
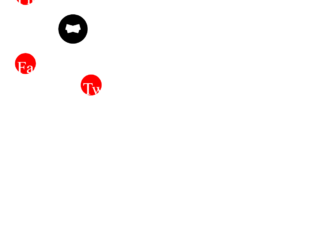
This is an example of a radial pop-out navigation, designed using HTML, CSS, JavaScript and Bootstrap framework 4. The font styles and icons are imported to the code with their URLs. The navigation icon expanding functions are implemented using JavaScript functions. The navigation icons are given the styles of position as absolute, left as 43%, top as 33%, width and height as 7rem, line-height as 7rem, border-radius as 50% to get the circular shape, transition as .3s, and background as #f00, which turns its background color to #333, in a hover event. The cursor style for the icons is set as pointer to get the hand cursor effect in a hover event, whereas the background color switches to #000 when the icon is clicked. The child elements of the navigation icon are given the styles of width and height as 5rem, border-radius as 50%, background as red, text-align as center, line-height as 1.5, color as #fff, font-size as 4rem, text-align as center, left and top as 1rem, and transition as .4s, which changes its background color to #000, in a hover event.
Source: https://codepen.io/dudleystorey/pen/emVqYR

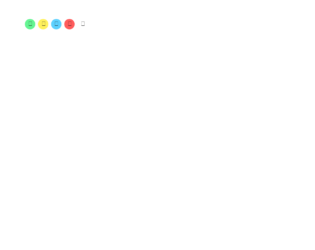
This is an example of a draggable toggle menu, designed using HTML, CSS, JavaScript and Bootstrap framework 4. The font is imported to the code with the URL, whereas the JavaScript functions have been used to implement the expanding and dragging functions of the menu button. The body of the form is given the styles of background-color as #222222, color as white, font-family as 'Open Sans', sans-serif, and font-size as 12px. The menu icon is given the styles of position as absolute, width and top as 40px, background-color as white, border-radius as 50% to get the circle shape, cursor as pointer to get the hand cursor effect in a hover event, text-align as center, and line-height as 40px. The list items of the menu have the styles of font-size as 0.6 * 40px, and color as #222222. The menu is given four child elements, which are given the background colors of #FF5C5C, #5CD1FF, #FFF15C, and #64F592, respectively.
Source: https://codepen.io/andyNroses/pen/AXwPkb
Floatting Draggable Menu
4.3.1

This is an example of a navigation menu with animations, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner, whereas JavaScript functions are used to implement the expanding function of the menu. The fonts and background images are imported to the code with the URL. Media quarries are used to make the form responsive. The body of the form is given the styles of font-family as "Barlow", sans-serif, and background-color as #f1f3f7. The menu icon has the styles of width and height as30px, and cursor style as pointer to get the hand cursor effect in a hover event. The four child elements of the menu is given four different background colors as #2d3561, #c05c7e, #f3826f, and #ffb961. The menu items have the styles of font color as white, text-transform as uppercase to automatically convert the text to uppercase, font-weight as 800, font-size as 40px, opacity as 0.3, and a transform style as rotate(-90deg).
Source: https://codepen.io/rafaelavlucas/pen/JjPGNdq

This is an example of an animated accessible menu with a toggle button, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the menu items in an orderly manner. JavaScript functions have been used to implement the menu expand features. The toggle button is given the styles of display as inline-block, position as absolute, background as transparent, right as 15px, top as 15px, and cursor as pointer to get the hand cursor effect in a hover event, border-radius as 50% to get the circle shape, and transition as background-color .15s linear. The button changes its background color to rgba(0,0,0,.5), in a hover event. The menu- list items are given the styles of color as white, display as block, text-align as center, text-transform as uppercase to automatically convert the text to uppercase, letter-spacing as 5px, font-size as 1.25rem, and padding as 1rem, which take background-color of rgba(0,0,0,0.2), in a hover and an active event. To animate the menu icon, a transform style of rotate(180deg), is given.
Source: https://codepen.io/mxbck/pen/xdaGNL

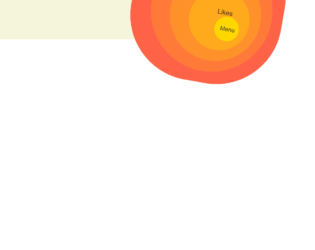
This is an example of a web form with a rings navigation button, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The fonts are imported to the code with the URL whereas the JavaScript functions are used to implement the button expand function. The colors and values are predefined as $size : 50px, $items : 5, $transition : .5s, $bounce : cubic-bezier(.3,1.4,.5,.9), $color-inner : gold, $color-outer : tomato, $background: mix($color-inner, $color-outer), $black : shade($color-outer, 80%), $start-scale : .5, and, $start-rot : 190deg. The body of the form is given the styles of background as beige, and font-family as Alegreya Sans, sans-serif. The toggle button has the styles of line-height as $size*2, width as $size*2, background as $color-inner, and opacity as 1. The button takes the styles of background as shade($color-inner, 90%), and text-decoration as underline in a hover event, and background as shade($color-inner, 50%), color as rgba($color-inner, .5), transform as scale(.9), in the active mode. The menu items in the disc are given the different shades of gold color with the font style set as $size*.5 Alegreya Sans, sans-serif.
Source: https://codepen.io/bennettfeely/pen/qRJOZJ
Rings Navigation Concept
4.3.1

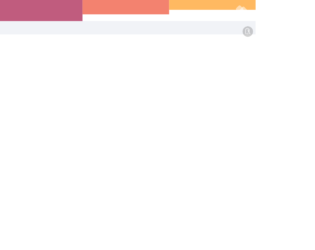
This is an example of a menu-bar with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The font style is imported to the code with its URL. The colors and transition values used in the form are predefined as $page-background: #303f9f, $nav-background: white, $color: rgba(black, .87), and $transition: .75s. The body of the form is given the styles of font as 100% Roboto, background as $page-background, and margin as 50px. The navigation icon is given the styles of width as 300px, background as $nav-background, color as $color, clip-path as circle(24px at 32px 24px), and transition as clip-path $transition/2. The navigation icon list-items are given the styles of display as block, line-height as 50px, padding as 0 20px, and color as inherit. In a hover event, the navigation icon expands to display the menu-bar, which takes the background color of #ffe082 in a hover event, and #ffca28 in the active mode.
Source: https://codepen.io/bennettfeely/pen/fHdFb
Material Design Menu
4.3.1