
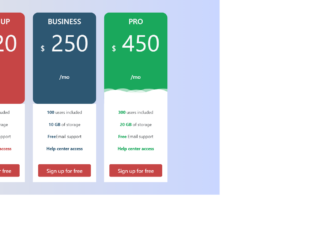
This is another example of a stylist price card table with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap style package has been imported to the code with its URL. The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The body of the form is given a linear gradient background color as linear-gradient(to right, #E2E2E2, #C9D6FF). The header section of the three cards is given three background colors as #C64545, #2D5772, and #1AA85C. The 'Signup' button is given the styles of background color as #C64545, font color as #fff, and border-radius as 20px. In a hover event, the price cards take a transform of scale(1.05). The Price card is given two deco layers which divide the header section and content section. In a hover event, the first deco layer takes a transform effect of translate3d(15px, 0, 0), and the deco 2 layer takes a transform effect of translate3d(-15px, 0, 0), to create the hover effect.
Source: https://bootsnipp.com/snippets/5M12R
Creative Pricing Table
4.3.1

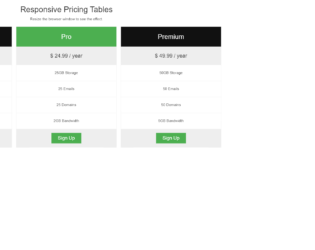
This is an example of a pricing table template with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The Bootstrap package has been imported to the code with its URL. . The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The header section of the left and right cards is given the styles of background-color as #111, font color as white, and font-size as 25px, whereas the header section of the center card is set as #4CAF50. The price value is displayed with a font-size of 20px. The 'Signup' button is given a style set of background-color as #4CAF50, font color as white, text-align as center, and font-size as 18px. The media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/M3PmA

This is another example of a price table layout with hover effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The body of the form is given the styles of font-family as 'Lato', sans-serif, font-size as 16px, and line-height as 28px. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. JavaScript methods have been used to sort the cards according to their price value. The price card is given a border style of 7px solid #eeeeee. The title of the price card is displayed with a font color of #333333, and a font-weight of 900. The card body is given a background color of #0093DD, where the price value is displayed with the styles of font-size as 66px, font-weight as 300, and font color as #FFFFFF. In a hover event, the price card takes a border-color style of #0093DD.
Source: https://bootsnipp.com/snippets/eNrAQ

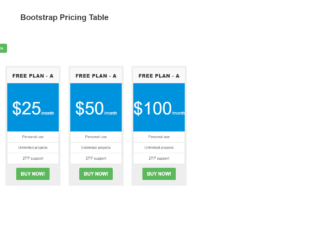
This is an example of a pricing cards layout with hover effects, designed using CSS, HTML, JavaScript, and Bootstrap framework 4. The font style, icons, Bootstrap, and JavaScript packages have been imported to the code with their URLs. The background color of the form is set as linear-gradient(135deg, #B3C0DD 0%,#3f4c6b 100%). The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The title of each card is displayed with the styles of font-weight as bold, font-size as 32px, and text-transform style as uppercase, whereas the subtitle is displayed with a font-style as italic, and font-size as 16px. The price value is displayed with a font color as #0FB112. The background color of the 'Signup' button changes to #1d7019, in a hover event as well the appearance of the hidden icon.
Source: https://bootsnipp.com/snippets/pA06D
Pricing Table Columns
4.3.1

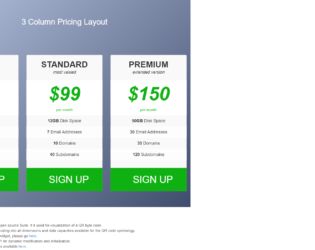
This is an example of a responsive price card table, designed using HTML, CSS, and Bootstrap framework 4. . The font style and the Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The panel header title is given the styles of font color as white, text-shadow as 0 3px 0 rgba(50,50,50, .6), and box-shadow as 0 5px 0 rgba(50,50,50, .2) inset. The price cards take a box-shadow effect of 0 0 30px rgba(0,0,0, .2), in a hover event. The panel footer is given a box-shadow effect as 0 3px 0 rgba(0,0,0, .3). The grey color card is given a background color as #808080, and panel heading color as #6d6d6d. The blue color one is given the background color as #73a3d4 and panel heading color as #608bb4. The background color of the green one is set as #65c965 whereas the panel heading is given the color of #57ac57. The red color card has the color #ef5a5c as background and #d04e50, as the panel heading color.
Source: https://bootsnipp.com/snippets/Pabj7

This is another example of a pricing table layout with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The price cards are given the styles of text-align as center and background as #e6e6e6. In a hover event, the cards take a margin-top effect of 10px to create the sinking effect. The header section of the card is given a background color as #ed687c. The title of the header is displayed with the styles of text-transform as uppercase to automatically convert the text to uppercase, font-size as 70px, and font-weight as bold. The price value is displayed with a font-size of 47px. The content rows take the background color of #b6b6b6, in a hover event.
Source: https://bootsnipp.com/snippets/Xarn2