- Latest
- Featured

This is another stylish example of a signup/ sign-in form with a sliding effect, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The background image has been imported into the code. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The JavaScript methods have been used to implement the functionality of the toggle panels. The body of the form is given a font-family style as 'Montserrat', sans-serif, justify-content as center, and background as linear-gradient(90deg,#FF7585,#FFBBBA). The form content is displayed with a font-size of 14px, and a font-weight of 100. The 'Sign in' button is given the styles of border as 1px solid #FF7585, background-color as #ff7585, font color as #FFFFFF, font-size as 12px, font-weight as bold, letter-spacing as 1px, and text-transform as uppercase to convert each character of the word to uppercase. The 'Sign in' button takes a transform effect of scale(0.95), in the focus mode.
Source: https://codepen.io/DoshiDevarshi/pen/ExPpxBw

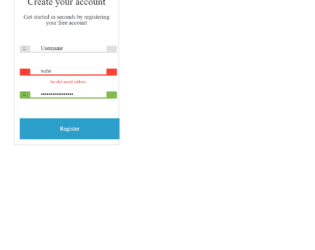
This is another example of a registration form with validation, designed using HTML, JavaScript, CSS, and Bootstrap framework 4. The JavaScript methods have been used to validate the user name input field to contain only lowercase characters. The body of the form is given the background color as #FEFEFE, and font-family style as "Helvetica Neue", Helvetica, Arial, sans-serif. The registration container is given a styles of width as 400px, background color as #ffffff, and border as 2px solid #E0E0E0. The title of the form is displayed with a font size of 2.3em, whereas the subtitle is displayed with 1.4em. The text field container is given a width of 370px, and a height of 1.7em. In a focus event, the text field bar takes the background color of #2C9ECA, takes the color of #80BA4E, if a correct input has been entered. If an incorrect input has been entered, the bar cakes the color of #F94033.
Source: https://codepen.io/Rabrennie/pen/VjArka
Registration Form
4.3.1

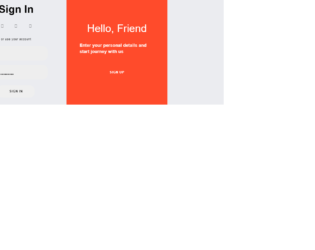
This is another example of a stylish sign in/ sign up page, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The JavaScript methods have been used to implement the functionality of the toggle panels. The form is given a font family style as "Montserrat", sans-serif. The information container is given a background color as #ebecf0, and a box-shadow style as -5px -5px 10px #fff, 5px 5px 10px #babebc. The input text fields and the social media icons are also given a box-shadow style of inset 7px 2px 10px #babebc, inset -5px -5px 12px #fff. The overlay panel that switches between the panels is given a background color of #ff4b2b. The cursor style for the buttons is set as pointer to get the hand cursor effect on hover and a text transform style as uppercase to automatically convert the characters of the text to uppercase.
Source: https://codepen.io/Shruti-Ag/pen/YzywyKb

This is an example of a simple registration form layout, designed with CSS, HTML, and Bootstrap framework 4. The Bootstrap style sheet and the font style have been imported to the code. The body of the form is given the style set of background-color: #797979, font color as #444, align-items as center, font-size as 18px, and font-weight as 400. The information form is given a box-shadow style as 0 1px 3px rgba(0,0,0,.3), whereas the header section is given a background-color as #45CAE6. The header title has the styles of font color as #fff, font-weight as 700, and font-size as 1.75em. The input text field labels are displayed with the styles of font-size as .8em, font-weight as 700, and line-height as 1, whereas the text areas are given a background color as #f4f4f4. The subscription option tab is given a background color of #f4f4f4, and takes the color of #09C775, in a focus event.
Source: https://codepen.io/mwhite/pen/WrMwVV
Flat Registration Form
4.3.1

This is another example of a login/ registration form with a slider effect, designed using CSS, HTML, and Bootstrap framework 4. The font style is imported to the code with its URL. The form consists of two panels to sign in and signup and is given the ability to switch the panels upon clicking on the buttons. The body of the form is given the background color as #f0f4f3, and font-family as 'Roboto', sans-serif. The 'Signup' and 'Sign in' buttons are given the styles of border as 1px solid #fff, font color as #fff, font-size as 11px, font-weight as 500, letter-spacing as1px, and text-transform style as uppercase to convert the characters of the text to uppercase. The background color of the switching panel is set as #3aa7b1. The 'Sign in' button is given a background color as #3aa7b1, whereas the 'Signup' button is given the color #3aaf9f.
Source: https://codepen.io/wpcoder/pen/vVBKNz

This is another sign in/ sign up form with a flipping animation, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The flipping function takes place upon clicking on the 'Sign in' and 'Signup' buttons, which is implemented using JavaScript methods. The font style has been imported to the code with its URL. The background color of the form is set as #444. The input text fields are given a background color as #DDD and a border style as 1.5px solid #DDD. The fields take a border effect as 1.5px solid black, in a hover event. The 'Sign in' button is given the styles of cursor style as pointer to get the hand cursor effect on hover, width as 140px, font color as whitesmoke, background color as #DDD, font-family as 'Raleway', and text-transform as uppercase to automatically convert the characters into uppercase. The button takes the background color of #222, and font color of whitesmoke, in a hover event. The flipping animation of the form is created by giving it's a transform effect of rotateY(180deg).
Source: https://codepen.io/hanumaukkadapu/pen/eaOJEw
Sign in/ Signup Form
4.3.1

This is an example of a registration form layout with a reset button, designed using CSS, HTML, and Bootstrap framework 4. The media quarries have been used to enhance the responsiveness of the form. The font styles have been imported to the code with their URLs. The container is given a border style as solid 1px #d2d2d2, width as 700px, background-color as #6B4226, and font color as #ffffff. The title of the header section is displayed with the styles of font-family as 'Voltaire', sans-serif, font-size as 22px, background-color as #336699, and font color as #ffffff. The input text filed labels are given the styles of width as 120px, text-align as right, font-size as 22px, and font-family as 'Voltaire', sans-serif. The 'Reset' button is given the styles of font-size as 22px, background-color as #336699, font color as #ffffff, border-width as1px, border-color as #333333, height as 50px, and width as 120px, and border-bottom-right-radius as 50px to gets the curvy shape. The input text field take the box shadow style of #33FF66 0 0px 8px, in a focus event.
Source: https://codepen.io/MBM/pen/osBqC

This is another simple registration form, designed using CSS, HTML, and Bootstrap framework 4. The form consists of input text fields and a 'Register' button. The body of the form is given the styles of background-color as RGB(29, 31, 32)., border as solid 1px grey, font color as whitesmoke, font-family as 'Roboto', sans-serif, and font-weight as 300. The title of the form is given a border-bottom style as solid 1px grey as well as the input text fields set. The input text fields are given a style set of background-color as RGB(29, 31, 32), border-bottom as dashed 1px #336633, and color as white. The 'Register' button is given a style set of background-color as #336633, border as solid 1px grey, font color as whitesmoke, and cursor style as pointer to get the hand cursor effect on hover. The button changes its background-color to #338833, and the font color to white, in a hover event.
Source: https://codepen.io/bUKaneer/pen/xGqgrW
Registration Form
4.3.1