
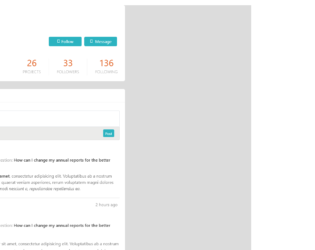
This is an example of a stylish user profile timeline layout, designed using HTML, CSS, and Bootstrap framework 4. The font style and images are imported to the code with their URLs. The body of the form is given a background color as #dcdcdc. The concept of Lists has been used with UL and LI components to display the projects, followers, following navbar, in an orderly manner. The cover background is imported to the code as an image. The user image is given a border-radius value of 50% to get the circle shape whereas the user name is displayed with the styles of font color as #393939, font-size as 20px, and line-height as 30px. The navbar items are displayed with a style set of font color as #999, font-size as 16px, and text-transform style as uppercase to automatically convert the text to uppercase. The timeline consists of an input text field to add posts, and the activity feed to display others' posts. Media quarries have also been used to increase the responsiveness of the form.
Source: https://www.bootdey.com/snippets/view/profile-timeline#html
Profile Timeline Layout
4.3.1

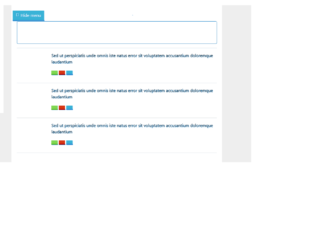
This is another example of a user timeline layout with a hide option, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The images, icons, and font styles are imported to the code with URLs. JavaScript methods have been used to implement the functionality of the 'Hide' icon and the tooltips. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the sidebar, in an orderly manner. The body of the form is given a background color as #eee. The user profile pic has a border-radius value of 50% to get the circle shape and a width and a height of 50%. The user title name is displayed with the styles of font color as #5a7391, font-size as 16px, and font-weight as 600. The 'Follow' button is given a text-transform style as uppercase to automatically convert the text to uppercase. The View, Delete, and a Share button is given different background colors as #80d752, #39b3d7, and #d73814, and given a tooltip feature to be activated on hover.
Source: https://www.bootdey.com/snippets/view/User-wall-with-sidebar-show-hide#js

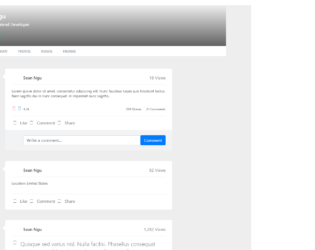
This is an example of a user timeline layout, designed using CSS, HTML, and Bootstrap framework 4. The images and Font styles are imported to the code with their URLs. The profile header is imported to the code as an image with its URL. The user name is displayed with a font color of #fff, and font size of 7zpx. The 'Edit Profile' button is created as an info type button. The toggle tabs of the menu bar are displayed using a font size of 12px, font-weight of 700, and font color of #929ba1, which gets changed to #242a30, in the active mode. %. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the toggle buttons, in an orderly manner. The timeline bar is displayed with a font color of #2d353c, whereas the date in the timeline bar is displayed with a font size of 20px.
Source: https://www.bootdey.com/snippets/view/bs4-profile-with-timeline-posts#css
User Timeline Layout
4.3.1

This is another example of a user timeline with profile image, designed using HTML, CSS, and Bootstrap framework 4. The font styles and images are imported to the code with their URLs. The body of the form is given the styles of background-color as #D32F2F, and font-family as 'Calibri', sans-serif. The profile image is given a border-radius of 100%. Some labels are given a background color of #1976d2, whereas some are given the default color of success. The label is given the styles of padding as 3px 10px, line-height as 13px, color as #ffffff, font-weight as 400, border-radius as 4px, and font-size as 75. The user card is given a box-shadow of 0px 5px 20px rgba(0, 0, 0, 0.05). The user section is given a cursor style as pointer to get the hand cursor effect in a hover event whereas the background of the card also changes to rgba(0, 0, 0, 0.02), in a hover event.
Source: https://bbbootstrap.com/snippets/bootstrap-user-timeline-profile-image-47156152

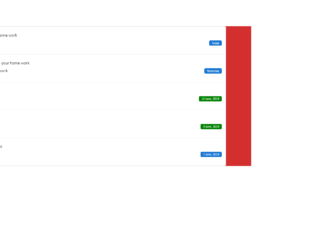
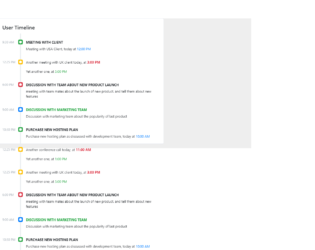
This is an example of a scrollable timeline with time, designed using CSS, HTML, and Bootstrap framework 4. The form is given a background color as #eee. The timeline card is given the styles of position as relative, display as flex, flex-direction as column, background-color as #fff, border as 1px solid rgba(26, 54, 126, 0.125), and border-radius as .25rem.The timeline is given a height of 100%, a width of 4px, and a background color as #e9ecef. The timeline title has the styles of font-size as .8rem, text-transform as uppercase to convert the first letter of each word to uppercase, margin as 0 0 .5rem, and font-weight as bold. The content section of the timeline is given a font-size as .7619rem, and font color as #adb5bd. A scrollbar is given to scroll through the timeline. The dates are indicated with a set of primary, success, warning, and danger badges, which are defined in the HTML.
Source: https://bbbootstrap.com/snippets/scrollable-user-timeline-time-12654784

This is an example of a user timeline web form, designed using HTML, CSS, and Bootstrap framework 4. The avatar images are imported to the code with their URLs. The body of the form is given a background color of #f9f9fa. The image circle is given a border radius as 500px. Some of the icons are given a background color of #f4c414 linear-gradient(45deg, #f4c414, #f45414), and a font color of #fff. The timeline is displayed using the background color of rgba(160, 175, 185, .15). The timeline card is given the styles of background as #fff, border-radius as .25rem, box-shadow as 0 1px 3px rgba(0, 0, 0, .05), and as margin-bottom: 1.5rem. The avatar is given a border radius of 500px, font-weight of 700, and box-shadow as 0 5px 10px 0 rgba(50, 50, 50, .15). The links and profile circles are given an underline effect to take place in a hover event. Media quarries are used to increase the responsiveness of the form.
Source: https://bbbootstrap.com/snippets/user-timeline-avatar-92172382