This is a snippet of different Login styles, which can be used for a website or portal. The first style is a simple Sign In form with Email and Password as login details. It also displays the link for retrieving a forgotten password and a checkbox for saving password. Two buttons Sign up and log in as displayed. Second login form displays the buttons linked with the login of Twitter and Facebook. The third style displays an icon with input text and some message. The snippet uses Bootstrap 4 and jquery 3.2. All these login forms are placed in card-body. The FormControl and FormGroup elements are used. These forms can be used in an ecommerce website, market place, and booking websites. Entire card is placed in tag of HTML5. It defines some content aside from the content it is placed in. It could also be placed as a sidebar in an article.

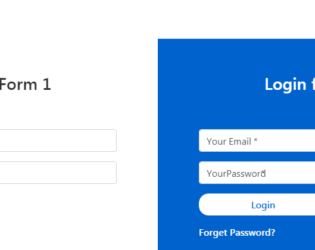
Dual Form or Multiple login forms or sign up / reset password or login options tabbed form tabbed. Forms in one panel for easy navigation designed magnificently and is absolutely FREE to download and ready to Use it in your Business website. This Widget template is designed using HTML5 and CSS3 and is super Responsive. The mono-color background and sharp Panels complement each other. The forms are placed in an equally divided column in one row. We can have the same or different input fields. This form contains the same fields placed side by side with contract design. The CSS style is the same for text and buttons for both forms, the only difference is the background color are different for these forms.
Dual Login Form
4.1.1

Dual Form or Multiple login forms or sign up / reset password or login options tabbed form tabbed. Forms in one panel for easy navigation designed magnificently and is absolutely FREE to download and ready to Use it in your Business website. This Widget template is designed using HTML5 and CSS3 and is super Responsive. The mono-color background and sharp Panels complement each other. The forms are placed in equally divided column in one row. We can have same or different input fields. This form contains the same fields placed side by side with contract design. The CSS style is same for text and buttons for both forms, the only difference is the background color are different for these forms.
Dual Form Login Design
4.1.1

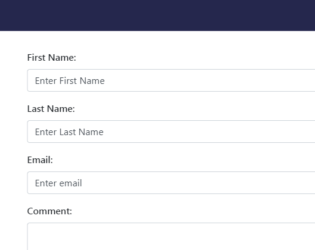
This is a responsive form and works well with most of the devices. Adding this form will give a stylish look to your website and portfolio. It is a simple yet stylish contact form which consists of "container". Contact form is placed inside the container which contains the input tags like “first name”, “lastName”, “email”, “comment” and submit button. FormGroup and FormControl are used to group the label and input area. The image is placed in a contact-info class with the margin set at the bottom. Head tag consists of bootstrap min and jquery references. CSS is defined to match the details added in the contact form. Styles like background color, padding, and height is defined. Class contact-info it needs to be set with margin. Focus on button shadow is none. This form goes well with a personal, portal and business websites.
Bootstrap contact form
4.1.1

A simple HTML contact form for websites and other online projects. This doesn't require Bootstrap or any dependency and works well with just HTML and CSS.
Simple HTML Contact Form
4.1.1