
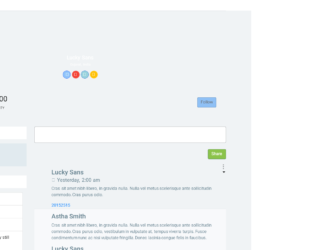
This is another example of a user profile layout, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information, in an orderly manner. The body of the form is given a style set of font-family as 'Roboto', sans-serif, font-weight as 400, background-color as #f0f3f5, and margin-top as 40px. The user pic is given a height and a width of 100px, and a box-shadow style as 0px 3px 10px 0 rgba(0, 0, 0, 0.15). The user name is displayed with the styles of font-weight as 400, font-size as 20px, line-height as 20px, and font color as #000000. The social media buttons are created as primary, danger, info, and warning. The 'Follow' button is also created as a primary type button. The details sections are displayed with the styles of font color as #607d8b, and font-size as 13px. The user images in the friends' section, take an opacity value of 0.8, and transform style as scale(1.2), on hover.
Source: https://www.bootdey.com/snippets/view/light-user-profile#css
User Profile Layout
4.3.1

This is an example of a user profile layout with a dashboard, designed using HTML, CSS, and Bootstrap framework 4. The body of the form is given a background color of #f3f6f8. The images and icons are imported to the code with their URLs. The cover section is given a background color of #02c0ce. The form allows the users to view the user details, personal information, dashboard summary, inbox summary, work experience, and a project summary. The card box has the styles of border-radius as 3px, margin-bottom as 30px, background-color as #fff. The inbox items are given a border-bottom style of 1px solid #f3f6f8, to be activated on hover. The 'Reply' button is created as a success type button from HTML. The muted text is displayed using a font color of #98a6ad. The 'Orders', 'Product' 'Sold Products' summaries are displayed using a text-transform style as uppercase to automatically convert the text to uppercase.
Source: https://www.bootdey.com/snippets/view/bs4-Profile-with-dashboard#css

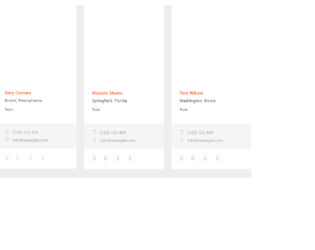
This an example of another user profile card layout, designed using CSS, HTML, and Bootstrap framework 4. The user images and font styles are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the information, in an orderly manner. The form consists of four profile cards. Each card is given a user image, user name, location, team member avatar images, contact details section, and social media icons. The body of the form is given a background color of #eee. The user name is displayed with a font color of #f96332, and a font-size of 17px. The profile card has the styles of background color as #fff, transition as .5s, border-radius as .1875rem, display as inline-block, and width as 100%. The user contact details are displayed with a font color of #9e9e9e and a font-size of 16px.
Source: https://www.bootdey.com/snippets/view/bs4-agent-cards#css
Agent Cards Layout
4.3.1

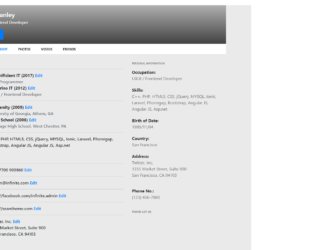
This is an example of a stylish user profile layout, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the navbar in an orderly manner. The form displays the persona details, work and education details, contact information, and the friend list with user image avatars. The body of the form is given a background color as #eaeaea. The cover picture of the profile has been imported to the code with its URL. The profile header image is given height and a width of 7.5 rem. The 'Edit Profile' button is created as a primary type button. The navbar items are displayed with the styles of font color as #000, line-height as 1.25rem, font-weight as 700, and font-size as 0.75rem. The tabs change their background color to #007aff, on hover.
Source: https://www.bootdey.com/snippets/view/profile-about-info#css
User Profile Layout
4.3.1

This is an example of another user profile layout, designed using HTML, CSS, and Bootstrap framework 4. The images and Bootstrap styles are imported to the code with their URLs. The body of the form is given a background color of #eee, whereas the cover section is given a linear gradient background color mixed with #00b5ec. The profile pic is given height and a width of 120px. The profile name is displayed with the styles of font-weight as 500, and font color as #fff. The 'Edit Profile' tab is created as success type buttons. The toggle tabs of the menu bar are displayed using a font size of 12px, font-weight of 700, and font color of #929ba1, which gets changed to #242a30, in the active mode. Two table rows of the form are given border-top and bottom styles as 1px solid #b9c3ca. The form also consists of drop-down lists. The 'Update' button is created as a primary type button.
Source: https://www.bootdey.com/snippets/view/bs4-profile-about#css
User Profile Layout
4.3.1

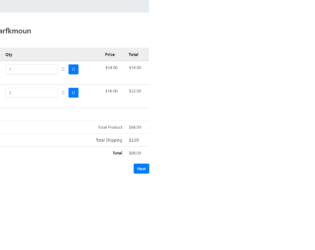
This is an example of a user shopping cart layout, designed using CSS, HTML, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The background color of the table is set as #eee. The form is given two bread crumb tabs as 'Home', and 'Cart'. The panel heading of the form is given a box-shadow style of rgba(0, 0, 0, 0.3) 7px 7px 7px. Each available product line item in the cart is given the ability to be edited and removed from the cart. The 'Edit' button is created as a default types button whereas the 'Remove' button is created as a primary type button. The 'Continue Shopping' and 'Next' buttons are created as success and primary type buttons, respectively. The amount labels are given a text-right value to make them aligned to the right side of the form.
Source: https://www.bootdey.com/snippets/view/shopping-cart#css