
This is an example of an order confirmation form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The images are imported to the code using their URLs, whereas the media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of font-family as "Poppins-Regular", font-size as 15px, font color as #666, and background-color as #6645eb. The input field and button text are displayed using a font-size of 15px and color of #666. The progress bar is given a background color of #e6e6e6, which changes to #6645eb, as it progresses. The header title of the form is displayed using a font size of 22px and a font style of "Poppins-SemiBold". The input text fields are given the styles of height as 42px, border as 1px solid #e6e6e6, and width as 100%. The text fields take a border color of #f3d4b7 when focused. The functionality of the custom steps has been handled by the JQuery methods.
Source: https://bbbootstrap.com/snippets/form-wizard-using-jquery-steps-88897668

This is an example of a modal that expands to a multi-level payment form, designed using JavaScript, CSS, HTML, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the payment steps, in an orderly manner. The modal function is created by setting the value of data-toggle as modal in HTML, whereas the progress of the arrow transitions is implemented with JavaScript functions. The body of the form is given a background color of #eee. The input text fields take the styles of font color as #495057, background-color as #fff, border-color as #80bdff, and box-shadow as 0 0 0 0rem rgba(0, 123, 255, .25), in a hover event. The 'Next' and 'Previous' buttons take the box-shadow effect of 0 0 0 0rem rgba(108, 117, 125, .5), in a focus event.
Source:https://bbbootstrap.com/snippets/modal-dialog-form-wizard-arrows-transitions-86436904

This is an example of a request quotation form wizard with validation and progress bar, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The images are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the progress bar and the validation for the input fields. The validation of the input fields has been done by indicating the border color in red or green if the conditions are true or false. The body of the form is given a background color of linear-gradient(-45deg, #2196F3 50%, #EEEEEE 50%). The form card is given a background color of #FFF, border-radius of 25px, and a box-shadow value of 0 8px 16px 0 rgba(0, 0, 0, 0.2). The description details are displayed using a font-size of 14px. The progress bar is displayed using the color lightgray and the progress is indicated using #673AB7. The service radio buttons on the first page take the box-shadow effect of 1px 1px 2px 2px rgba(0, 0, 0, 0.1), in a hover event. The input text fields also take a border effect of 1px solid skyblue, in hover.
Source: https://bbbootstrap.com/snippets/request-quotation-form-wizard-validation-97849487

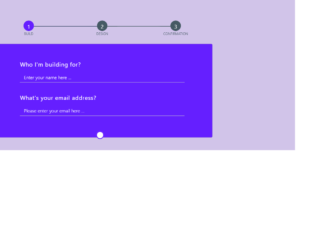
This is an example of a website design form wizard with validation, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The form takes the users through the build, design, and confirmation steps of building a website. The checkmark icon is imported to the code using its URL. The validation of the input fields has been done by indicating the border color in red or white if the conditions are true or false. The body of the form is given the styles of font color as #fff, height as 100%, and background-color as #D1C4E9. The progress bar has the styles of margin-bottom as 30px, color as #455A64, and margin-top as 30px. The progress bar labels are displayed using a font-size of 13px. In the active mode, the progress bar takes the background color of #651FFF. The input text fields are given the colors of background-color as #651FFF, font color as #ECEFF1,border-bottom as 1px solid #ccc, font-size as 18px, and font-weight as 300. In a hover event, the input text fields take the styles of border-bottom as 1px solid #9FA8DA and font-weight as 400.
Source: https://bbbootstrap.com/snippets/website-design-form-wizard-validation-68889931

This is an example of a multi-step form wizard with an animated progress bar, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The icons are imported to the code with their URLs. JavaScript methods have been used to implement the progressing function of the progress bar. The input text fields are given a font color as grey. The heading of the form is displayed using a text-transform style as uppercase to automatically convert the text to uppercase and font color as #673AB7. The input text fields are given a style set of border as 1px solid #ccc, margin-bottom as 25px, margin-top as 2px, width as 100%, box-sizing as border-box, font-family as Montserrat, font color as #2C3E50, background-color as #ECEFF1, font-size as 16px, and letter-spacing as 1px. In a focus event, the text fields take a border style of 1px solid #673AB7. The 'Next' button is given a background color of background: #673AB7, font-weight as bold to highlight the text, font-color as white, and the cursor style as pointer to get the hand cursor in hover. The background color of the button turns to #311B92, in a hover event.
Source:https://bbbootstrap.com/snippets/multi-step-form-wizard-animated-progressbar-53000683

This is an example of a modal that expands a multi-step registration form on click, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to indicate the progress of the steps using a color dot. The modal button is created as a primary type button. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the registration steps, in an orderly manner. The body of the form is given a background color as #eee. The input text fields are set to take the styles of font color as #495057, background-color as #fff, border-color as #80bdff, and box-shadow as 0 0 0 0rem rgba(0, 123, 255, .25), in a focus event. The buttons are given a box-shadow style of 0 0 0 0rem rgba(108, 117, 125, .5), to be displayed in a focus event.
Source: https://bbbootstrap.com/snippets/modal-dialog-multi-step-form-wizard-29726524