fields and a 'Submit' button. Particles.js JavaScript library has been imported to the code and JavaScript methods have been used to implement the animations in the background form. The body of the form is given the styles of height and width as 100%, font-family as 'Roboto', sans-serif, and font color as #fff. The background of the form is given a linear gradient color of linear-gradient(to right, #6819e8 0%,#7437d0 35%,#615fde 68%,#6980f2 100%). The title of the form is displayed with a font-size of 59px. The input text fields have been validated by making them required. The 'Submit' button is created as a primary type button in HTML.
Source: https://www.bootdey.com/snippets/view/Register-form-with-particles-js#js

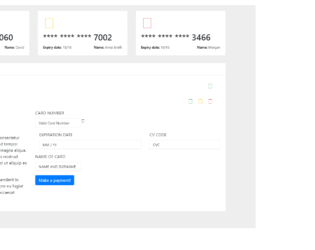
This is an example of a credit card payment form, designed using CSS, HTML, and Bootstrap framework 4. The card images and font styles are imported to the code with their URLs. The body of the form is given a background color of 0 3px 2px 0 #516cd9. Media quarries have been used to increase the responsiveness of the form. The payment card is given the styles of background color as #ffffff, padding as 20px, margin-bottom as 25px, and border as 1px solid #e7eaec. The payment method section is given two panels as PayPal, and Credit Card. The title of each payment method accordion is displayed with the styles of background-color as #ffffff, border-color as #e7eaec, border-style as solid solid none, border-width as 3px 0 0, and color as inherit. The PayPal section is given a success type button. The Credit Card Payment section is given input text fields with the styles of background-color as #FFFFFF, border as 1px solid #e5e6e7, and display as block, transition as border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s, and font-size as 14px.
Source: https://www.bootdey.com/snippets/view/payment-credit-card-form#css
Credit Card Payment Form
4.3.1

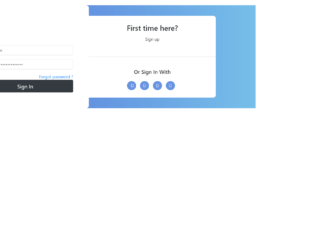
This is an example of a login form with a blue color background, designed using CSS, HTML, and Bootstrap framework 4. The body of the form is given a background color as linear-gradient(to right, #4e63d7 0%, #76bfe9 100%). The icons and font style is imported to the code with their URLs. The form consists of three sections; login signup, and sign in. Media quarries have been used to increase the responsiveness of the forms. The login section is given a box-shadow style of box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.1). It is also given the input text fields and the 'Sign in' button which is created as a dark button. The input text fields are given the styles of border as 1px solid #e1e1e1, background color as #fff, and font-color as #858585. The social media button are given a height and a width of 35px, background color of #6893e1, box-shadow style of 0 3px 2px 0 #516cd9, and a font-size of 16px.
Source: https://www.bootdey.com/snippets/view/blue-login#css
Blue Color Login Form
4.3.1

This is an example of a shopping cart form, designed using CSS, HTML, and Bootstrap framework 4. The images and font styles are imported to the code with their URLs. The shopping cart table consists of the product details, price, input text field to enter quantity, total amount, and 'Checkout' button. The body of the form is given a background color as #eee. The table is given a box-shadow style as 0 1px 15px 1px rgba(52,40,104,.08). The product color, size, and ship from labels are displayed using a muted text. The cart is also given an input text field to enter the promo code. The 'Checkout' button is created as a primary type button in the HTML, whereas the 'Back to Shipping' button is created as a default type button. The total price and discount amounts are displayed using a text-style as strong, to highlight the text.
Source: https://www.bootdey.com/snippets/view/bs4-cart#css
Shopping Card Form
4.3.1