- Latest
- Featured

This is a template for a bootstrap subscribe newsletter web form inside modal, designed using HTML, CSS, and JavaScript. JavaScript functions have been used to implement displaying functions. Bootstrap style sheets including the fonts and icons are imported to the form with their URLs. The body of the form is given a font-family of 'Varela Round', sans-serif whereas the form is given the styles color as #999, and font-size as 15px. The header title is given a style set of color as #000, text-align as center, font-size as 30px, margin as 0 0 25px, font-weight as bold, and text-transform as capitalize to make the first letter of each word capital. The close button on top is given a color of #c0c3c8, and an opacity of 0.5, which changes to 0.8 in a hover event. The color of the icon is set as #7265ea whereas the subscribe button has the styles of color as #fff, border-radius as 4px, background as #7265ea, and transition as all 0.4s. The background color of the icon changes to #4e3de4 in a hover event.

This is an example of a bootstrap web form with an error message, designed using HTML, and CSS. Bootstrap style sheets including the fonts are imported to the form with their URLs. The body of the form is given a font-family of 'Varela Round', sans-serif, a color of #434e65, and a width of 525px. The header section is given the color #e85e6c, text-align as center, margin as -20px -20px 0, and border radius as 5px 5px 0 0. The text-align for the header text is set as center and font-size as 36px. The close button on top is given a color of #fff and opacity of 0.5, which changes into 0.8 in a hover event. The try again button has the styles of color as #fff, border-radius as 4px, background as #eeb711, transition as all 0.4s, line-height as normal, border-radius as 30px, margin-top as 10px, padding as 6px 20px, and min-width as 150px. The button changes its color to #eda645 in a hover event.
Elegant Error Modal
4.3.1

This is an example of a web form with an all in one navigational bar, designed suing HTML, and CSS. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details in an orderly manner. Bootstrap style sheets including the fonts and images are imported to the form with their URLs. The body of the form is given a background color of #eeeeee. The navigational bar is given the styles of background as #fff, padding-left as 16px, padding-right as 16px, border-bottom as 1px solid #d6d6d6, and box-shadow as 0 0 4px rgba(0,0,0,.1). The profile image is given the styles of border-radius as 50% to make it circular shaped, width as36px, height as 36px, margin as -8px 0, float as left, and margin-right as 10px. The navigational bar brand name has the styles of color as #555, and font-family as 'Merienda One', sans-serif whereas the notifications and messages badges are given a background color of #f44336, font-size of 11px, and border-radius of 20px.
All in One Navbar
4.3.1

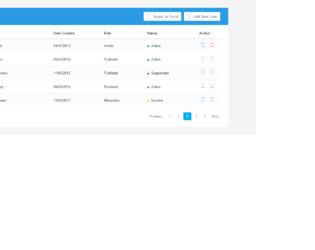
This is an example of a bootstrap order details table with a search filter, designed using HTML, CSS, and JavaScript. Bootstrap style sheets including the fonts, are imported to the form with their URLs. The body is given a styles set of color as #566787, background as #f5f5f5, font-family as 'Varela Round', sans-serif, and font-size as 13px. The refresh list button is given a background color of #03A9F4 whereas the export to excel button is given the background color #fff. Both buttons change their colors in a hover event, into #03a3e7 and #f2f2f2 respectively. Table title is given the styles color as #fff, background as #4b5366, padding as 16px 25px, margin as -20px -25px 10px, border-radius as 3px 3px 0 0, and font-size as 24px. The name section is given the color #566787, which changes to #2196F3 in a hover event. The status is also marked by colors which are, delivered as #10c469, shipped as #62c9e8, pending as #FFC107, and cancelled as #ff5b5b. Tooltip style has been used to display a popup in a hover event on view details icon whereas JavaScript functions are used to implement tooltip activation.

This is an example of a bootstrap success confirmation web form, designed using HTML, and CSS. Bootstrap style sheets including the fonts are imported to the form with their URLs. The body font-family of 'Varela Round', sans-serif. The background color of the form is set to #636363 whereas the content section of the model has the styles of padding as 20px, and border-radius as 5px. The styles of the header are set to text-align as center, font-size as 26px, and margin as 30px 0 -15px. The icon box is given a background color of #82ce34, height and width of 95px, and a border-radius of 50% to make it circular shaped. The styles of the confirm button are set as color as #fff, border-radius as 4px, background as #82ce34, transition as all 0.4s, and line-height as normal, which then takes the background color of #6fb32b in a hover event.

This is an example of a bootstrap user management data table, designed using CSS, HTML, and JavaScript. Bootstrap style sheets including the fonts, are imported to the form with their URLs. The body is given a styles set of color as #566787, background as #f5f5f5, font-family as 'Varela Round', sans-serif, and font-size as 13px. The title is given the styles padding-bottom as 15px, background as #299be4, color as #fff, padding as 16px 30px, margin as -20px -25px 10px, border-radius as 3px 3px 0 0, and font-size as 24px. The buttons in the header section have the styles of color as #566787, float as right, font-size as 13px, background as #fff, min-width as 50px, and border-radius as 2px which then take a background color of #f2f2f2, in a hover event. The icons are given the cursor style pointer to get the hand pointer effect. In a hover event, settings button and name section takes the color #2196F3 whereas the delete button takes the color #F44336. Tooltip style has been used to display a popup in a hover event on settings and delete icons whereas JavaScript functions are used to implement tooltip activation.

This is an example of a bootstrap delete confirmation web form, designed using HTML, and CSS. Bootstrap style sheets including the fonts, are imported to the form with their URLs. The body is given a font-family of 'Varela Round', sans-serif. The background color of the form is set to #636363 whereas the content section of the model has the styles of padding as 20px, border-radius as 5px, text-align as center, and font-size as 14px. The styles of the title are set to text-align as center, font-size as 26px, and margin as 30px 0 -10px. The buttons are given a styles set of color as #fff, border-radius as 4px, background as #60c7c1, transition as all 0.4s, line-height as normal, min-width as 120px, min-height as 40px, and border-radius as 3px. The cancel button is given a background color of #c1c1c1 and the confirm button is given a background color of #f15e5e. Both buttons change colors in a focus event, into #a8a8a8 and #ee3535 respectively.

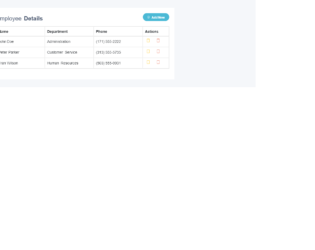
This is an example of a bootstrap table with add and delete row feature, designed using CSS, HTML, and JavaScript. Bootstrap style sheets including the fonts are imported to the form with their URLs. The body is given a style set of color as #404E67, background as #F5F7FA, and font-family as 'Open Sans', sans-serif. The table title is given the styles of padding-bottom as 10px, and margin as 0 0 10px whereas table header two has the styles margin: 6px 0 0, and font-size: 22px. The cursor style for all the buttons is set as pointer to get the hand pointer effect and the colors of add, edit and delete buttons are set as #27C46B, #FFC107, and #E34724, respectively. Tooltip style has been used to display a popup in a hover event on add new, edit and delete icons whereas JavaScript functions are used to implement append table with add row form on add new button click, add row on add button click, edit row on edit button click, and delete row on delete button click functions.