This is a two-part tutorial on how to create an artistic and un-typical CSS list menu as seen on Web Designer Wall. In the first part (this article), I will show you how to design a watercolor effect menu in Photoshop. Then in next tutorial, I will show you how to slice the menu and code in CSS. If you need some inspiration on creating an artistic menu, visit our previous post on artistic websites. Ready? Let’s begin Part 1. (Update: Part 2 is ready – Advanced CSS Menu)
Preview
Here is a preview of the final image:
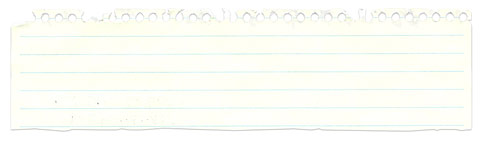
1. Notepaper stock image
First you need to find a notepaper stock image. You can buy stock photo from iStock or scan from a notepad.

Cutout the notepaper and apply 2px drop shadow effect.
2. Watercolor effects
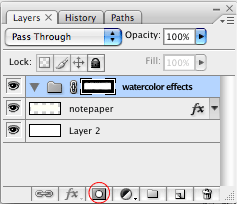
Cmd + click on the notepaper layer to load the selection. Create a new Layer Group and click on the Add Layer Mask mini icon in the Layers palette. This way everything within the Layer Group will be masked.

Create a new layer. Choose a pink color (or any pastel color), select the Pencil tool, set the tool Opacity to 10%, brush size 100px, and drag around the document as you are doing a watercolor painting.

Repeat this step until you get multi layers of watercolor effects.

3. Add details
Find some coffee stain images, paste it in and set the layer blending mode to Multiply.

Dirty and splatter effect: download and use the splatter or watercolor Photoshop brushes from Bittbox.

Add some pencil sketch illustrations. You can either scan your marker sketches or use vector illustration.

Make a triangle selection in the corner, pick a grey color and apply a gradient to make the wrinkle effect.

4. Hand wrting text
If you don’t have any nice hand writing fonts, go to Dafont or Urban Fonts to download them. Create a new Layer Group and enter the navigation text.

Find a different font, enter the menu mouseover text.

5. Washout RSS icon
Use the Eraser tool, choose one of the splatter brushes, set tool Opacity to 10% and randomly erase the edge. Then paint some brown color overlay the icon to give the dirty effect.

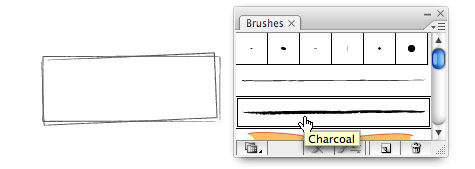
6. Sketchy strokes
Sketchy or pencil strokes can be easily created in Adobe Illustrator. Draw a shape or path, open the Brushes palette, click on the charcoal brush and set the Stroke weight to 0.25pt.

7. Final
Here is my final image. If you want to spend more time on the details, you can add paper clips, tapes, post note, pencil sketches, etc.
Subscribe RSS
Don’t forget to subscribe our RSS to stay in touch with our next tutorial on how to code the menu in CSS.
Update: Part 2 is ready
Please continue to read part 2 on how to code an Advanced CSS Menu.

Antoine
Wow !!
Really like the result here !!
Thanks for the share!
Jenn Vargas
Great tutorial! This is the kind of stuff I love reading from this blog! I can’t wait to try it out for myself this weekend!
Umair Rahat
The best tutorial ever! Thanks!
Did you scan the coffee stains or made them in illustrator?
By-the-way, are you going post your opinions on Leopard, in your blog or here. I would love to hear.
derbas
nice! boomchickawhawha ;-)
Olivier
Rerally wonderfull… It alway seems to be so simple when I reed you tutorial. And it ‘s never the same whith MY Photoshop… :)
WP Themes Gallery
Hey Nick, nice tutorial. Thanks for sharing this with us. I can’t wait for Part 2!
nagraz
you’re my inspiration…thx 4 the share….
Carly
Wow, can’t wait for the next part!
MellieMel
nice tut
i can use this one!
Adii
Nick – I actually just posted a breakdown of WDW’s design before you published this one, since one of my readers requested it.. I love this “tutorial” and I believe it will truly shed some light on the finer techniques you’ve used here! Well done!
Squawk
NIce tutorial!
Although I usually tend to draw on real paper first, scan it and then compose my layers in photoshop. It works nicely for me, but creating everything in photoshop might just be a little faster…. Gotta ‘try’ that next time.
David Tremblay
Awesome tutorial! thanks
Josh Stodola
Nicely done. When you say “Find some coffee stain images” perhaps you can point us to a resource? I guess I’ve never stumbled upon any images like this.
Thanks!
Nando Gonzalez
I’ve found this tutorial very clear and inspiring.
Lance Jonn Romanoff
Josh,
If you have a scanner, a piece of paper, some coffee and a mug you can make your own.
Or try here:
http://www.istockphoto.com/file_search.php?action=file&text=coffee+stain
del4yo
Smart and simple! I love it!
I designed a watercolor brush for Phostohop, maybe you would like to try it? It’ not a scan of brush strokes but the best computer simulation I could ingeneer of Watercolor painting:
http://del4yo.blogs.com/non_dairy_diary/2006/05/aquarelle_a_la_.html
Randy
Nice tutorial. It reminded me a little bit of David Siegal’s Creating Killer Websites from back when I first started. Oh, how things have changed.
Robet
Absolutely great tutorial – can’t wait for the second part. Cheers:)
toby
Very nice!
Claudio
I just love it, thank u ;)
Matthew James Taylor
That’s really beautiful. I actually thought it was done with real watercolour!
nicolaas
I love you. thanks
Your site appears to be an excellent execution of an amalgamation of many design elements found today,, i think we will see more ‘tactile’ style sites poping up soon. urs is definately one of the best
Mohammed
thank u man, i was waiting for this tutorial since u launch this site.
Nathan
I am never short of amazed when I read your stuff. It is extremely cool! I will have to add a link to your site on my own…. or do I be selfish and keep you a secret from me so called ‘e-friends’.
5_ka
oh…thanks..i´m really happy, that you´ve published this tutorial..
Agito
Waow.
That’s a really nice effect.
So glad you posted the tutorial on this.
Eternally in your debt!
Josemi
Wow! Thanks for this great tutorial…
pixenjoy
Thanks,
It’s exactly the tutorial i expect to.
eshark
Finally the long awaited secrets reveals.. Ha! Ha! Nice one Nick!
Now everybody who knows how to use photoshop would love to give it a try I must say.. Thanks for sharing!
chazychaz
Very nice! I will try to add this effect on my site too! :D
aldomatic
Good Stuff!
sean johnson
Fanastic tutorial, thanks for sharing Nick.
sultan
Sick and tired of 80 percent of the PS tutorials I find being written using a mac. Wtf is command click, atleast do it with a 2 button mouse on the mac so the people that use real machines and not toys grasp it too. Fact of the matter is, PS runs better on the PC than tha mac, so why even waste your time with the outdated hardware.
sultan is an idiot
Sultan, you are a complete idiot.
another vote
i need to second that, sultan, you have no idea what you’re talking about.
Ilia
The sultan is not the idioma, but he is Saddamme
Annette
Sultan – if you’ve nothing nice to say – don’t bother.
Thanks for the WICKED tutorial! I’ve been dying to find out how you did that!
Carly
Does it matter whichmachine runs photoshop more efficiently? Surely phrasing the comment in a nicer way would help others? No need for arguements, why not just ask Nick to transfer the keyboard commands for the pc? Silly.
Online Sökmotoroptimering
Thanks for sharing great theme
caedrel
Sultan – in the above tutorial, and most other PS tutorials, ctrl-click is the same as cmd-click.
optimera
very cool design!
benwa
your a design pimp for this tutorial. too bad now everones gonna go out and replicate it.
Boris
benwa
Hi
Because it`s good for design and it`s free for use :)
And this is samo Comming Soon page :)
you well see when a site be on-line :)
Idee Montabili
Cool! Thanks
ashlea
this is awesome! thanks so much. i’ve been looking everywhere for this type of tutorial! can’t wait to try it out :-)
Herman
wanna try this water effect on my blog! guuuuud site keep it hard dude. thx
benwa
im having trouble downloading the file…it finished not even halfway through….anybody else have any luck?
benwa
strange…i just tried it in Safari and it worked.
i was using Firefox.
fy
I could not open the file after I downloaded the file in FireFox and IE but it works with Opera broswer! Also, thanks for sharing this beautiful photoshop trick.(:
Alex
wow! That looks absolutely amazing! I’ve always loved your site designs, and when you are as creative and as skilled as that, there is no wonder your designs are so good.
I’ll definitely be giving this a go for a theme design I have in the pipeline!
Thanks so much, a new RSS subscriber!
Fernando Ruiz
Excelent… Thanks to your advice I can redesign my blog. Tank you very much again and please visit my blog in http://www.ferchovich.blogspot.com and please tell me about it
Funner
I love your ideas and tutorials. I also like your blog design and the on from n design studio. Congratulations!
Sebastian
MUY BUENO!!!!!!.. la verda me encanto!.. y soy el primerop q firma en castellano… te felicito y te agradezco por compartir ese conocimiento…
Va en ingles… Very goood!!! eee!!.. big Work!! jajajaja.. great web site.. i dont speak inglish! but i love this tutorial.. be happy bueno se se mucho mas en ingles Pero se agradece de verdad!
Kym Huynh
Love it. I’ve used some of these techniques in my website http://www.kymhuynh.com so thank you for being such a amazing inspiration! For the longest time, I wanted to turn the website into something that reflects me – my online persona… and I think this is one step closer
Benoît
Thak you so very much ! It’s great ! :)
wsd
wow tnx for toturials
sturdy
The colors are just awesome!
chris
Thak you so very much ! It’s great ! :)
sehr schön
Lewis
Just used this tutorial and It was an amazing help, Will be using this style on my new site soon. My favourite part? The rings around the items. :)
stock_illustration
Very cool effect…love this tutorial and illustration. Great job!
Agosh
WOW!! onli word I can say….
Michelle
Wow, this site looks great. Thanks so much for sharing those tips, they will be very useful for me!
Meghana
Thank u so much 4 ur tips and toturials
really appreciate it!
ying
really love the tips! thank u so much!
workingondreams
nice tut..definately i’ll use :)
francis
your the best. thanks for the tut. :D
Guido
Great tutorial! You have yourself a new subscriber!
Mark
Great tutorial!! I’m really starting to get to grips with tools in photoshop after this!
phillip
is it possible to get a low cost version of the most uptodate photoshop. and a tablet. i know im asking allot. but does any one know where. or have one of them. PM me if you do on my youtube name w2willyjeep.
Soon7
Nice job ! waow !
Gentowa
That’s spectatular webpage. I really adore your design skills. Thanks a lot for inspiration and big motivation to work on my skill set :)
Aliss
i love it!
I’m now student Graphic design and i never seen any like this! Hope to make some like this one day.
Keep up the good work!
ABHISHEK
Hi…
its amazing…..!
thnx
Vitz
Absolutely the most valuable tips and tutorials ever!
5ivedance
waha, :D photoshop & illustrasror .
Best partner to designing.
jez
this is really a must read for everyone in design. thank you a lot for the details!
naran_ho
Nice, really nice
Dhruva Sagar
This is just great, and I love this forums theme too!!!
Great job done, and thanks a ton for the tutorial!
Olga
You’re veeerrry creative!
Smart and efficient web design!
Thank you for the wonderful tutorials-they are presented sooooo well- and – thank you for the links to other useful sites!
Great Job!
Pavel
Very? very creative! I will use this technique. Thanks a lot…
alexabu
its very superb.
i amazed to saw this designs.
its very useful to all designers.
Emprenye
this is really a must read for everyone in design. thank you for this source
Cloud9 Design
when you can in your artwork, what resolution do you do it at? 300 dpi? and then set the background to transparency? thanks!
ajit
ekdum jhakas, this means fantastic dude.
u r quite illustrative friend,
its good that u present ur work with tutorials 2 the world,
its really helpful to us- {new designers}
thanx a lot for tutorials.
amit biswas
To
webdesignerwall.com 09/02/2008
A lot of thanks for lovely tutorials.
From
amit biswas (Kolkata)
gogole
please in the second stpe of the tutorial how do you get “layer 2” to have a white fill.i have tried several times to change the fill but the checker boxes are permanent. in step 2 picture 2, the notepaper has color on it but the white layer it is on doesn’t .How do you acheive that.
ashvin
thanx man… keep them coming… u r awesome!
BoyCanFly
Seen something like this before…
Used this on a comp of my home page – worked great
with my logo – really gives an artsy side to those trying to apply a creative edge to some static contemporary work.
Good way to give an Aged look too!
laurice
suweet! this is awesome man.
great technique, i’m going to try that now.
brilliant works btw.
PopArtDiva
Thank you so much for a wonderful site. I’ve been wanting to learn CSS and your site is a great resource. I intend to add your link to my artist’s resource blog for other artists to benefit from your expertise!
Dragolux
Wonderful tutorial. This will give me inspiration for the future. Thanks a million!
sumeet
itssss wonderful i learnt lots more on this site …
Fotograf
it’s one of my favorite blog design :)
Sunil Patel
I really like this site and it has inspired me in many ways. Keep up the great work!
Deb
Your AWESOME! Thanks for the info! Very inspiring!
pccky
Good wishes! What happened to march network jtpov
izslr
Good wishes! Baseball card grading hxbst
radhika
its awesome,its beautiful. very inspiring thanks a lot
Becca
Thanks for the awesome tutorial. I used it to make a header for my blog! At mycatlulu.blogspot.com
nishant
I used only the css code for my header. Just tweaked the code a little and got a very good header going. Thanks much! :)
web design
i cant coding css.but i will work it after the learn
php-web-developer
its awesome,its beautiful. very inspiring thanks a lot
Vale
gracias en realidad si me ayudo mucho con lo que andaba buscando seguire visitando la pag!! es muy interesante y funcional!!! =)
Vale
que chiva esta pag!!!
Micky
The power of brushes.
pixie-stix
What a great tutorial – very clear and the results were great. Thank you. :)
john
Amazing tutorial, thanks so much!
Best Design Work
I love it..!
Amazing articles for adding cool effects to all my design work.
Lúu
Well, can I use this stock?
it’s PERFECT.
Web Designers India
Cool effect in this article, design guru for beginners.
vineet kumar
damn good, and very innovative indeed.
mintybum
pretty good~~awesome~cool! thanks a lot
High Quality Designs
Quality works require skills like you…Great Work Man!
Sudeep
This is pretty awesome! Thanks for putting it together! By the way, what is the name of the font that you use?
N@RiOPon T.
Good Menu
kkuxc
Beautiful wishes! oeoiw
Tracey
Love it! :D
Nisha S.
Good Work..
Make online money
Wow!
its very great!
Cathy
simple nice fantacy!
chethan
I’m not a pro but i guess i should read this tutorial to understnad.. this website is really helpful :)
neil
I’m a newbie web designer and I feel in love with your site the moment I look at it.
And this tutorial is awesome! Thanks!
sweetu
really good concept
PTC Master
its great but I can’t do this :D
Flash Designer
Good effect and nice tricks…Thanks!
I would like to see more effects for background graphics to add some cool effects into flash skins.
kailash
Gud tut
will add this on my blog
thanks :)
implant
selam implant england
cherrycai
its very good!
thanks !
Elsie
you should use this in your website,
it def matches well lol.
Niels
Good tutorial! This could really help me with my designs! Thanks!
Online Printing | PrintPlace.com
Great tutorial! I especially like the “wrinkle effect” in step #3 using the gradient. That little detail really makes the paper for me.
I found some great coffee stain images at StockXpert. The photographer even has vector versions for you Illustrator buffs:
http://www.stockxpert.com/browse_image/profile/pdtnc
What’s great about these pastel designs is that the site has a wonderfully subtle texture while still providing visual “room” for exciting imagery that can draw the eye of the consumer. Too many sites seem to be using aggressive designs that can literally exhaust viewers. Nothing seems exciting after awhile on these sites.
With pastel ideas like this, the web-developer can create a dynamic page design without bludgeoning the viewer with excessive color and imagery.
Thanks for posting and looking forward to more!
onesyah
ma”’nyossss
Jairo Jose
Excelente trabajo, sin lugar a dudas sabes lo que haces
Te felicito Por ello, y vere que puedo aprender de ti….
onnayokheng
its great man!!thanks… :D
arvee
This is so cool!!! Your blog looks awesome!!!
bebo music skins
awesome i love the design of your site, well done keep the quality content comming
mstanseen
hi
thanks very nice
i put copy of lesson here in my site http://www.mstanseen.com
with all my love
bye
decapper
Great advice. We are looking for something like this on http://www.pricelessweddings.com.au if anyone could give us a price
hikarianna
waw, it s great…
nice info ^_^
bobo
hi,
Great tutorial. Thanks for the post.
WOLF-BESPREDEL
Thx….!!!!!!!! It’s cool tutorial!!!!!
liliana
thank you =]
gracias que buen trabajo lo pondre a paractica *o*
henry
Not to sure who would use this.. -http://www.flawlessfinish.com.au
clarysha
GREAT and helpful tutorial!
opened my eyes so much haha.
aa
thnx.. nice
but i didn’t understand how to do this step
” Cmd + click on the notepaper layer to load the selection ”
so what is cmd ??
Klikery
CMD+Click I think it should be command + click (MAC) or you can use Ctrl+click (PC) <—not sure coz I am just a newbie for ps
Mark
Yeah cmd is for the mac for pc it is ctrl. Photoshop is more made for the Mac.
peter
what dumm-ass.. its not made for MAC.. LOL.. it works exactly the same if you do it with windows you dumm-ass. Mark your stupid idiot!
lol
Yeah, omg what a stupid idiot. Mark, its made for both. You can choose to download it for the MAC or for WINDOWS, you stupid dumm-ass!!
raspes
Heyy muchas gracias por estos tutoriales, realmente eres muy bueno, y que mejor que recibir clases de alguien de tu categoria, Thanks
Retroshift
Children, children… Off course PS is made for both Mac and PC but what Mark meant is that Photoshop works better on a Mac, those computers are more designed for graphic programs. So he is absolutely right.
chingchong
love the water color effect.
photoshop can be used to its fullest capacity in both pc and mac. absolutely nothing is different.
macs are used by filmmakers, graphic designers, etc… because they are much faster and the OS is less prone to errors. efficiency.
mac, ftw.
Frogger
i agree it is better on mac i also love using Adobe illustrator there is a way of making pictures look like watercolor paintings on photoshop http://www.photoshopessentials.com/photo-effects/watercolor-painting/
CgBaran Tuts
Great tutorial thanks
photo retouching
Great looking result. I like the drawing effect you went for in this design.
kusuma
so much i love it!
whichet
Hmm, the menu looks cool, but it’s not accessible when images are turned off.
ghada
very good tutorial
thanks very much
cennetevi
these are awesome!
thanks for putting in the effort to get this list together
Jako
very good tutorial
thanks very much
seo service mumbai
Very nice tutorial . Thank you so much.
bagsin
Great tutorial thanks, I love here
Cyrus
Great , Design Watercolor Effect Menu
Great article. CSS saved web design
Cyrus
Visit http://www.psdtoxhtmlcoder.com
Mike
Nice skill. CM
photo sharing
Hmm… Well i like the creator
heizel
very nice tutorial…..
i love it and your way of creating layout…
hahah.. i love the brushes you used…
keep on posting!
vincentdresses
The designs showed here show what simple and tasteful design is all about. Another one to consider
Allan
Your web is very unique and authentic , very nice and basic. So I like it. I think ur prety girl, please sent me your photos….
Perhaps I like you too….he…he…he…
Are you maried?
But I give you suggestion please shrink download file with winzip so Every one can download fastly.
nilika
hi friends
check your website real value
websitereckon.com
WebsiteReckon contains a collection of useful features such as checking Google Page Rank (PR), Compete and Alexa Traffic Rank, Backlinks Checker, Server IP and Location on Google Map, DMOZ and Yahoo Directory Listings and more. You can use it for various purposes include doing research before buying or selling website; want to find out how popular the website is; use it as SEO analytic tool to improve your site performance; or just about curiosity.
sbobet
Your web is very unique and authentic , very nice and basic.
Clipping Path
Hi,
Great , Design color Effect Menu
Your web is very unique and authentic
Great tutorial
thanks
rohit singla
what is your website real price:
free check here
websitereckon.com
Nuraddeen
It so nice n very atractive.
Web Design
very nice thanks for sharing
Kinjal
Excellent blog.
I liked it.
Kolkata Web Design and Search Engine Optimization
shaheel
You can also find interesting stuf here.
Usman
waooo
great design
gclub
Thank for your website I love gclub content and want you to see my website too.
disbeyazlatma
thank you pistures
ninel conde
Incredible indeed … What level of skill needed for this? It sounds complicated.
Thanks
Nishant Saxen
excellent effort. nice
neetu
very nice i like it and i also try dear
Kak Abbas
beautiful……………………………………………..^^
imac
i was wondering a bout handwriting font that using in the last tutorial about vector effect and i found the answer very fast here :)
i get nice collection from Dafont and thanks for you and for that great tutorial
Jinxwap
It’s very Nice :) :) :) :) :) :) :) :)
Joe Young
Very nice work simulating the watercolor effect! Amazing what you can do with a few tools used in the right way……
– Joe
Anna
Good work.cool design
Ogame
tahnk you pof posted me
Thom
Very-very full color i like it… :D
Balon Süsleme
ooo tahnk you for posted
OGame
Thank you for post.
Online Alisveris
thank you for post me.
Ogame
thanx you very good nice post ……..
Ogame
thanx for you information
Juno Mindoes
The Christmas time is comming, and the most desire present i want to get, is the latest white iphone 4, can i get one? Tell you after Xmas.
Henry Peise
The christmas time is coming, white iphone 4 conversion kit will be the best present for yourself and family.
Milan
COOoooOOOoooOOOL
mikwillson
That is to be expected in a long-term, high-risk project like ours. So, we turned to the blogging community for help – and got it! We have published our problems, and the community responded with results!cheap ugg boots
Uçak Bileti
watercolor efect purfect
Uçak Bileti
deistirilmez hiç bir yönü
Writing Custom Essays
Design Watercolor Effect Menu post is Amazing post .
This is really fantastic advice, thank you so much….
altın çilek
watercolor efect purfect
hcg damla
thanx for you information
Tayyab
If you want to earn money online and become a freelancer so Click.
Training For Freelancers
شات صوتي
thnks
goooooooooooooood
min:(
teeem
özel güvenlik
article contains much useful information has been passed more than welcome thank you
How To Put On A Condom | How To Get Taller
I love this. Can’t wait to try it.
How To Get Taller | How To Put On A Condom
More magic tricks please…!
matematik
Design Watercolor Effect Menu post is Amazing post .
This is really fantastic advice, thank you so much….
dexx
Excessive fear, anger, and work under stress last pregnancy, infants can lead to excessive hassaslığa. Intense emotions, going through the mother’s blood circulatory system and brain functions that affect the baby in some leads to the release of chemical
sawebdesigns
This is perfect for a blogging site thanks great tutorial
panax clavis
That is to be expected in a long-term, high-risk project like ours. So, we turned to the blogging community for help – and got it! We have published our problems, and the community responded with results!cheap ugg boots
Özel Güvenlik
This is perfect for a blogging site thanks great tutorial
same
Your Special Photos
Great tutorial. Exactly what I need for a project. Thanks for posting!
nyc voip
I don’t suppose I’ve never read something like this before. So good to see somebody with some unique ideas on this subject. I really thank you for starting it. This web site is something that’s wanted on the internet, somebody with a bit of originality.
complex41
And then he handed you the thirty-five 45
pembe maske
I don’t suppose I’ve never read something like this before.
Moliva
This is perfect for a blogging site thanks great tutorial
Moliva
This is perfect for
Armaghan
now how to make this become alive?
any tutorial on jQuery or Flash implementation of this please
yemek tarifleri
Painting on the tablet is fun, but to do cool things need work.
ghazanfar
that is Great!
Isaí
Beautiful! *-* thanks for the tutorial ^^
AYSE
VERY BEAUTIFUL