
This is an example of a stylish registration form screen, designed using CSS, HTML, and Bootstrap framework 4. The form consists of the input text fields and the 'Proceed' button. The style sheet and the font style has been imported to the code. The body of the form is given a background color as #F7D4B8. The registration card is given the styles of height as 450px, width as 190px, background-color as #232E42, font color as #858993, font-family as "Roboto", sans-serif, letter-spacing as 2px, and box-shadow as 0 10px 20px 0 rgba(0, 0, 0, 0.11). The title of the card is displayed with a font-weight of 300, and a font-size of 1em. The text field labels are given a style set of text-transform as uppercase automatically convert all the characters to uppercase, color as #F7D4B8, font-size as .5em, font-weight as 400, and letter-spacing as 1px,, whereas the text fields are given the styles of background as transparent, border-bottom as 1px solid rgba(255, 255, 255, 0.11), font color as #858993, font-weight as 300, letter-spacing as 1.2px, and font-size as .8em. The input text, take the border bottom style as 1px solid #F7D4B8, and font color of #05CFDE, in a hover event.
Source: https://codepen.io/kurtlopez/pen/gGZRBq
Registration Screen
4.3.1

This an example of a registration form, designed using CSS, HTML, and Bootstrap framework 4. The background image has been imported to the code with its URL. The form consists of input text fields, radio buttons, a drop-down list, and a 'Register' button. The container is given the styles of width as 800px, background-color as RGB(0,0,0,0.6), color as #ffffff, and text-align as center. Each element of the form is given different styles. The name is displayed with a font-size of 18px, and a font-weight of 700. The First Name and Last Name labels are given a font size as 14px, and a text transform style as Capitalize to make each letter of the word capital. The company, email, phone, and subject labels are displayed with a font size of 16px, and font color of #555. The 'Register' button is given a background color as #3BAF9F, text-align as center, border style as 2px solid #366473, font color as white, and cursor style as pointer to get the hand cursor on hover. The background color of the button gets changed to #5390F5, in a hover event.
Source: https://codepen.io/beaskew88/pen/wvWXwLp
Registration Form
4.3.1

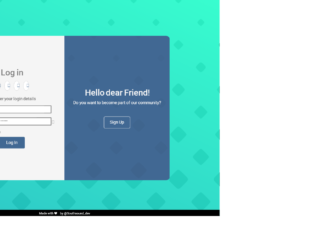
This is another example of a login page with the toggle panels, designed using CSS, JavaScript, HTML, and Bootstrap framework 4. The form is given two panels for sign in and sign up, and given the ability to toggle between the layers upon clicking on the buttons. The font style has been imported to the code with its URL. The JavaScript methods have been used to implement the functionality of the toggle layer. The body of the form is given the styles of align-items as center, font-family as 'Montserrat', sans-serif, font-size as 12px, background-color as #EDF2F0, and color as #B4B4B4. The main container is given a width as 1000px, height as 600px, and a background color as #FDFDFD. The switch panel is given a height as 100%, width as 400px, and the background color as linear-gradient(45deg, #44b390, #34A89A). The input text fields are displayed with the styles of width as 350px, height as 40px, font-size as 13px, letter-spacing as .15px, font-family as 'Montserrat', sans-serif; font color as #B4B4B4, and background-color as #F2F7F5. The button takes a transform effect as scale(1.015) in a hover event, and scale(0.9) in a focus event.
Source: https://codepen.io/ricardoolivaalonso/pen/gOaRMww
Login Form
4.3.1

This is another example of a stylish sign in/ sign up form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The JavaScript methods have been used to create dynamic HTML content. The background image and the font styles have been imported to the code with their URLs. The body of the form is given the background color of #E3E3E3. The users are given the ability to switch between the sign up/ and sign in panels. The title of the panels is displayed with the styles of font-family: 'Noto Serif', serif, font-size as 26px, and letter-spacing as 1px. The social media icons are given a border style as 1px solid #dd8d38, and font color as #dd8d38. In a hover event, the icons take the background color of #dd8d38 and the font color as white. The sign in and signup forms are given a box-shadow style as 0px 0px 38px 22px rgba(0,0,0,0.14). The 'Sign in' button is given a background color as #dd8d38, which gets changed to white in a hover event. The input text fields also take a border style of #dd8d38, on hover.
Source: https://codepen.io/Darjan_Gardinovacki/pen/gNYEqe
Sign In / Sign Up form
4.3.1

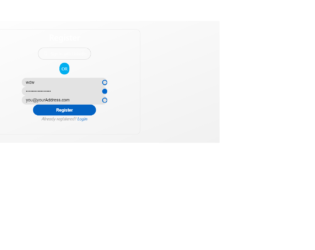
This is another example of a registration form, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The Bootstrap styles, font style, and background image has been imported to the code with their URLs. The JavaScript methods have been used to validate the user name input field to contain only lowercase characters. The header title of the form is displayed using the styles of font-size as 2.5em, font-weight as 500, and font color as #fff. The information container is given a width as 40em, text-align as center, and box-shadow as 15px 21px 62px -9px #919191. The input text fields take a box shadow effect of 0 0 10px #00aeef. The "register' button has the styles of background color as #0262c3, font color as #fff, cursor style as pointer to get the hover effect on hover, and font-weight as bold. The button changes its background color to #000, in hover and focus events.
Source: https://codepen.io/occhipij/pen/owqojw
Registration Form
4.3.1

This is an example of registration with a slider animation, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The form consists of sign-in and signup panels. The form can switch the panels using a slider effect, which has been implemented using the JavaScript methods. The JavaScript methods have also been used to create the validation on the password field. The font style and background image have been imported to the code with their URLs. The switching overlay panel is given a background color of #416893. The sign-in and signup panels are given the styles of background-color as whitesmoke, width as 400px, align-items as center, and text-align as center. The social media icons take a border effect as solid 1px grey, on hover. The panel title is displayed with a font size of 2rem. The cursor style for the input fields is set as pointer to get the hand cursor effect on the hover. The 'Submit' button takes a transform effect as scale(1.1), in the active mode.
Source: https://codepen.io/southsound-dev/pen/yLOoPgJ

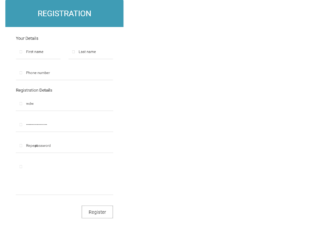
This is an example of another registration form, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap and font styles have been imported to the code with their URLs. The form is given a background color as #e4e6e6, and a font style as 'Roboto', sans-serif. The header section of the form has been given the styles of background color as #3f9cb5, font-size as 30px, font color as #fff, text-align as center, and text-transform style as uppercase to automatically convert the text to uppercase. The subheading of the form is displayed with the styles of font-size as 16px, font color as #222222, text-transform style as capitalize to make each letter of the word capital, and font-weight as 400. The input text fields are given the styles of height as 50px, font-size as 14px, font color as #2b2a2a, border-bottom as 1px solid #ccc, and font-weight as 400. The text fields take the border color of #3f9cb5, in a hover event. The 'Register' button is given a border color as 2px solid #ccc, which gets changed to #3f9cb5 on hover.
Source: https://codepen.io/npmhieu/pen/mXEvZK

This is an example of a signup/ login page, designed using CSS, HTML, and Bootstrap framework 4. The background image and the font style has been imported to the code with their URLs. The information container is given a background-color as #fff, box-shadow as 0 0 15px 1px #3E4E5B, and a max-width as 420px. The Close button is given a background color as #75A4A, which gets changed to #3E4E5B, on hover. The title of the form is displayed with a font-weight as bold and font color as #3E4E5B. The input text fields are given a style set of font-size as 1em, color as #3E4E5B, and border-bottom as 1px solid #75A4A6. In a hover event, the fields take the styles of color as #3E4E5B, and a border-bottom style as 1px solid #577783. The 'Signup' button is given the styles of font color as #fff, background-color as #3E4E5B, and border-radius as 4px, and takes the background color of #577783, in a hover event.
Source: https://codepen.io/rikanutyy/pen/oZRxgj