
This is an example of a sing in/ signup form layout, designed using CSS, HRML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The body of the form is given a style set of background color as #DDD, font-size as 16px, font color as #222, font-family style as 'Roboto', sans-serif, and font-weight as 300. The form consists of two panels; one for signup and the other one for login using social media accounts. The information container is given a style set of width as 600px, height as 400px, background color as #FFF, and box- shadow as 0 2px 4px rgba(0, 0, 0, 0.4). The title of the signup section is displayed with a font-weight as 300, and a font-size as 26px. The input text fields are given a height as 32px, width as 220px, border bottom style as 1px solid #AAA, font weight as 400, and font-size as 15px. The text fields take a border bottom styles of 2px solid #16a085, in a focus event. The buttons take a box-shadow style of 0 1px 2px rgba(0, 0, 0, 0.4), in a hover event.
Source: https://codepen.io/SourenStepanyan/pen/PGYaWZ

This is an example of a login form layout, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The media quarries have been used to increase the responsiveness of the form. The form consists of the social media buttons, input text fields, and the 'Login' button. The title of the form is given a text-align style as center, and a line-height of 300%. The social media buttons are given an opacity value of 0.9, which turns to 1, on a hover event. The background color of the Facebook, Twitter, and Google+ buttons are set as #3b5998, #00aced, and #c32f10, respectively. The 'Submit' button is created as a primary type button in HTML. The 'Or' clause in between the social media buttons and the input fields is displayed with a font-size of 1.5em, and font color of #aaa.
Source: https://www.bootdey.com/snippets/view/Responsive-login-with-social-buttons#css

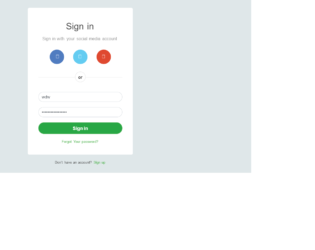
This is another stylish Sign-in form with circle shape social media buttons, designed using CSS, Html, and Bootstrap framework 4. The social media icons, font, CSS, and Bootstrap styles are imported to the code with their URLs. The body of the form is given the styles of font color as #434343, background color as #dfe7e9, and font-family style as 'Varela Round', sans-serif. The input text fields are given a font-size of 16px, and a border color of #5cb85c, to be activated on hover. The sign-in form is given a width of 400px, background color as #fff, and a box-shadow style as 0px 2px 2px rgba(0, 0, 0, 0.3). The title of the form is displayed with a font-size of 34px. The 'Sign in' button is created as a success type button and given the styles of border color as border-color: #5cb85c, font-size as 18px, font-weight as bold, and text-align as center. The 'Sign in' button changes its background color to #5cb85c, and the opacity value to 0.8, in a hover event. The social media buttons are given a border-radius as 50% to get the circle shape, and given three different background colors as #507cc0, #64ccf1, and #df4930. The buttons change their opacity to 0.8 on hover.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=sign-in-form-with-circular-social-buttons

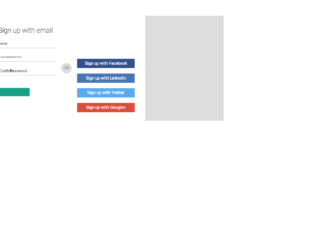
This is an example of a Signup form with rounded social media buttons, designed using CSS, Html, and Bootstrap framework 4. The form consists of the signup card, social media buttons, input text fields, 'Signup' button, and a 'Login' link. The font, CSS, and Bootstrap styles are imported to the code with their URLs. The body of the form is given the styles of background color as #dfe7e9, and font-family as 'Roboto', sans-serif. The signup container is given a width of 480px, background color of #fff, and a box-shadow style of 0px 2px 2px rgba(0, 0, 0, 0.3) The input text is displayed with a font-size of 16px, whereas the input fields take a border color of #5cb85c, in a focus event. The input text fields are validated by making them required fields. The header of the signup form is displayed with a font-size of 34px. The 'Signup' button is created as a success type button and given a background color as #5cb85c. The social media buttons are created as primary, info, and danger type buttons and given the background colors of #507cc0, #64ccf1, and #df4930. The buttons change their opacity value to 0.8, in a hover event.
Source: https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=sign-up-form-with-rounded-social-buttons

This is a template of a social media feed, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs, and the media quarries have been used to make the form more responsive. The body of the form is given a background color of #f9f9fa. The container that displays the shared image, is given the styles of background as #ffffff, border-top as 3px solid #d2d6de, and box-shadow as 0 1px 1px rgba(0, 0, 0, 0.1). The user icon is given height and width of 40px. The image is given a border-radius of 50% to get the circle shape whereas the user name is displayed using a font-size of 16px, and font-weight of 600. The posted time is displayed with a font-size of 13px. The muted text lines are given the styles of font-weight as 400, font-size as 12px, and background-color as #f7f7f7. The footer of the form is given a border-top as 1px solid #f4f4f4.
Source: https://bbbootstrap.com/snippets/social-media-feed-44790998
Social media feed
4.3.1

This is an example of a set of social media cards with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three cards. The font style is imported to the code with its URL. The body of the form is given a background color as #fff, and font-family as 'Josefin Sans', sans-serif. The name of the card is displayed using a font style of 'Josefin Sans', sans-serif. The information card is given a style set of background color as #F0FFFF, padding as 60px 10px, margin as 30px 0px, box-shadow as 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19), and margin-bottom as 25px. The cards take the background color of #000000, on hover, whereas the card name and text turn its font color to #FFF. The 'Learn More' link is displayed using a font color of #00BFFF, which also turn the font color to #FFF, on hover.
Source: https://bbbootstrap.com/snippets/social-cards-font-awesome-icons-80190200