I’m proud to announce my latest CSS experiment—The CSS Social Buttons. They are not another "pure CSS3" or "HTML5 canvas" icons. These icons use the basic traditional background-image technique. The purpose of these icons is to provide a cross-browser, consistent and versatile CSS that can be applied in any design, app or theme. Basically, it is one master stylesheet that contains various design styles. It allows you to display many different button styles by combining the CSS classes.

Implementation
To apply this CSS Social Icons to your site, download the demo zip and include the social-icons.css file to your site:
<link href="social-buttons.css" rel="stylesheet">
Option A: You need to add a .sb class (sb stands for social button) and the icon class (eg. twitter, facebook, rss, etc.) to the <a> link tag. Use this option if you want each button to have different style.
<a href="#" class="sb orange twitter">Twitter</a>
<a href="#" class="sb blue facebook">Facebook</a>
Option B: The .sb class can also be in the wrapping tag such as <p>, <div> or <ul> tag. The icon class (eg. twitter, facebook, rss) is required inside the <a> tag. Use this option if you want the buttons to have one consistent style.
<p class="sb gradient blue">
<a href="#" class="twitter">Twitter</a>
<a href="#" class="facebook">Facebook</a>
</p>
<ul class="sb circle gray text">
<li><a href="#" class="twitter">Twitter</a></li>
<li><a href="#" class="facebook">Facebook</a></li>
</ul>
Available CSS Classes
Below is a list of the classes available. You can specify as many classes as you want. It is very versatile. You can mix and match the styles to produce many possible results. For example, you can have "large blue gradient glossy embossed text thick-border" all in one button. Check the demo to see examples.
Sizes
- default = 34px
- small = 28px
- large = 42px
Colors
- blue
- purple
- red
- green
- orange
- brown
- black
- gray
- light-gray
- light-blue
- light-purple
- pink
- light-green
- yellow
Styles
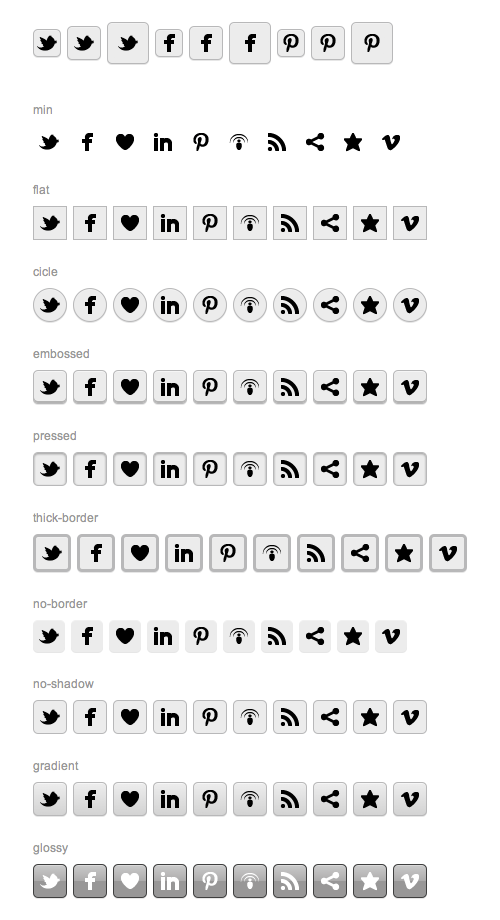
- min = minimal style, no background or border
- flat = no rounded corners and box shadows
- circle = circle style
- embossed = embossed style
- pressed = pressed like style
- thick-border = thicker border stroke
- no-border = remove border
- no-shadow = remove box-shadow
- gradient = the gradient is applied to the :after element
- glossy = the glossy overlay gradient is added to the :before element
- text = display icon with text
Icons
- heart
- podcast
- rss
- share_this
- star
- vimeo
How to Add Your Own Icons
Because there are too many social networks, I’ve only included some basic icon classes in the demo to keep the social-icons.css file small. You can add more icon classes with the following sample CSS code (don’t forget to add the .sb blass in your link tag <a href="#" class="sb youtube">):
a.sb.youtube {
background-image: url(images/youtube.png);
}
a.sb.email {
background-image: url(images/email.png);
}
Download More Icons
The icons used in the demo are from the free Mono Social Icons where you can download from IconDock. The vector EPS version is included in the set. The other matching icons are from the Rocky icon set.
How to Override the Button Size & Background Color
You can override the button size and backgound with the following CSS code:
a.sb {
width: 36px;
height: 36px;
background-color: #666;
}
How to Add Custom Gradients
The gradient background is applied to the :after pseudo element. You can generate more gradients using this Ultimate CSS Gradient Generator. Note that SVG gradient is required for Internet Explorer 9 as it does not support native CSS3 gradient.
a.sb.gradient.custom:after {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2I4YzZkZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM2ZDg4YjciIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background-image: -moz-linear-gradient(top, #b8c6df 0%, #6d88b7 100%);
background-image: -webkit-linear-gradient(top, #b8c6df 0%,#6d88b7 100%);
background-image: linear-gradient(top, #b8c6df 0%,#6d88b7 100%);
}
How to Create Your Own Styles
You can also override the default social-icons.css to create your own styles. The following custom icon class uses the styles from the .gradient class but overrides the :after background-image with a custom image.
/* custom icon */
a.sb.custom {
width: 80px;
height: 80px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
a.sb.custom:after {
background-image: url(images/custom-bg.png);
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
/* custom icon blue */
a.sb.custom.blue {
border-color: #96a8af;
}
a.sb.custom.blue:after {
background-image: url(images/custom-bg-blue.png);
}
/* custom icon pink */
a.sb.custom.pink {
border-color: #b0a1aa;
}
a.sb.custom.pink:after {
background-image: url(images/custom-bg-pink.png);
}
/* custom icon background images */
a.sb.custom.retweet {
background-image: url(images/custom-icon-retweet.png);
}
a.sb.custom.photo {
background-image: url(images/custom-icon-photo.png);
}
a.sb.custom.comment {
background-image: url(images/custom-icon-comment.png);
}

Browser Compatibility
The basic styles work on any browser. The CSS3 effects such as: rounded corners, gradient, glossy, pressed, and embossed styles work on any browser that supports CSS3 such as Chrome, Firefox, Safari, and IE9.
Free Licensing
It is 100% free for any purpose. Feel free to extend and share it.
Kev Adamson
Very useful Nick. Bookmarked :)
Katherine
Also bookmarked – so handy!
Abdelhadi Touil
Very interesting! Thanks also for very nice license to use and share it :)
Best Funny One liners on life
I agree with you. These are awesome social buttons and can share them with others too.
Cas Cornelissen
Nice set, but I think you misspelled Circle in the image ;)
Jauhari
Thanks.. I will use it…
Koviko
This is classic false advertising. Why would you call these “CSS Social buttons?” If anything, call them “simple” or “minimalist.” “CSS” is not the right adjective for this.
Katie
These are CSS buttons. Did you read the full article? I feel like you looked at the first set of images and got upset that you had to download files. Just because you use images does not mean they are not CSS buttons. He did not deceive by saying “Pure CSS Buttons”, in fact it is even stated in the beginning paragraph that these use the traditional background-image technique and is a way to stay mostly cross-browser friendly.
Koviko
“Did you read the full article” is not a defense and is the reason that I think the article’s title is false advertising. I enjoyed the article, but the only reason that I came here was to be impressed with the icons somehow built in CSS. The only CSS here is the design of the buttons. The fact that the clarification needs to be made in the first paragraph should be a sign that the title is inadequate.
Do you not agree that “Simple Social Buttons” would have been a more appropriate title for this post?
Lineypi
I really don’t agree that ‘simple social buttons’ would be a more appropriate name. In my opinion, that would imply that the entire button is simply a premade graphic. I’m 100% confident that if you search for ‘simple social buttons’ in Google then that’s what you’ll turn up with.
The title CSS Social Buttons makes perfect sense to me. You argue that ‘the only CSS here is the design’ – well I’m sorry, but isn’t that what CSS is all about? Building an adva nced design around simple html and minimal graphics?
nico
Oh boy, you are right! Let’s whine some more because you had to open a webpage thinking it was proposing something different.
You select the size/color/type of button via CSS hence, believe it or not, they are buttons creating by using CSS.
Emilio Cobos
Awesome, great job.
Pedro Ivo Hudson
And what about icon fonts for version 2.0? (:
David Maciejewski
I miss the Google+ icons. ;-)
Mike Ambrozaitis
There is some weirdness that happens with the color gradient options in IE8, that is usually my go to test for cross browser support. Sadly as designers we still have to accept the fact that older versions of IE are out there and they tend to misbehave.
Franklin Manuel
Hey Nick, as usual another great tutorial.
P.S – Typo in the third line “HMTL5 canvas”
Adrian
Here are colored version of social icons http://designmodo.com/free-social-media-icon-set/
Stev Newbury
great article! nice looking, simple to use buttons! I will certainly share what I found here!
Hoque
Easy to implement. Well explained.
Web Design
Very nice tutorials! Its covering full implementation for beginners as well as expert. Thanks for the post.
Paul
Awesome thanks for theses.
Beben Koben
cheers, ty for your kindness ☻
Gary
Can’t wait to try these CSS buttons. Awesome to use in place of images.
Jasa pembuatan web
Simple and usefull. Thanks dude :)
Will
Love it! :D
wall321
Desktop Wallpaper, HD Wallpaper, Wallpaper Background
Desktop Wallpaper
McBenny
Nice but I wouldn’t use it until all of your images are grouped into one single image and using sprites!
You would save dozens of HTTP requests and probably some useful bytes too.
HTH
Janus
It’s not anybody thats need all the icons, so I think the way Nick created this is the best way.
Jonathan
It’s a nice share, but still if i were to add socialbuttons to my site i’d create them myself to keep the code-size down. Nice to use as a base tho and strip down to the essentials!
Felipe Bueno
You could just cut off the parts you don’t need.
Lyndsy Simon
That would require changing the CSS too, so the background wasn’t offset as much.
Easier would be to simply color everything except the items you need white. That should allow the file to be much smaller while maintaining its dimensions.
BLAZ
GREAT WORK! W CSS3!
Wesley Burden
Lovely and clean design, I wish i found these this morning as I was searching for exactly this!
Thanks for sharing your work
Robin
No myspace logos?
Cesar
What is myspace? (:
Richard
Would be nice to have this on a reliable CDN..
Jen
This is fantastic – thanks so much for sharing your work!
Dirk Schembri
Interested in having your social networking vary from the usual? This is a great guide to get you started to a unique social plugin.
Further Social plugin development and design can be found at Web Design Malta.
Oliver
Very nice. Thank you for sharing,
s2w
nice, would fit perfectly for my sites social bookmarking….thanx:)
Website Design Las Vegas
This was really an amazing. Love to see it. Keep sharing such more.
Dylan Cook
Hmmm just wondering, would using a font such as Socialico (http://fontfabric.com/social-media-icons-pack/) be an alternative? I know the icon images aren’t very big, but using a font opens up hover state colours etc just using code.
Or am I making more work?
Wandspiegel
great work!!! thanks for sharing… :-)))
Kreativ Theme
Some other guys are selling css social button on codecanyon … but who cares since you can get it fre here … Thanks a lot :)
Catalin
really great. Can’t wait to try them. thanks :)
lw6090
great designs
Logoswish
Great work, love gray color. Looks very professional. Thank you.
pearl
Awesome job and thanks
wallpaper
Awesome job and thanks HD Wallpaper
ALT
“It is 100% free for any purpose.” Love freebies, thanks for sharing.
BestTemplatesStock
Nice work, definitely will use it in my next template, and give you credentials.
Mike
This is fantastic. You don’t often see freebies like this with the CSS implementation. Thanks!
Katherine
Loved them but would have loved them more if there were colored.
Thanks anyway for sharing this wonderful post. =)
Pawel
Great collection, thanks for sharing!
Arcelik
very useful sharing thanks.
kim
thanks heaps.
Debbs Hosting
Wow! Thanks for the thorough discussion and elaboration. I know a lot of blogs are incorporating social buttons now so it’s great that there are guides like yours that are easy to understand and implement.
ImpressionWebStudio
very quality post, thx
Manoj Singh
Good! this is great for CSS Social Buttons beginners like me. keep up the good work!
ısı yalıtımı
Very good. Thank you.
Tárcio Zemel
Great job! Great icons!
Regards!
David
Great work!
Colin Scott-Fleming
If you don’t want to mess with images at all, you could also check out this web symbol typeface!
http://www.justbenicestudio.com/studio/websymbols/
dezebo
Interested in having your social networking vary from the usual? This is a great guide to get you started to a unique social plugin.
Think360studio
Great collection. Thanks for sharing such Css social buttons and for downloader facility.
Dillon
Amazing :)
Florian
Why didn’t you add a Google+ Icon too?
Ropascal Edmund
Florian, google+ is lame, nobody uses it. Does someone knows a collection of social buttons but colored and more fancy? Please reply. PS: Without google+ is fine :))
Saru
You sound like an annoying Facebook fanboy.
sezindiainvest
great collection of social button….
Bella Kristen
Awesome collections of Icon set.But you could have designed with more colors to attract.So professional.
adi saputra
it’s so beautifully,.,.
thanks,.,.
magazin
This does look like a great theme.
Serit LED
perfect . aydinlatma, serit led, rgb led, rimak aydinlatma, tasarruflu ampul, led lamba
Lorenz
Nick, they are very lovely. Thanks for sharing them.
jenny
really awesome buttons templates
طراحی سایت
I needed it
Kiefer
loved all of them Nick! thanks for share!
lili
What about Fancy button? thefancy.com
양금일
전 초보인데 사용할수 있을란지요 그냥 받아서 설치하면 몰라도 어렵네요
Emilio Bravo
Great buttons, but I have a problem with gradients. If the element is wrapped inside a div with a background color, the gradients wont work, instead the button background will be transparent.
nispaarasolutions
Nice Button Template Collection!!!!!!!!!!!!!!!!!!
Thanks for sharing
Holt Johnson
b-e-a-u-ti-ful
john
should add youtube and google+
webdesigneria
Good! this is great for CSS Social Buttons beginners like me. keep up the good work!
Michael Aubry
I think this is great work! But more importantly (designers and bloggers pay attention) notice how he is giving away a free download, very cool and I think this is a tip all of us that own a website should follow, I am going to start giving away a freebie on a weekly basis!
Thiết kế lô gô
It just goes to show how powerful CSS3 can be for creating something so simple and yet so useful.
Owen
This looks amazing, will implement in my current Bootstrap-based project. Thanks!
Best Funny One liners on life
These are awesome social buttons. Thanks. I have downloaded them and will use.
johanso
Very Very good. thank you..
zavera
These are very helpful to make a easy write any thing which you wanna be its great to use them!
Sorocaba
Just love it!
igneta
woow. Thanks.
Beylikduzu Arcelik
thank you.
beylikduzu arcelik servisi, beyaz esya, istanbul beylikduzu servis arcelik
cena
very good button and your site look a profesional site good sharing
lisa
thank you
good sharing
Alquiler yates Ibiza
I would love to go! sounds like a lot of fun
lanzik
I cant use this in my site:( please help
plyuwa
Thank you very much for there! I will try them soon!
thiet ke logo
This content is constructed for thinking readers. I found this to be interesting, for lack of a better word and contains excellent points. Thank you….
jenny
these social buttons are awesome, recommended for ma all designing students
Peter
Can i use that icons in commercial project ? Thanks
Peter
I’m sorry I didn’t read to the end
seo
I’m a web designer and would love to attend! Thanks (:
Celso Junior
Well done! I’ve made use of it in my simple web page template. Thanks for sharing ;)
Manoj Singh
Thanks for resource. Just love it!
Loma Bellrichard
MODREATE A WORKING ENTRY PROGRAM FOR YOUR CONTEST
Barry Reynolds
That’s a nice technique and easy to implement into several website with the varying colour schemes. Thanks.
Uddhab
Please add Google Plus icon to the mono social icon pack.
Thank you..
Sunny
thanks for share! it was helpful, keep on posting.
ululf01
wow nice, thanks