- Latest
- Featured

This is an example of a vertical registration form with steps, designed using JavaScript, CSS, Html, and Bootstrap framework 4. The form consists of a stepper to indicate the steps and input text fields to enter relevant details. The functionality of the stepper has been implemented using JavaScript methods. The stepper is given a background color of #7283a7, and a height of 50px. The individual steps in the stepper are indicated by buttons, which are given a height and a width of 60px, border style of 2px solid #59698D, background color as white, border-radius as 50% to get the circle shape, and padding as 18px 18px 15px 15px. In a hover event, the stepper circles change their border value to 2px solid #4285F4. The users are given the ability to switch between the steps by clicking on the relevant stepper circle, where only the relevant information form is displayed according to the step.
Source: https://mdbootstrap.com/snippets/jquery/piotr-glejzer/72

This is an example of a profile card with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The profile image and font styles are imported to the code with their URLs. The body of the form is given the styles of background-color as #212121, and font-family as 'Roboto', sans-serif. The profile picture is given the styles of width as 100px, height as 100px, border-radius as 50px to get the circle shape, and border as 2px solid white. The title of the profile is displayed using the styles of font color as white, font-size as 1.3rem, and font-weight as 400, whereas the subtitle is given the styles of color as #c45c00, font-size as 0.9rem, and font-weight as 500. The profile card is given the styles of height and width of 300px, and a grayscale filter of grayscale(70%) blur(8px). In a hover event, the profile card takes a transform effect of scale(1.3).
Source: https://mdbootstrap.com/snippets/jquery/charkiewicz/940342#js-tab-view

This is an example of a page menu with a corner effect, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The font style is imported to the code with its URL. The form is given a background color of #212121. The menu list is given the styles of font-family as 'Raleway', Arial, sans-serif, text-align as center, text-transform as uppercase to automatically convert the text to uppercase, font-weight as 500, and letter-spacing as 1px. The menu items are displayed using a font color of rgba(255, 255, 255, 0.5). The menu items take a border-right and a border-top effect of 3px solid #9b59b6 to create the corner effect, in the active mode as well as the hover mode. The opacity of the menu items also gets changed to 1 on hover. JavaScript methods have been used to implement the corner effect only on individual items at a time.
Source: https://mdbootstrap.com/snippets/jquery/charkiewicz/870091#js-tab-view
Menu with corner border
4.3.1

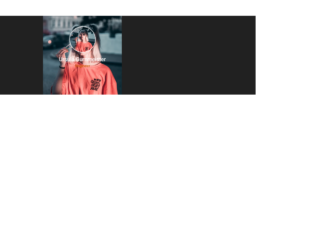
This is an example of an image hover with a title slide effect, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three images, which are imported to the code with their URLs. The font style is also imported to the code using its URL. The images are given the styles of font-family as 'Raleway', Arial, sans-serif, position as relative, margin as 10px, min-width as 220px, max-width as 310px, max-height as 220px, background as #000000, font color as #ffffff, text-align as center, box-shadow as 0 0 5px rgba(0, 0, 0, 0.15). The header titles are given a font-weight of 400, and a test-transform style as uppercase to automatically convert all the letters to uppercase. The three titles are given three different background colors as #0a212f, #36100c, and #583804. The images change their opacity to 1, and takes a transform effect of scale(1.1) on hover, whereas the title takes transform effect of skew(-10deg) rotate(-10deg) translate(-150%, -50%), to implement the sliding effect.
Source: https://mdbootstrap.com/snippets/jquery/charkiewicz/831872#js-tab-view

This is an example of another simple but stylish login form, designed using CSS, HTML, and Bootstrap framework 4. The font style and background image is imported to the code with their URLs. The login form is given the styles of position as absolute, top and left as 50%, transform as translate(-50%,-50%), width as 410px, height as 460px, and background as rgba(0,0,0,0.55). The user logo of the form header is given a style set of height and width as 120px, background color as #a5414b, border-radius as 50% to get the circle shape, and box-shadow as inset 0px 0px 3px 15px #b5525c. The title of the login form is displayed using the styles of padding as 50px 0px 5px, display as inline-block, font-size as 30px, font-weight as 600, font color as #f1f1f1, font-family as "Open Sans","Raleway",sans-serif, text-transform as uppercase to automatically convert the text to uppercase, and border-bottom as 10px solid #f1f1f1. The input text field labels are given a font color of #f1f1f1, and a font-size of 18px. The 'Login' button is given the background color of #a5414b, font color of #f1f1f1, font-size of 18px, and cursor style as pointer to get the hand cursor effect on hover.
Source: https://mdbootstrap.com/snippets/jquery/utsav_luitel/474567#html-tab-view
Simple login form
4.3.1

This is an example of another simple login page with a background image, designed using HTML, CSS, and Bootstrap framework 4. The background image is imported to the code with its URL, whereas media quarries have also been used to increase the responsiveness of the form. The information card is placed in the center of the form by defining the value of align-items and content styles, as center. The form is given a background color of rgba(229, 228, 255, 0.2). The form consists of a navbar, input text fields, and a 'Sign Up' button. The input text fields take the styles of border-bottom as 1px solid #8EDEF8, and box-shadow as 0 1px 0 0 #8EDEF8, in the focus mode. The font color of the input text field labels also gets changed to #8EDEF8, in the focus mode. The input text is displayed in the color of #fff
Source: https://mdbootstrap.com/snippets/?search=login&top=all
Login page template
4.3.1

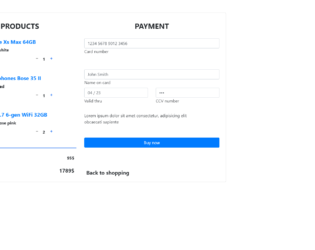
This is an example of an e-commerce shopping card form, designed using CSS, HTML, and Bootstrap framework 4. The product images are imported to the code with their URLs. Media quarries have been used to increase the responsiveness of the form. The form consists of product details, the number of quantity to be purchased, input text fields to enter the user and payment details, and a 'Buy Now' button. The input text fields are given a border style of 2px solid #4285f4, to be displayed on the active mode. The button is created as a primary type button in HTML. The input text fields are given a set of default autofocus values. This template can be used in an e-commerce website in which products can be added into the cart, where the total amount will also be displayed, and payment details will also be entered into the form to submit a purchase request.
Source: https://mdbootstrap.com/snippets/jquery/marta-szymanska/731529#js-tab-view

This is a purple color login page template, designed using HTML, CSS, and Bootstrap framework 4. This form consists of input text fields to enter user name and password, 'Remember me' checkbox, Forgot password link, and the 'Sign in' button. The social media icon images are imported to the code with their URLs. The card header is given the styles of background as linear-gradient(to right,#fc4496,#b242ae), border-color as #fc4595, and border as 0px solid transparent. The 'Sign in' button is created as an info type button in HTML. The email fields are validated to capture and notify if an incorrect email format is entered. The social media icons also given a linear gradient color of (to right,#fc4496,#b242ae), and a border-color of #fc4595.
Source: https://mdbootstrap.com/snippets/jquery/kalpesh1982/1342492#js-tab-view
Purple login page
4.3.1