Have you ever had to manually code something that is sequential? Didn’t you find it annonying? Well, here is a simple solution for you. This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list. The second example will show you how to add a comment counter to a comment list using jQuery’s prepend feature.
1a. Insert jQuery Code
First, download a copy of jQuery. In between the <head> tag, insert the jQuery code:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#step li").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
});
</script>
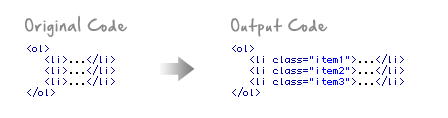
The jQuery will output the source code as:

1b. CSS Code
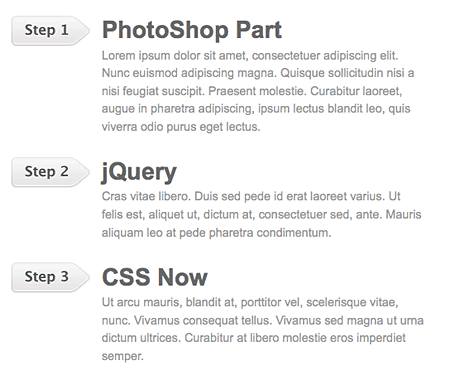
Style the <li> element with a background image accordingly (step1.png, step2.png, step3.png, and so on..).
#step .item1 {
background: url(step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
}
#step .item3 {
background: url(step3.png) no-repeat;
}
2a. Add Sequential Content
You can also use this technique to add sequential content using jQuery’s prepend feature. The following example shows how you can add a counter number to a comment list.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#commentlist li").each(function (i) {
i = i+1;
$(this).prepend('<span class="commentnumber"> #' i '</span>');
});
});
</script>
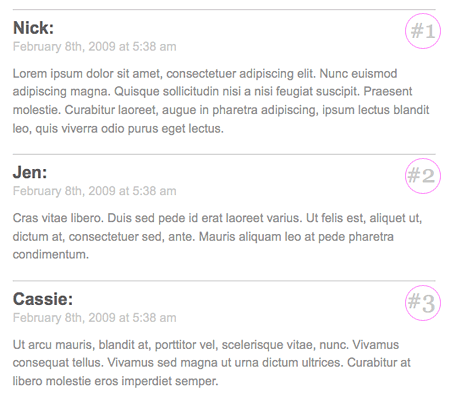
The code will add the <span class="commentnumber"> tag (with # + 1) to each <li> tag.

2b. CSS
Style the <li> element with position:relative and use position:absolute to place the .commentnumber to the top right corner.
#commentlist li {
position: relative;
}
#commentlist .commentnumber {
position: absolute;
right: 0;
top: 8px;
}


Tobi
nice, thx for this article
Dan
thx, a very useful article!
Marco
Such a simple solution – Thanks!
Just one thing in your JS code:
“i = i+1;”
Change it to “i++” to make it shorter :) .
DeveloperFox
Thanks that’s very useful
James
Nice, but this really shouldn’t be done using JavaScript.
eRIZ
As ~James noticed – depending design on JS IMHO is not good idea. Why don’t you use CSS3 selectors (nth-child)?
Of course, older browsers won’t understand it, but logic are still semantic. I think, the best thing nowadays is generating adequate classes on the server-side. Alternatively, you may use IE’s expression and CSS3 selectors. ;)
Allen
The simple ‘ul’ and ‘li’ codes can make a lot of arts.
Lieven
If you use wordpress or other CMS’s you can use those, so why using JS on a site? If it’s turned off, you’ll end up with nothing?
I prefer using JS for motion and such… This way the site still remains functional, is JS is turned off.
sinan
nice,wonderfull
fred soler
Very usefull.
Nice effect.
Patternhead
It’s a nice simple solution. Personally, I don’t see that there’s a problem using javascript if the end result is an enhancement to the user interface (progressive enhancement). If someone has javascript turned off the page will still be usable (although it won’t be as pretty).
Thanks for sharing.
THEODIN
wicked tutorial, thanks
Steve Killen
There are much better uses for JQuery then just accomodating laziness. Though surely the effort to do this if you aren’t already using JQuery on the site is about the same as adding in those classes.
I think the javascript code would be better off at the end of the document as well.
joyoge designers' bookmark
Nice effect thanks..
Greg
Cool tutorial, but as what it seems a lot of other people are saying: why use js? Regardless, it’s still a great tutorial!
– Greg
Kayla
Very cool, and pretty easy too. Thanks!
Sandeep
thanks… Very useful….
Neko
Now I can be super lazy!!
DKumar M.
Nice Tutorial Nick. Thanks for sharing !!
AthenaEmily
Thanks for the article. Jquery is truly wonderful!
steve
how well does this scale? i am guessing, not well.
garann
Nice, efficient little enhancement! Building on what @Marco said, you could even trim it down to one line if you wanted:
$(“#step li”).each(function (i) {
$(this).addClass(“item” + (++i));
});
Jan Wilson
Great article. I also found some great jQuery information at http://www.jquerybasics.com
jacob schulke
a lot of people seem to being saying this is a way to be lazy. to me this seems like the best way to make user generated content (or cms content) to look as part of a well thought out uniformed designed site, when so often it does not. thanks for sharing Nick.
DuKe
Muito bom cara, gostei.
Porém uso o PHP para isso, para mim é mais facil, mais a dica acima é valida
:D
eddie yang
The idea is awesome,I would try to do such next time.
–eddie
v-render
super article. i will try it 2day. thanks.
Jan
Wow! Thanks for this very helpful tutorial!
Sander
I wonder what the advantage is of this way of working
i can see only one…
if you send 10 comments over from the server to the user, you have
10 times <span class=”commentnumber”> #1</span>
witch if you have large amounts of comments is faster to generate the number on the userside.
but i was wondering is there any other advantage to this usage?
because if it were only 10 comments (like on lots of blogs)
or paged comments (10 per page)
then this does not give that mutch of a speed differance right?
so if anyone can shed some light here i’d appriciate it
Sander
Vil
I see, jQuery is useful :)
and here is a nice example for refreshing old html codes….
JamieO
I like the concept – just not sure if it serves a purpose which there is already a simple solution for?
Isn’t this what ordered lists are for? For example 1 if you defined the ordered list with a class of ‘steps’ you could access it directly and put one background image in place instead of bandwidth consuming individual ones? Atleast, that is the case if as in your example the only thing that is changing is the text that could be identically styled in html or via sifr.
mike in africa
Just a caution with this approach, (over)doing this will make it difficult for other designers/developers working on the same design as they need to be looking at javascript files for css hooks which will not be immediately apparent…
xiaorsz
谢谢提供这样好的东东!!
antonio
Thakns, is great tutorial
Elizabeth K. Barone
Nice idea, and a nice example of how we can implement the same thing many ways.
Elizabeth K. Barone
Hey Nick, how did you do the comment guidelines above the comment box? Something like that on one of my sites would be really useful. Can you email me if you have an extra moment?
Soh Tanaka
This is really great! Thank you!!
ahd
Regarding comment #34:
You mean like this?
.commentbox {
border-top-width: medium;
border-top-style: solid;
border-top-color: #666666;
}
ahd
Nevermind, I see what you’re talking about…. I misunderstood. You mean like this: http://plugins.jquery.com/project/accordion
Michel Morelli
Great article. I have write about this in my drupal/ajax site (tomorrow online).
Jeff
Oh boy do I like this… i am new jquery but I like what i see.
TheFrosty @WPCult
I have been playing with jQuery this week a lot, and I see what it is doing. It’s just taking me extra time to get it. But it is such a useful tool in generating CSS after the DOM has loaded!
Greg Wilker
This is another reason why i need to take the time and learn javascript/jquery – so I can come up with great idea’s like this.
jon
great jquery examples..
good work
Martin Greenwood
Very swish, I’ve always wanted to know how to do this, thanks very much for the information!
gareth hunt
I’d have done this with php rather than javascript.
ralph
really nice and useful, thanks for the tip. best regards from Ralph (www.deprowebs.com)
Omair Rais
Thanks this is very useful and helpful.
Regards
Omair Rais
(http://www.omairarts.com)
Morgan
Great practical use of jQuery’s prepend() function. jQuery almost makes it too easy.
ID-Jauhari
I use this method on my Indonesia Blog ;)
Danilo
Nice post ! Very good ! Cool ! Tank´s
gaijun
I’ve always wanted to know how to do this, thanks
Ted
What version of jQuery did you use? In local, width WordPress 2.7 jQuery version the sequential list doesn’t work.
Ted
(I’m working width your html file)
Ted
Ok, solved. jQuery.noConflict();
Amjad Iqbal
this is very useful and helpful article! thank you.
Vincent
Yet another great quick tip, Thanks so much!
Pradeep CD
Great tutorial…
I will use this type listing in my website…
Thanks :)
h4rs
wow that’s great, good tutorial.. thanks
Web developer
Thanks very nice post….
I am just starting to use jQuery….
Adhip
Instead of writing,
$(“#step li”).each(function (i) {
i = i+1;
$(this).addClass(“item” i);
});
couldn’t we just change the background directly and not give it the class like,
$(“#step li”).each(function (i) {
i++;
$(this).css(“background” , “url(step” + i + “.png) no-repeat;”);
});
This will remove the need for us to specify classes like .item1, item2 …
Trey Cruz
Is it possible to use this code to build a jquery photo gallery? Or is that a completely different deal?
nursesngeeks
very nice tutorial. is it possible that we could make the background create through a php snippet?
nursesngeeks
Trey Cruz, is it a trick question? or was it only me found it a self-answerable question?
Justin
Awesome solution. Although, what if Javascript is turned off?
bert
cool codes!
Jobs
It looks pretty clean. I didn’t know about this feature. Thanks for this post! Keep it up!
Web Mahsülleri Ofisi
Great tutorial. Thanks ;)
Sunny
@Adhip: it’s best to leave the styling in the CSS. this allows you to change your style/design where you normally would, rather than hunting down your styling in javascript code. but yes, you are technically correct.
earljon
Thanks and great post!
Just a little typo on the content: “.. find it annonying?”.
Keep it up!
Jorge
Not sure if it’s been mentioned but Expression Engine has a built-in counter (and perhaps other CMS, that’s only my fav). So adding a sequential number to each item is easy. The gist of it would be
li class=”item{count}”
which would output
li class=”item1″
li class=”item2″
And if you don’t need all the extra markup on ever single li, you can use a conditional to target just one
if count == 5
li class=”item{count}”
Jeff Kee
I’m building my company site and I’m getting a lot of great ideas from you here. These are RSS feeds worth keeping! Great application of the jQuery UI. I recently started using jQuery – had been using only Mootools before, but now I’m seeing the benefits and weaknesses of both engines.
Trey: Building a gallery out of jQuery is a totally different, and a deeper depth of coding. You’d have to incorporate a way to feed your images whether it be XML or just by plain HTML code, and then turn it into a Javascript masterpiece. Easiest thing to do – look up “Photo Gallery jQuery” on Google and you’ll see a LOT of different galleries already programmed for you!
yapidekor
Thank you my friend …
eva
Fantastic tutorial on these codes.
Cheers Eva
WAMPvn
This is a great article. Website owners often forget that it’s indeed about exposure to the content and not the website. A very usefull list with ‘old’ and new ways to promote your content and even drive sales.
cennet
Thanks Thanks What’s the problem here? Google could bury the meager profit number from even the biggest media conglomerates.
cennetevi
these are awesome!
thanks for putting in the effort to get this list together
cennetevi
Thank =)=)=) you http://www.cennet.gen.tr
Ben
Brilliant idea, love it :)
Brad Sherrill
Sweeet!
dinobib
Hi,
It’s not really about this trick but i am trying to add a onClick event to a link with a sequential variable.
The code I use is
$(document).ready(function(){
$(‘.imgvign a’).each(function (i) {
i = i+1;
$(‘.imgvign a’).bind(‘click’, function(){return viewer.show()});
});
});
This way it works. My links got the onClick event but if i want {return viewer.show(i)}, it doesn’t work and just link to the last. I have 14 elements and i got each the same 14 number.
I tried
$(document).ready(function(){
$(‘.imgvign a’).each(function (i) {
i = i+1;
});
$(‘.imgvign a’).bind(‘click’, function(){return viewer.show(i)});
});
but it doesn’t work.
So How can i have an increment of all the event like
return viewer.show(0), return viewer.show(1), return viewer.show(2)…
And by the way, how can i start the increment to sort 0 and after 1, 2, 3…
I hope someone could help me with that.
Thanks for answer and for your very useful blog.
cennet
ehehehe :):):)
cennetevi
Why
max bratsun
thanks so much for this sweet piece of code i’ve been searching for so long!
Smashing Themes
Very neat and clean trick. The idea is simply awesome, but that title should be CSS Sequential List, as it can be done even without jQuery.
Charles Boyung
@Smashing Themes: I’m pretty sure that the point here is to NOT have to hard-code the individual class names into the HTML, so the jQuery is completely necessary to accomplish this. Check out what the first paragraph of the article says for confirmation. Remember, you need to actually read the article to get the context, not just look at the examples.
palance
Hey,
Just wondering how to do this with two ol’s with the same class. I’d like it to be for example
#1 – something
#2 – something
#3 – something
then start again from the beginning at the next ol
#1 – something
#2 – something
#3 – something
Any ideas? At the moment, the numbers just keep going – 1,2,3,4,5,6 into the next ol rather than starting again
chris
Hello, i tried out the 1a code snippet as above and it didn’t work. I asked a colleague to help me and he pointed out a syntax error, your example above has a missing + as follows: $(this).addClass(“item”+i);
haberler
very nice job thank you
Smashing Themes
@Charles Boyung
I read the article first, then I posted the comments :), I meant applying classes on element in loop can be done with native Javascript, you don’t actually have to include a JS library to do so.
Alan Bristow
Lovely! Thanks for this jQuery boost, with comment #88 from Chris, it was the elegant solution I was looking for. Tks!
KJL
Your tut is useful and easy to read. Thank you.
Adrian
Great Tutorial!
But one question: Do you have the psd’s of the “step”-buttons. They are so cute, I would love to use them in other projects…
bagsin
Very neat and clean trick.
Cyrus
Great , jQuery Sequential List
Great article. CSS saved web design
Cyrus
Visit http://www.psdtoxhtmlcoder.com
Cody
@palance
Replying #87, I have this problem too. I believe you have to modify the code a bit. In this tutorial it only loops through the <li> element. That’s why the number doesn’t reset at another <ol> element. I guess……just add another loop for <ol>, like…”for each” <ol>, we loop the <li>.
I’m a newbie of jQuery, but seems like the below code had solved the problem,
$('ol#step').each(function () {
$(this).find('li').each(function (i) {
i = i+1;
$(this).addClass('item' + i);
});
});
Hope this helps.
I’m looking forward to a cleaner solution too~~
Richard Pergament
I would be a bit careful with this one, make sure that the sequential programming generated by JQuery only is for presentation, and not content. :-)
Mike
very nice job
sebastien
usefulll tks !
Motti
very nice ideas :) made me look at some stuff a bit differently, thanks for the great info!
vincentdresses
喜欢你们的设计与技术,常来看看
Sune
Thanks for this great tutorial!
One thing though; remember to use the “string operator” when combining literals and variables:
var variable = "text" + otherVariable + "more text";Adnan
Never mind… to me it is useless and makes no sense. You are using 3 different images for 1, 2, 3. Why not a single image for background and put the numbers in text?
Ya I know the font you are using for the “Step 1”, “Step 2”, “Step 3” may not be in the system and it has a little glow effect. For that I’ll use “Cufon” technology.
Also using css you can apply “Step 1” instead of “1” to OL (ordered list) or any elements
For an example:
body {counter-reset:step;
}
li:before
{
counter-increment:step;
content:"Step " counter(step);
}
sbobet
Thank.JQuery only is for presentation
bernardzodiac
Web Design
very informative,…thank you:)
Kathryn Merlihan
Excellent use of jQuery! I’m using this for all my ordered lists with sequential images. One thing to note for all you developers out there: There is a typo in figure 1a (above).
This line – $(this).addClass(“item” i); is missing the plus sign (+) between “item” and i. To get the above code working replace
$(this).addClass(“item” i); with
$(this).addClass(“item”+i);
Still a great tutorial! Very clear and informative.
Cheers,
Kathryn
Agon
thanks for a great explained tutorial…
ijhj
unda
Abhishek
Very Nice post…
Nikos
very cool well done
Applina
there are a error in the first example
the line:
$(this).addClass("item" i);it generates a error, and perhaps don’t work
the correct is:
$(this).addClass("item"+i);thanks a lot!
Progs4u
Thank you so much ..
You are very cool
Izrada Web Stranica
Very Nice! THX!
الفيسبوك
i need a source to learn about jqurey from A_Z
Anir_NYC
does this work in ie 6 ? my application has to use something similar. I was wondering whether there is a way around for this to show in ie 6.
Great work indeed.
Thanks.
oppsd
I have recently started using the blogengine.net and I having some problems here? in your blog you stated that we need to enable write permissions on the App_Data folder…unfortunately I don’t understand how to enable it.
Thany
If you depend on classes “item1” upto “item4”, you might as well use :nth-child(1) upto :nth-child(4), which will do exactly the same thing without any javascript. Won’t work in IE6 though (but who cares).
El garch
Thank youfor this nice post, keep posting ^^
littlestoatie
Absolutely JUST what I needed for a re-write I am doing atm. Thank you SO much!
Søren Larsen Pedersen
There is missing a “+” in your javascript in this line:
$(this).addClass(“item” i);
Elsewise it’s great! :)
Henry Peise
Apple’s launch of the iPhone 4 white has seen the greatest excitement for a new phone ever, with HD video recording, a super high-res screen and ridiculously slim dimensions, it’s not hard to see why its so popular in the world.
Juno Mindoes
As iphone 4 white 3GS has something of non-update to the iPhone range, but there are finally decent alternatives in the smartphone market, with the HTC Desire and Samsung Galaxy S leading the Android fight right to Apple’s door.
Gautam
Very Nice.. I love it.
jquery library
i need to know the complete list of all possible jquery operations.
jquery library
IE, the only browser that wastes designers time.
I hope microsoft changes the way it behaves now in the near future.If not no one would use it.
Uçak Bileti
yanar sözlerim
Uçak Bileti
ağlattın bir günde güldür beni sennnn
Ben
This information is really good and I will say will always be helpful if we try it risk free. So if you can back it up. That will really help us all. And this might bring some good repute to you.
tütüne son
i need to know the complete list of all possible jquery operations.
formula 21
I like this
altın çilek
I always follow your site thank you
hcg damla
i need to know the complete list of all possible jquery operations.
How To Put On A Condom | How To Get Taller
Yep, definitely is annonying to manually code something that is sequential. You really are a big help. Thanks.
How To Get Taller | How To Put On A Condom
I would have been doing a senseless sequential. Thank you for creating this article.
panax clavis
I always follow your site thank you
alex
Thanks for the info. Bookmarked
ORJİNAL PEMBE MASKE
thanks to information
SEO
Very detailed. Easy to follow.
Cyrstal Sater
I really enjoy this theme youve got going on on your internet site. What is the name of the theme by the way? I was thinking of using this style for the web site I am going to construct for my class project.
xbox 360
This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list.
sasadSD
ASD
Fernando
This tutorial is very useful.
Thanks
spring valley vitamins
definitely, a BIG BIG deals.thx, for article
kamil
Awesome.. this is what I’m looking for so far ! thanks for sharing this tutorial :)
santa
great blog
bitkisel
This tutorial is very useful.
Thanks
yates en Ibiza
You are using 3 different images for 1, 2, 3. Why not a single image for background and put the numbers in text?
Ya I know the font you are using for the “Step 1″, “Step 2″, “Step 3″ may not be in the system and it has a little glow effect. For that I’ll use “Cufon” technology.
jathin
you forgot a “+” there.
$(document).ready(function(){
$(“#step li”).each(function (i) {
i = i+1;
$(this).addClass(“item”+i);
});
});
Chris
Thank you
Exactly what I was looking for. Already looked up the jQuery online help.
Chris
Hi Jathin,
thanks for the hint regarding the “+” … now it works!