
This is an example of a stylish signup form, designed using CSS, HTML, and Bootstrap framework 4. The font style, background image, Bootstrap and JavaScript styles are imported to the code with their URLs. The form is given a width of 305px. The body of the form is given the styles of font-family as 'PT Sans',Helvetica, Arial, sans-serif, and font color as #fff. The header title of the form is displayed with the styles of font-size as 30px, font-weight as 700, text-shadow as 0 1px 4px rgba(0,0,0,.2), and text-align as center. The input text fields are given a style set of width as 270px, height as 42px, background color as #2d2d2d, border-radius as 6px, border as 1px solid #3d3d3d, box-shadow as 0 2px 3px 0 rgba(0,0,0,.1) inset, font-family as 'PT Sans', Helvetica, Arial, sans-serif, font-size as 16px, font color as #fff, and text-shadow as 0 1px 2px rgba(0,0,0,.1). The text fields take a box-shadow style of 0 2px 3px 0 rgba(0,0,0,.1) inset, in the hover mode. The 'Submit' button is created with a background color of #ef4300, and a border style of 1px solid #ff730e. The button changes its box shadow style to 255,255,.15) inset, on hover.
Source: https://bootsnipp.com/snippets/P2ZQ5
Stylish Signup Form
4.3.1

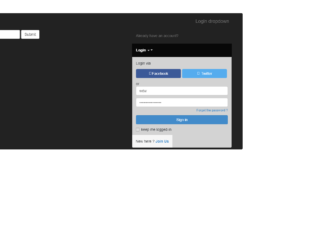
This is an example of a login/ sign-in page attached to a navbar, designed using CSS, HTML, and Bootstrap framework 4. The font style, background image, Bootstrap, and JavaScript styles are imported to the code with their URLs. The form consists of a navbar, login form, search bar, and dropdown items. The Login form is attached to the navbar where it can be opened by clicking on the Login navbar item. The Login form consists of social media login buttons, input text fields, and the 'Sign in' button. The Facebook button is given a background color of #3b5998, which turns to #496ebc on hover, whereas the Twitter button is given the color of #55acee, which turns to #59b5fa on hover. The input text fields are validated by making them required in HTML. The media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/DV3m4

This is an example of another login form, designed using CSS, HTML, and Bootstrap framework 4. The font style, Bootstrap, and JavaScript styles are imported to the code with their URLs. The body of the form is given a background color of #000. The login card is given a border style of 1px solid #28a745. The card header is given the styles of font color as #fff, font-family as sans-serif, font-size as 20px, and font-weight as 600. The login and password icons are given a background color of #ff0000, and a font color of #fff. The input text fields are given the styles of font-size as 1.5rem, font-weight as 700, line-height as 1.6, font color as #495057, background color as #e9ecef, and border style as 1px solid #ced4da. The 'Login' button is created as a danger type button and changes the background color to #ff0000, in a hover event.
Source: https://bootsnipp.com/snippets/E1gVl
Login Form
4.3.1

This is another example of a login+ registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font style, Bootstrap, and JavaScript styles are imported to the code with their URLs. The form consists of buttons, toggle buttons, and input text fields. The functionality of the toggle buttons has been implemented using JavaScript methods. The input text fields have been validated by making them required in HTML. The Register and Sign-in forms are given the styles of background color as #f3f3f3, box-shadow style as 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px, and width as 412px. The input text fields are given a font-size of 16px. The social media buttons are given the styles of font-weight as 100, font color as white, width as 190px, and font-size as 0.9rem. The two social media buttons are given two different background colors as #3C589C and #DF4B3B. The media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/GavAo
Login + Register form
4.3.1

This is another example of a login form with social media logins, designed using HTML, CSS, and Bootstrap framework 4. The font styles and social media icons have been imported to the code with their URLs. The body of the form is given a background color of #e5e5e5. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the list of logins, in an orderly manner. The input text fields are given a font-size of 16px, whereas the font-size of the login buttons is set to 250%. The four social media buttons are created as primary type buttons and given the background colors of #da573b for Google, #1daee3 for Twitter, #4c699e for Facebook, and #4875B4 for LinkedIn. The buttons take the background colors of #be5238, #3997ba, #47618d, and #466b99, respectively in a hover event.
Source: https://www.bootdey.com/snippets/view/Social-network-login-with-buttons#html

This is another example of a sign-in page, designed using CSS, HTML, and Bootstrap framework 4. The avatar image is imported to the code with its URL. The form consists of the user avatar, input text fields, 'Need Help' and 'Sign in With a Different account' links, and 'Sign in' button. The body of the form is given a background color as #ddd. The sign-in form is given a max-width of 330px. An input text field is given to enter the password, which is validated by making it a required field. The text field label is displayed with a font-size of 16px. The avatar image is given a height and width of 96px, and a border-radius style as 50% to get the circle shape. The title of the form is displayed with the styles of font color as #555, font-size as 18px, and font-weight as 400. The profile name is displayed with the font-size of 16px, and given a font-weight as bold, whereas the profile email address is given a style set of font-size as 15px, font color as #404040, and text-align as center.
Source: https://www.bootdey.com/snippets/view/Boostrap-gmail-style-Sign-in-to-continue#css
Gmail Style Sign in Form
4.3.1