- Latest
- Featured

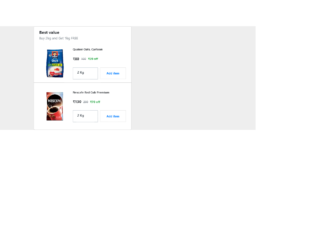
This is an example of an e-commerce multiple items add to cart sidebar, designed using HTML, CSS, and Bootstrap framework 4. The product images are imported to the code with their URLs. The form is given a background color as #eee. The Add to Cart button is created as a primary button with the styles of border as 1px solid RGB(231, 231, 231), font-size as 0.7rem, font-weight as bolder, and padding as 2px. In a hover event, the button changes its background color to #2196F3, and border color and font color to #fff. The product name is given a font-size as 0.7em, and font-weight as 700. The header title of the form is given a font-weight as bold to highlight the text, whereas the subtitle is defined as muted text in HTML. The weight selection menu is given the styles of height as calc(1.8em + 0.6rem + 14px), font-size as 12px, and padding-right as 2.8rem.
Source: https://bbbootstrap.com/snippets/ecommerce-best-value-product-sidebar-29637738

This is an example of e-commerce add to cart item sidebar, designed using HTML, CSS, and Bootstrap framework 4. The background images are imported to the code with the URL. The form is given a background color as #eee. The product image is given height and a width of 120. The header title of the card is given a font-weight as bold to highlight the text. The card is given a background color as orange, and a font color as white, whereas the background of the inner class is set as #fff and font color as black. The Add to Cart button is created as a primary button and changes the background color to #f4a540, in hover, and active events. The weight selection dropdown list has the styles of height as calc(2.1em + 0.5rem + 12px), font-size as 15px, and padding-right as 4rem.
Source: https://bbbootstrap.com/snippets/ecommerce-add-cart-item-sidebar-65791195

This is an example of a simple E-commerce product card sidebar, designed using HTML, CSS, and Bootstrap framework 4. The form consists of three tabs and one button. The three tabs are created as radio type tabs. The body of the form is given a background color as #eee, whereas the product card is given a style set of box-shadow as 0 0 5px rgba(0, 0, 0, 0.15), float as left, font-family as 'Lato', Arial, sans-serif, font-size as 16px, margin as 10px 1%, max-width as 310px, min-width as 250px, position as relative, text-align as left, and width as 100%. The description text of the card is displayed using a font-size of 12px, and a margin-top as 11px. The cursor style for the tabs is set as pointer to get the hand cursor effect in a hover event. The tabs are given the styles of border as 1px solid #8f37aa, display as inline-block, font color as #8f37aa, border-radius as 5px, font-size as 11px, and text-transform as uppercase to automatically convert the text to uppercase. The tabs change their background color to #8f37aa, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-card-sidebar-radio-button-78216618

This is another example of a user profile with social media links and hover effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font styles and images are imported to the code with their URLs. The JavaScript functions have been used to display and hide the hidden section of the form, on a clicked event. The form is given the styles of height as 650px, width as 100, and a linear gradient background. The profile container has the styles of width as 350px, height as 450px, background-color as white, border-radius as 8px, position as relative, and box-shadow as 0 0 25px black. The profile container is split into two cards, out of which the first one is given the styles of width as 350px, height as 300px, and background-color as #FF9299. The cursor style for the dropdown icons is given as pointer. The name is displayed using a font-size of 20px, and a font-family as 'Rubik', sans-serif. The follow button is given a font color as #FF9299, and background color as white, which changes to cadetblue, in a hover event. The social media icons also change their background colors accordingly, in a hover event.
Source: https://bbbootstrap.com/snippets/profile-of-user-social-media-links-93047561

This is another example of a simple user profile with a follow button, designed using CSS, HTML, and Bootstrap framework 4. The profile image is imported to the code with its URL. The profile card is given a style set of position as relative, display as flex to automatically rearrange the content according to the container, flex-direction as column, word-wrap as break-word to allow long words to be able to break and wrap onto the next line, background-color as #fff, background-clip as border-box, and a border value as 1px solid #d2d2dc. The number of followers, posts, and likes are displayed using a font-size of .9375rem. The follow button is given the styles of font-size: 0.875rem, line-height as 1, font-weight as 400, padding as .7rem 1.5rem, and border-radius as 0.1275rem. It is also given a border-color as #3da5f4, and a background-color as #3da5f4.
Source: https://bbbootstrap.com/snippets/user-profile-font-awesome-icons-43178317

This is an example of a user profile card on hover dropdown, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The profile images are imported to the code with their URLs. The form consists of three user profile cards that have a hidden profile description which can be expanded by hovering over the image. JavaScript functions have been used to implement the slide up and slide down functions of the profile description in a hover event. The profile panels are given the styles of text-align as center, cursor style as pointer to get the hand cursor effect in a hover event, and font-family as 'Raleway', sans-serif. The profile description is displayed using a font size of 12em. The profile footer has the styles of font color as #fff, background-color as #47c8ed, and text-shadow as 1px 1px 1px rgba(150, 150, 150, 1).
Source: https://bbbootstrap.com/snippets/profile-hover-dropdown-53424388

This is another example of a user profile layout with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The profile images are imported to the code with their URLs. The body of the form is given a background color as #000. The form consists of three panels with user details. The panel heading section is given a transition value of height 600ms ease-in-out. The user image in the panel is given a transform effect of translate3d(-50%, -50%, 0). The panel body section is given the styles of height and width as 70px, background-color as #fff, border-radius as 50%,opacity as 1, box-shadow as 0 0 0 3px #fff, transform as translate3d(-50%, -50%, 0), and transition as opacity 400ms ease-in-out. In a hover event, the panel heading changes the height to height: 55, and takes a transition value of height 400ms ease-in-out, whereas the panel body changes the opacity to 0, and takes a transition value of opacity 400ms ease-in-out.
Source: https://bbbootstrap.com/snippets/user-profile-hover-effect-47998750

This is an example of a simple user profile with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The profile image and fonts are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the user profile, in an orderly manner. The body of the form is given the styles of background-color as #EEEFF3, and font-family as 'Poppins', sans-serif. The user profile card is given a border value of 1px solid #EBEDEC. The list items are created as muted text with a font-size given as 14px. The cursor style for the list is set as pointer to get the hand cursor effect in a hover event. In a hover event, the list items take the styles of background-color as #ECF2FE and font color as #224bba.
Source: https://bbbootstrap.com/snippets/bootstrap-user-profile-economic-details-92549790