
1. https://webdesignerwall.com/create-snippet?snippet_id=10756
This is a blog layout with a carousel feature, designed using CSS, HTML, and Bootstrap framework 4. The product images have been imported to the code with their URLs. The form consists of 6 blog items split into two pages, three in each. The carousel indicators are given a background color of #708198, which turns to #0fc9af, in the active mode. The blog cards are given the styles of the border as 1px solid #dadada and text-align as center. The section of the blog cards is given a background color of #41cb52. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the carousel items in an orderly manner. The description of the blog cards is displayed using a font-size of 13px. The 'Read More' button is given a pointer style as cursor to get the hand cursor effect on hover and it takes a box-shadow style of 0px 5px 15px inset #4d5f77, in a hover event.
Source: https://bootsnipp.com/snippets/BxA1B
Blog Carousel Layout
4.3.1

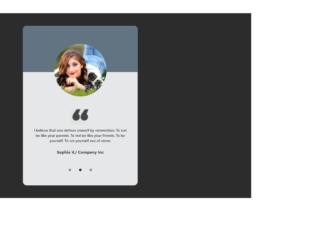
This is an example of a carousel slider testimonial, designed using CSS, HTML, and Bootstrap framework 4. The user images have been imported to the code with their URLs. The form consists of three carousel items. The body of the form is given a background color of RGB(44, 44, 44). The user clause is displayed with the styles of font-size as 14px, line-height as 20px, and font-weight as 500. The card header section is given a background color of #627482, whereas the card background color is set as #E6E7E9. The user name in the card is displayed with a font color of #333. The user image is given a width of 200px, border-radius as 50% to get the circle shape, and a box-shadow style of 3px 15px 20px rgba(0, 0, 0, 0.5). The carousel indicators have the styles of cursor as pointer, border-radius as 50%, height and width as 10px, opacity as 0.5, and background color as #333.
Source: https://bbbootstrap.com/snippets/bootstrap-carousel-slider-testimonials-dots-32243700

This is an example of a multiple item product carousel feature, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The product images, font, and Bootstrap styles are imported to the code with their URLs. The body of the form is given the styles of background color as #e2eaef, and font-family as "Open Sans", sans-serif. The form title is displayed with the styles of font color as #000, font-size as 26px, font-weight as 300, text-align as center, and text-transform as uppercase to automatically convert the text to uppercase. The carousel item is given the styles of color as #747d89, and text-align as center. The carousel item title is displayed with a font-size of 18px. Each carousel item is given an 'Add to Cart' button' which is given the styles of color as #7ac400, font-size as 11px, text-transform as uppercase, font-weight as bold, and border as 1px solid #7ac400. The button changes its background and font color to #7ac400, and #fff respectively, on hover. JavaScript methods have been used to implement the functionality of the carousel.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=multiple-item-product-carousel

This is an example of a carousel layout with a tabbed navigation feature, designed using Html, CSS, JavaScript, and Bootstrap framework 4. The form consists of the carousel feature and four navigation tabs. The product images, font, CSS, and Bootstrap styles are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the navigation tabs. The carousel caption is displayed using the styles of display as inline-block, font-family as 'Oswald', sans-serif, background color as rgba(0,0,0,0.9), font-size as 40px, and text-transform as uppercase to automatically convert the text to uppercase. The carousel content is displayed with the styles of background as background as #20b0b9, font-size as 20px, and font-weight as 300. Each navigation tab is given a title and a subtitle. The title of the navigation tab is displayed with the styles of display as block, font-family as 'Roboto', sans-serif, font-size as 110%, and text-transform as uppercase. The subtitle of the tab is displayed with a font-size of 85%. The tabs take the styles of font color as #fff, and background color as #20b0b9, in the active mode.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=carousel-with-tabbed-navigation

This is an example of a stylish thumbnail carousel with content, designed using Html, CSS, and Bootstrap framework 4. The thumbnail images, font, bootstrap, and CSS styles are imported to the code with their URLs. The body of the form is given the styles of background color as #ebebeb, and font-family as "Open Sans", sans-serif. The carousel item is displayed using a font-family of 'Varela Round', sans-serif. The 'More' button in the carousel item is given a style set of font-size as 12px, text-transform as uppercase to automatically convert the text to uppercase, font-weight as bold, and background as #a177ff, which gets changed to #8c5bff on hover. The button text is displayed using a font-size of 14px, and a font-weight style as bold. The thumbnail wrapper is given a box-shadow style as 0px 2px 2px rgba(0,0,0,0.1). The thumbnail content is displayed with a font-size of 13px. The border-radius of the carousel indicators is set as 50% to get the circle shape.
Source:https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=thumbnail-carousel-with-content

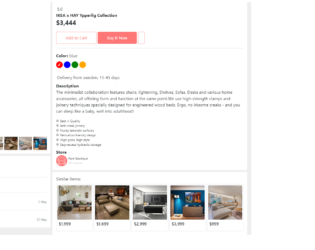
This is an example of an e-commerce single product page with image carousels, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The body of the form is given a background color of #eee. The 'Add to Cart' and "buy Now" buttons have been created as warning type buttons in HTML. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the images of the slider in an orderly manner. The buttons are given a border and a background color of #ff7676. The price of the item is displayed using a font-weight style as bold. The 'Add to Cart' button changes its color to #e86464 from #fff, on hover. The text in bullet points is displayed using a font-size of 12px. The cursor style for the radio buttons is set as pointer to get the hand cursor effect on hover.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-single-product-page-image-carousels-41782754