- Latest
- Featured

This is an example of a modal that expands a multi-step registration form on click, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to indicate the progress of the steps using a color dot. The modal button is created as a primary type button. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the registration steps, in an orderly manner. The body of the form is given a background color as #eee. The input text fields are set to take the styles of font color as #495057, background-color as #fff, border-color as #80bdff, and box-shadow as 0 0 0 0rem rgba(0, 123, 255, .25), in a focus event. The buttons are given a box-shadow style of 0 0 0 0rem rgba(108, 117, 125, .5), to be displayed in a focus event.
Source: https://bbbootstrap.com/snippets/modal-dialog-multi-step-form-wizard-29726524

This is an example of a multi-step requirement form with a progress bar and validation, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The icons and images are imported to the code with their URLs. The body of the form is given a font color of #000, and background color as linear-gradient(to right, #1DE9B6, #FFEE58). The progress bar is given a background color as #FBC02D, and the progress is indicated with a style set of height as 13px, width as 350px, margin as 10px 20px, and background-color as #FFF176. JavaScript methods have been used to implement the progressing function of the progress bar and the validation of the input text fields. The validation of the input fields has been done by indicating the border color in red or green if the conditions are true or false. The selection options that have been created as radio buttons, take a box-shadow style of 1px 1px 2px 2px rgba(0, 0, 0, 0.1), in a hover event. The text fields are given the styles of font color as #2C3E50, background color as #ECEFF1, border as 1px solid #ccc, and font-size as 16px. The fields take a border effect of 1px solid #FBC02D, in a hover event.
https://bbbootstrap.com/snippets/multi-step-requirement-form-progress-and-validation-52577416

This is an example of a multi-step form with a vertical progress-bar and floating label, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The icons and background images are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the Go back button and progress bar. The body of the form is given a font color as #000, and background color as #F44336. The registration card is given a background color as #F5F5F5, and a border-radius as 8px. The input text fields are given the styles of padding as 2px, box-sizing as border-box, color as #9E9E9E, border as 1px solid #BDBDBD, font-size as 16px, letter-spacing as 1px, and height as 50px. The input fields take a border style of 1px solid #E53935. The checkbox is given a background color of #E53935. The 'next' button has the styles of width as 18%, height as 50px, background-color as #BDBDBD, color as #fff, border-radius as 6px, and cursor as pointer to get the hand cursor effect in hover. The button takes a background color of #E53935, and font color of #fff, in a hover event.
Source:https://bbbootstrap.com/snippets/multi-step-form-vertical-progressbar-and-floating-label-41789662

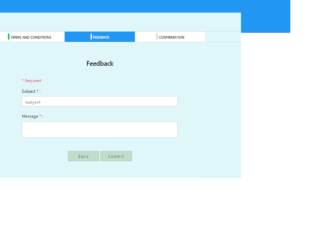
This is an example of a multi-step feedback form wizard with validation, designed using HTML, CSS, and JavaScript. The form consists of three tabs that take the user through multiple steps of feedback, with a validation set for the required fields. The validation has been done using JavaScript methods by indicating the border color in red or green, if the conditions are true or false. The form is given a background color as linear-gradient(180deg, #2196F3 250px, #FFF 250px), whereas the feedback card is given a style set of background-color as #E0F7FA, border as 1px solid #E0F7FA, and box-shadow as 0 6px 12px 0 rgba(0, 0, 0, 0.2). The form tabs are given a border style as 1px solid lightgrey. The tabs take a background color of #2196F3, in the active mode. The title of the step is displayed using a font-size of 13px. The input text fields have the styles of color as #2C3E50, background-color as #ECEFF1, border as 1px solid #ccc, font-size as 16px, and letter-spacing as 1px, which takes a border style of 1px solid skyblue, in a focus event.
Source: https://bbbootstrap.com/snippets/feedback-form-wizard-validation-86705653

This is an example of a folder list with a checkbox and transform effect, designed using HTML, CSS, and Bootstrap framework 4. The folder icons are imported to the code by the URLs. The body of the form is given a background color as #4527A0. The list items are given a style set of margin-top as 10px, background color as #5E35B1, cursor style as pointer to get the hand cursor effect in hover, and transition as all 0.3s ease-in-out. The list items take a transform effect of scaleX(1.1) in a hover event, to change the scale of the folder items. The opacity of the checkbox is set as 0, which changes to 1 in a hover event. The checkbox is given a border style of 1px solid #10a3f9, border-radius as 3px, and background color as white, which changes to border as solid #007bff, border width as 0 2px 2px 0, and takes a transform effect of rotate(45deg), in a checked event.
Source:https://bbbootstrap.com/snippets/bootstrap-folder-list-checkbox-and-transform-effect-16091735

This is a template of a filterable table on button click, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The users are given the ability to filter the table results, using the tabs. The filter and toggle features of the tabs have been implemented using the JavaScript methods. The user images are imported to the code using their URLs. The three tabs are created with three-button types, success, warning, and danger. The body of the form is given the styles of font-family as 'Open Sans', sans-serif, color as #353535, and background-color as #E0E0E0. The user description is displayed with the styles of font color as #6d6d6d, font-size as 12px, and text-align as center. The rows of the table are given a border style of 1px solid #ddd. The cursor style for the table is set as pointer to get the hand cursor effect in hover, whereas the background color of the table rows also gets changed to #eee, in a hover event. The checkbox is given a border and a background color as #2BBCDE.
Source: https://bbbootstrap.com/snippets/filterable-table-button-click-96248476

This is an example of a pricing table with three price plans, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three price plan columns and three tabs with hover effects. The font style is imported to the code by its URL. The background of the form is given the styles of font-family as 'Montserrat', sans-serif, and background-color as #eee. The price of each plan is displayed using the styles of font-size as 40px, and font-weight as 700. The 'Get Started' buttons are set as primary type buttons with the styles of background-color as transparent, border-color as #8E24AA, and font color as #8E24AA, except for the button in the middle, which is given a border and a background color as #8E24AA, and font color as #fff. In hover, active, and focus events, the first and last buttons change their background color to #8E24AA and the font color to #fff, whereas the second buttons change its background and border color to #760a92, and the font color to #fff.
Source: https://bbbootstrap.com/snippets/bootstrap-pricing-table-three-plans-88321974

This is an example of a message card with an animated button, designed using HTML, CSS, and Bootstrap framework 4. The badge of the card is imported to the code with its URL. The form is given a background color as #eee, whereas the background color of the card is set as primary, in HTML. The message card is given a width of 350px. The Total text line is displayed with the styles of font color as #d0c9c9, font-size as 13px, and margin-top as 6px. The 'Fix it now' button is given the styles of margin-top as 30px, margin-bottom as 30px, width as 150px, background as #28a745, color as #fff, and transition as all 0.5s. In a hover event, the button changes its background color to #1e7e34, font color to #fff, and takes a transform effect of scale(1.1) to change the scale of the button to create the animation.
Source: https://bbbootstrap.com/snippets/bootstrap-card-animated-button-33448129