
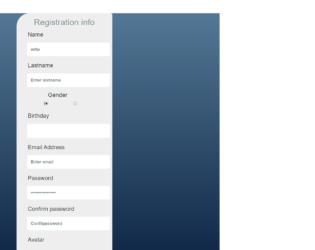
This is an example of a registration form, designed using JavaScript, CSS, HTML, and Bootstrap framework 4. The JavaScript methods have been used to implement the validation on the input fields. The body of the form is given a linear gradient color as linear-gradient(to top, #09203f 0%, #537895 100%). The information container is given a background color as #eeeeef, and a box shadow style as -9px -11px 0px 2px #eef1fb38, inset 10px 7px 0px 0px #a3a7b1f2. The form consists of input text fields, radio buttons, calendar, file upload button, and a 'Send' button. The placeholders of the input fields are displayed with a font-size of 16px, and font color of #252e387a. The title of the form is displayed with the styles of font-family as 'Source Sans Pro', sans-serif, font-size as 2em, font-weight as 300, font color as#7f8c8d, and text-shadow as 1px 1px 0px white. The input text fields are given the styles of color as #7f8c8d, font-weight as 600, and font-size as 16px. The fields change their background color to #fafafa, on focus. The 'Submit' button changes its background color to #3a5e7bdb, and change the border bottom radius value to 32% in a hover event.
Source: https://codepen.io/Mamikonars/pen/qwPaJa

This is an example of a registration form with multiple steps, designed using CSS, Html, JavaScript, and Bootstrap framework 4. The background image is imported to the code with its URL. The form consists of the stepper to access multiple steps, input text, fields, and ‘Previous’ and 'Next' buttons. The header is displayed using a font-size of 50px. The JavaScript methods have been used to implement the functionality of the indicators and buttons. The input text fields take a background color of #ffdddd when the entered input format is invalid or blank. In a hover event, the 'Previous' button takes the styles of background-color as #f8f9fa, font color as #78909c, border as 2px solid #78909c, whereas the 'Next' button takes the styles of background-color as #f8f9fa, color as #28a745, and border: value as 2px solid #28a745. The multiple steps of the registration process are indicated by color dots, which are given a background color of #bbbbbb. In the active mode, the indicator dot changes its opacity to 1. The registration successful message is displayed in the color of #00c851.
Source: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/796355#js-tab-view

This is an example of a request quotation form wizard with validation and progress bar, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The images are imported to the code with their URLs. JavaScript methods have been used to implement the functionality of the progress bar and the validation for the input fields. The validation of the input fields has been done by indicating the border color in red or green if the conditions are true or false. The body of the form is given a background color of linear-gradient(-45deg, #2196F3 50%, #EEEEEE 50%). The form card is given a background color of #FFF, border-radius of 25px, and a box-shadow value of 0 8px 16px 0 rgba(0, 0, 0, 0.2). The description details are displayed using a font-size of 14px. The progress bar is displayed using the color lightgray and the progress is indicated using #673AB7. The service radio buttons on the first page take the box-shadow effect of 1px 1px 2px 2px rgba(0, 0, 0, 0.1), in a hover event. The input text fields also take a border effect of 1px solid skyblue, in hover.
Source: https://bbbootstrap.com/snippets/request-quotation-form-wizard-validation-97849487

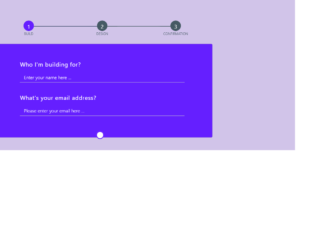
This is an example of a website design form wizard with validation, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The form takes the users through the build, design, and confirmation steps of building a website. The checkmark icon is imported to the code using its URL. The validation of the input fields has been done by indicating the border color in red or white if the conditions are true or false. The body of the form is given the styles of font color as #fff, height as 100%, and background-color as #D1C4E9. The progress bar has the styles of margin-bottom as 30px, color as #455A64, and margin-top as 30px. The progress bar labels are displayed using a font-size of 13px. In the active mode, the progress bar takes the background color of #651FFF. The input text fields are given the colors of background-color as #651FFF, font color as #ECEFF1,border-bottom as 1px solid #ccc, font-size as 18px, and font-weight as 300. In a hover event, the input text fields take the styles of border-bottom as 1px solid #9FA8DA and font-weight as 400.
Source: https://bbbootstrap.com/snippets/website-design-form-wizard-validation-68889931

This is an example of a multi-step requirement form with a progress bar and validation, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The icons and images are imported to the code with their URLs. The body of the form is given a font color of #000, and background color as linear-gradient(to right, #1DE9B6, #FFEE58). The progress bar is given a background color as #FBC02D, and the progress is indicated with a style set of height as 13px, width as 350px, margin as 10px 20px, and background-color as #FFF176. JavaScript methods have been used to implement the progressing function of the progress bar and the validation of the input text fields. The validation of the input fields has been done by indicating the border color in red or green if the conditions are true or false. The selection options that have been created as radio buttons, take a box-shadow style of 1px 1px 2px 2px rgba(0, 0, 0, 0.1), in a hover event. The text fields are given the styles of font color as #2C3E50, background color as #ECEFF1, border as 1px solid #ccc, and font-size as 16px. The fields take a border effect of 1px solid #FBC02D, in a hover event.
https://bbbootstrap.com/snippets/multi-step-requirement-form-progress-and-validation-52577416

This is an example of a multi-step feedback form wizard with validation, designed using HTML, CSS, and JavaScript. The form consists of three tabs that take the user through multiple steps of feedback, with a validation set for the required fields. The validation has been done using JavaScript methods by indicating the border color in red or green, if the conditions are true or false. The form is given a background color as linear-gradient(180deg, #2196F3 250px, #FFF 250px), whereas the feedback card is given a style set of background-color as #E0F7FA, border as 1px solid #E0F7FA, and box-shadow as 0 6px 12px 0 rgba(0, 0, 0, 0.2). The form tabs are given a border style as 1px solid lightgrey. The tabs take a background color of #2196F3, in the active mode. The title of the step is displayed using a font-size of 13px. The input text fields have the styles of color as #2C3E50, background-color as #ECEFF1, border as 1px solid #ccc, font-size as 16px, and letter-spacing as 1px, which takes a border style of 1px solid skyblue, in a focus event.
Source: https://bbbootstrap.com/snippets/feedback-form-wizard-validation-86705653